
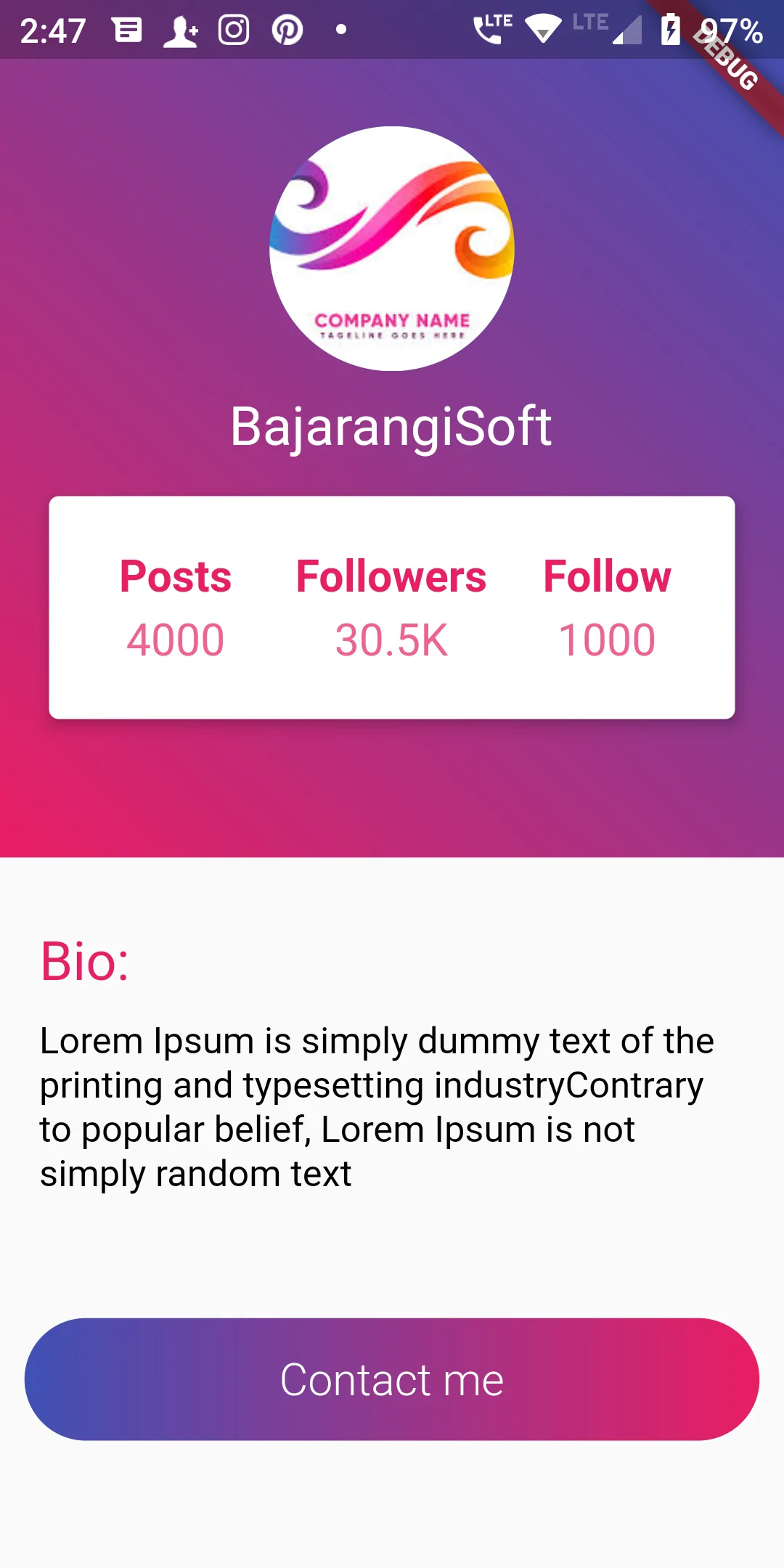
You Can Add Profile Page With Gradiant Design Code:
Column(
children: <Widget>[
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
colors: [Colors.indigo, Colors.pink]
)
),
child: Container(
width: double.infinity,
height: 350.0,
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
backgroundImage: AssetImage("assets/images/logo_2.png",),
radius: 50.0,
),
SizedBox(height: 10.0,),
Text(
"BajarangiSoft",
style: TextStyle(
fontSize: 22.0,
color: Colors.white,
),
),
SizedBox(height: 10.0,),
Card(
margin: EdgeInsets.symmetric(horizontal: 20.0,vertical: 5.0),
clipBehavior: Clip.antiAlias,
color: Colors.white,
elevation: 5.0,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0,vertical: 22.0),
child: Row(
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Text(
"Posts",
style: TextStyle(
color: Colors.pink,
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 5.0,),
Text("4000",
style: TextStyle(
fontSize: 18.0,
color: Colors.pink[300],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("Followers",
style: TextStyle(
color: Colors.pink,
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 5.0,),
Text("30.5K",
style: TextStyle(
fontSize: 18.0,
color: Colors.pink[300],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("Follow",
style: TextStyle(
color: Colors.pink,
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 5.0,),
Text("1000",
style: TextStyle(
fontSize: 18.0,
color: Colors.pink[300],
),
)
],
),
),
],
),
),
)
],
),
),
)
),
Container(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 30.0,horizontal: 16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("Bio:",
style: TextStyle(
color: Colors.pink,
fontStyle: FontStyle.normal,
fontSize: 22.0
),
),
SizedBox(height: 10.0,),
Text('Lorem Ipsum is simply dummy text of the printing and typesetting industry'
'Contrary to popular belief, Lorem Ipsum is not simply random text',
style: TextStyle(
fontSize: 15.0,
color: Colors.black,
),
),
],
),
),
),
SizedBox(height: 20.0,),
Container(
width: 300.00,
child: RaisedButton(
onPressed: (){},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(80.0)
),
elevation: 0.0,
padding: EdgeInsets.all(0.0),
child: Ink(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.pink,Colors.indigo]
),
borderRadius: BorderRadius.circular(30.0),
),
child: Container(
constraints: BoxConstraints(maxWidth: 300.0, minHeight: 50.0),
alignment: Alignment.center,
child: Text("Contact me",
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
fontWeight:FontWeight.w300),
),
),
)
),
),
],
),
