Regular space: Two spaces gap:   Four spaces gap:  

Method 1: Using the special characters designated for different spaces
The character entity used to denote a non-breaking space which is a fixed space. This may be perceived as twice the space of a normal space. It is used to create a space in a line that cannot be broken by word wrap.
The   character entity used to denote an ‘en’ space which means half point size of the current font. This may be perceived as twice the space of a normal space.
The   character entity used to denote an ’em’ space which means equal to the point size of the current font. This may be perceived as four times the space of a normal space.
Syntax:
Regular space: Two spaces gap:   Four spaces gap:  
<!DOCTYPE html>
<html>
<head>
<title>How to insert spaces/tabs in text using HTML/CSS?</title>
</head>
<body>
<h1 style="color: green">Bajarangi Soft</h1>
<b>How to insert spaces/tabs in text using HTML/CSS?</b>
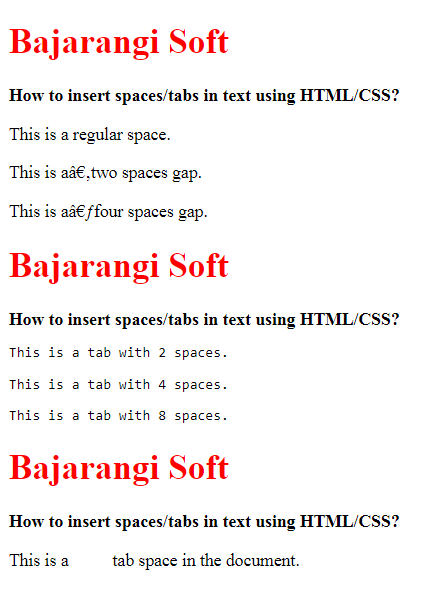
<p>This is a regular space.</p>
<p>This is a two spaces gap.</p>
<p>This is a four spaces gap.</p>
</body>
</html>
Method 2:
Using the tab-size property to set spacing for tab characters
The tab-size CSS property is set the number of spaces each tab character will display. Changing this value allows inserting the needed amount of space on one tab character. This method however only works with pre-formatted text (using <pre> tags).
The tab character can be inserted by holding the Alt and pressing 0 and 9 together.
Syntax:
.tab {
tab-size: 2;
}
<!DOCTYPE html>
<html>
<head>
<title>
How to insert spaces/tabs in text using HTML/CSS?</title>
<style>
.tab1 {
tab-size: 2;
}
.tab2 {
tab-size: 4;
}
.tab4 {
tab-size: 8;
}
</style>
</head>
<body>
<h1 style="color: green">Bajarangi Soft</h1>
<b>How to insert spaces/tabs in text using HTML/CSS?</b>
<pre class="tab1">This is a tab with 2 spaces.</pre>
<pre class="tab2">This is a tab with 4 spaces.</pre>
<pre class="tab4">This is a tab with 8 spaces.</pre>
</body>
</html>
.tab {
display: inline-block;
margin-left: 40px;
}
<!DOCTYPE html>
<html>
<head>
<title>
How to insert spaces/tabs in text using HTML/CSS?
</title>
<style>
.tab {
display: inline-block;
margin-left: 40px;
}
</style>
</head>
<body>
<h1 style="color: green">Bajarangi Soft</h1>
<b>How to insert spaces/tabs in text using HTML/CSS?</b>
<p>This is a<span class="tab"></span>tab space in the document.</p>
</body>
</html>