
Create Hoverable Vertical Tabs
Step 1: Create index.html and implement below code.
<div class="tab">
<button class="tablinks" onmouseover="openCity(event, 'London')">London</button>
<button class="tablinks" onmouseover="openCity(event, 'Paris')">Paris</button>
<button class="tablinks" onmouseover="openCity(event, 'Tokyo')">Tokyo</button>
</div>
<div id="London" class="tabcontent">
<h3>London</h3>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
</div>
<div id="Tokyo" class="tabcontent">
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div class="clearfix"></div>
Step 2: Now implement CSS code to display tab content.
<style>
* {box-sizing: border-box}
body {font-family: "Lato", sans-serif;}
/* Style the tab */
.tab {
float: left;
border: 1px solid tomato;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* Style the buttons inside the tab */
.tab button {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
font-size: 17px;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: tomato;
}
/* Create an active/current "tab button" class */
.tab button.active {
background-color: tomato;
}
/* Style the tab content */
.tabcontent {
float: left;
padding: 0px 12px;
border: 1px solid tomato;
width: 70%;
border-left: none;
height: 300px;
display: none;
}
/* Clear floats after the tab */
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
<script>
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
</script>
Complete Code For Creating Hoverable Tabs Using CSS And JavaScript
<!DOCTYPE html>
<html>
<head>
<title>How To Create Hoverable Tabs Using CSS And JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
* {
box-sizing: border-box
}
body {
font-family: "Lato", sans-serif;
}
/* Style the tab */
.tab {
float: left;
border: 1px solid tomato;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* Style the buttons inside the tab */
.tab button {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
font-size: 17px;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: tomato;
}
/* Create an active/current "tab button" class */
.tab button.active {
background-color: tomato;
}
/* Style the tab content */
.tabcontent {
float: left;
padding: 0px 12px;
border: 1px solid tomato;
width: 70%;
border-left: none;
height: 300px;
display: none;
}
/* Clear floats after the tab */
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
<body>
<div class="container">
<br>
<br>
<br>
<div class="text-center">
<h1 style="color: tomato">How To Create Hoverable Tabs Using CSS And JavaScript</h1>
</div>
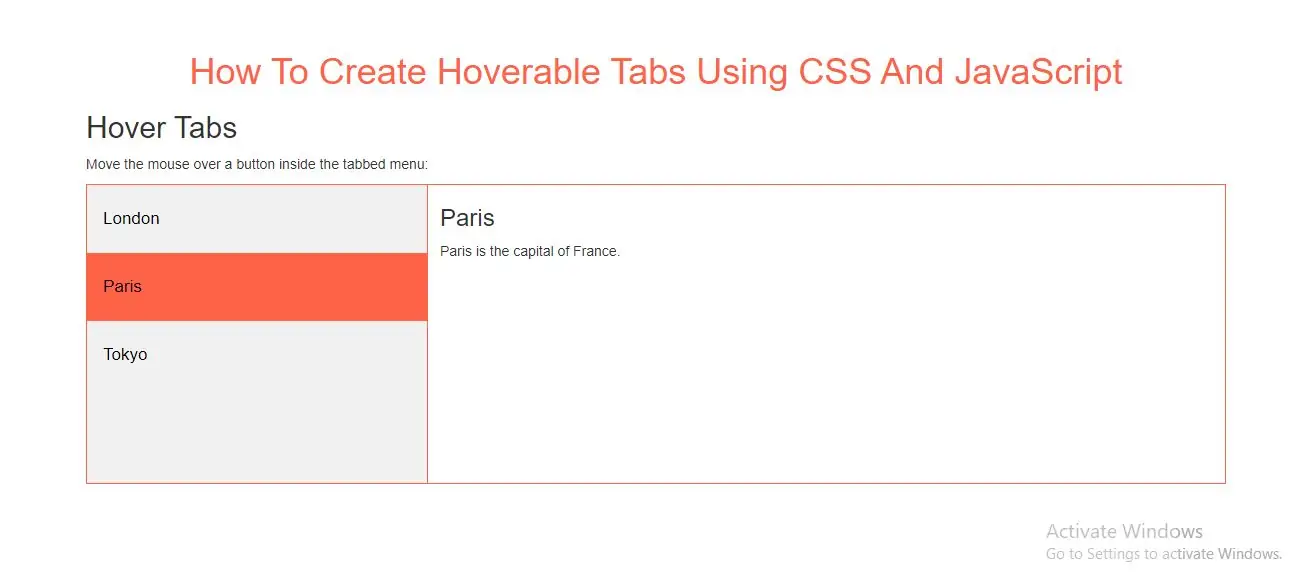
<h2>Hover Tabs</h2>
<p>Move the mouse over a button inside the tabbed menu:</p>
<div class="tab">
<button class="tablinks" onmouseover="openCity(event, 'London')">London</button>
<button class="tablinks" onmouseover="openCity(event, 'Paris')">Paris</button>
<button class="tablinks" onmouseover="openCity(event, 'Tokyo')">Tokyo</button>
</div>
<div id="London" class="tabcontent">
<h3>London</h3>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
</div>
<div id="Tokyo" class="tabcontent">
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div class="clearfix"></div>
<script>
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
</script>
<div>
</body>
</html>