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home:MyApp(),
));
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: ProfileApp(),
);
}
}
class ProfileApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
colors: [Colors.indigo, Colors.pink]
)
),
child: Container(
width: double.infinity,
height: 350.0,
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
backgroundImage: AssetImage("assets/images/logo_2.png",),
radius: 50.0,
),
SizedBox(height: 10.0,),
Text(
"BajarangiSoft",
style: TextStyle(
fontSize: 22.0,
color: Colors.white,
),
),
SizedBox(height: 10.0,),
Card(
margin: EdgeInsets.symmetric(horizontal: 20.0,vertical: 5.0),
clipBehavior: Clip.antiAlias,
color: Colors.white,
elevation: 5.0,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0,vertical: 22.0),
child: Row(
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Text(
"Posts",
style: TextStyle(
color: Colors.pink,
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 5.0,),
Text("4000",
style: TextStyle(
fontSize: 18.0,
color: Colors.pink[300],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("Followers",
style: TextStyle(
color: Colors.pink,
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 5.0,),
Text("30.5K",
style: TextStyle(
fontSize: 18.0,
color: Colors.pink[300],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("Follow",
style: TextStyle(
color: Colors.pink,
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 5.0,),
Text("1000",
style: TextStyle(
fontSize: 18.0,
color: Colors.pink[300],
),
)
],
),
),
],
),
),
)
],
),
),
)
),
Container(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 30.0,horizontal: 16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("Bio:",
style: TextStyle(
color: Colors.pink,
fontStyle: FontStyle.normal,
fontSize: 22.0
),
),
SizedBox(height: 10.0,),
Text('Lorem Ipsum is simply dummy text of the printing and typesetting industry'
'Contrary to popular belief, Lorem Ipsum is not simply random text',
style: TextStyle(
fontSize: 15.0,
color: Colors.black,
),
),
],
),
),
),
SizedBox(height: 20.0,),
Container(
width: 300.00,
child: RaisedButton(
onPressed: (){},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(80.0)
),
elevation: 0.0,
padding: EdgeInsets.all(0.0),
child: Ink(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.pink,Colors.indigo]
),
borderRadius: BorderRadius.circular(30.0),
),
child: Container(
constraints: BoxConstraints(maxWidth: 300.0, minHeight: 50.0),
alignment: Alignment.center,
child: Text("Contact me",
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
fontWeight:FontWeight.w300),
),
),
)
),
),
],
),
);
}
}