
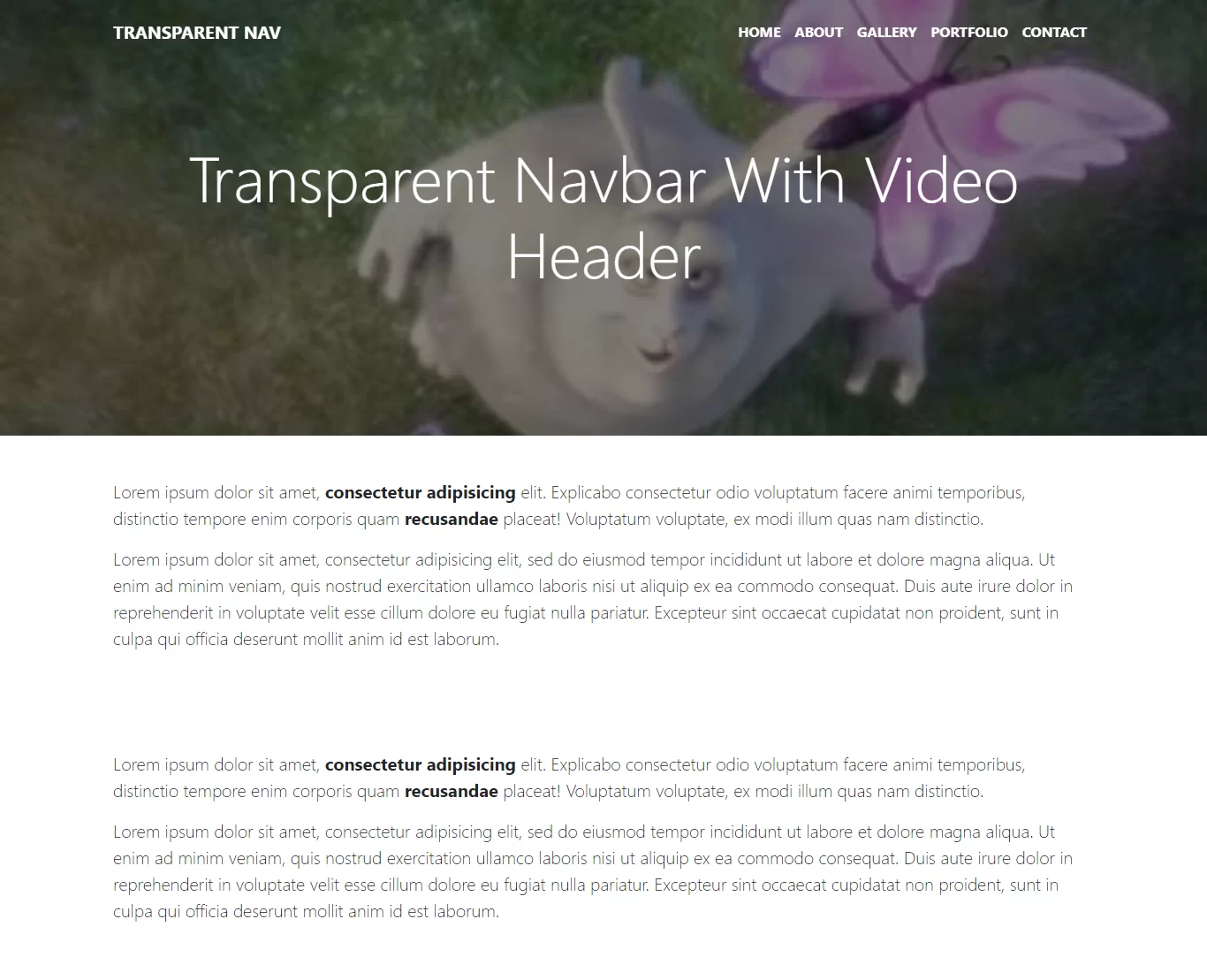
Complete Code For Creating Transparent Navbar With Video Header Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Animated Drop Down List Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
</head>
<style>
header {
position: relative;
background-color: black;
height: 75vh;
min-height: 25rem;
width: 100%;
overflow: hidden;
}
header video {
position: absolute;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: 0;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
header .container {
position: relative;
z-index: 2;
}
header .overlay {
position: absolute;
top: 0;
left: 0;
height: 200%;
width: 100%;
background-color: black;
opacity: 0.5;
z-index: 1;
}
@media (pointer: coarse) and (hover: none) {
header {
background: url('https://source.unsplash.com/XT5OInaElMw/1600x900') black no-repeat center center scroll;
}
header video {
display: none;
}
}
.navbar {
transition: all 0.4s;
}
.navbar .nav-link {
color: #fff;
}
.navbar .nav-link:hover,
.navbar .nav-link:focus {
color: #fff;
text-decoration: none;
}
.navbar .navbar-brand {
color: #fff;
}
/* Change navbar styling on scroll */
.navbar.active {
background: #fff;
box-shadow: 1px 2px 10px rgba(0, 0, 0, 0.1);
}
.navbar.active .nav-link {
color: #555;
}
.navbar.active .nav-link:hover,
.navbar.active .nav-link:focus {
color: #555;
text-decoration: none;
}
.navbar.active .navbar-brand {
color: #555;
}
/* Change navbar styling on small viewports */
@media (max-width: 991.98px) {
.navbar {
background: #fff;
}
.navbar .navbar-brand, .navbar .nav-link {
color: #555;
}
}
</style>
<body>
<header>
<nav class="navbar navbar-expand-lg fixed-top py-3">
<div class="container"><a href="#" class="navbar-brand text-uppercase font-weight-bold">Transparent Nav</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"
class="navbar-toggler navbar-toggler-right"><i class="fa fa-bars"></i></button>
<div id="navbarSupportedContent" class="collapse navbar-collapse">
<ul class="navbar-nav ml-auto">
<li class="nav-item active"><a href="#" class="nav-link text-uppercase font-weight-bold">Home <span
class="sr-only">(current)</span></a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">About</a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">Gallery</a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">Portfolio</a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="overlay"></div>
<video playsinline="playsinline" autoplay="autoplay" muted="muted" loop="loop">
<source src="https://storage.googleapis.com/coverr-main/mp4/Mt_Baker.mp4" type="video/mp4">
</video>
<div class="container h-100">
<div class="d-flex h-100 text-center align-items-center">
<div class="w-100 text-white">
<h1 class="display-3">Transparent Navbar With Video Header</h1>
</div>
</div>
</div>
</header>
<div class="portfolio-section">
<!-- For demo purpose -->
<div class="container">
<div class="text-black">
<div class="py-5">
<p class="lead">Lorem ipsum dolor sit amet, <strong class="font-weight-bold">consectetur
adipisicing </strong>elit. Explicabo consectetur odio voluptatum facere animi temporibus,
distinctio
tempore enim corporis quam <strong class="font-weight-bold">recusandae </strong>placeat! Voluptatum
voluptate, ex modi illum quas nam distinctio.</p>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit
esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa
qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="py-5">
<p class="lead">Lorem ipsum dolor sit amet, <strong class="font-weight-bold">consectetur
adipisicing </strong>elit. Explicabo consectetur odio voluptatum facere animi temporibus,
distinctio
tempore enim corporis quam <strong class="font-weight-bold">recusandae </strong>placeat! Voluptatum
voluptate, ex modi illum quas nam distinctio.</p>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit
esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa
qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(function () {
$(window).on('scroll', function () {
if ($(window).scrollTop() > 10) {
$('.navbar').addClass('active');
} else {
$('.navbar').removeClass('active');
}
});
});
</script>