
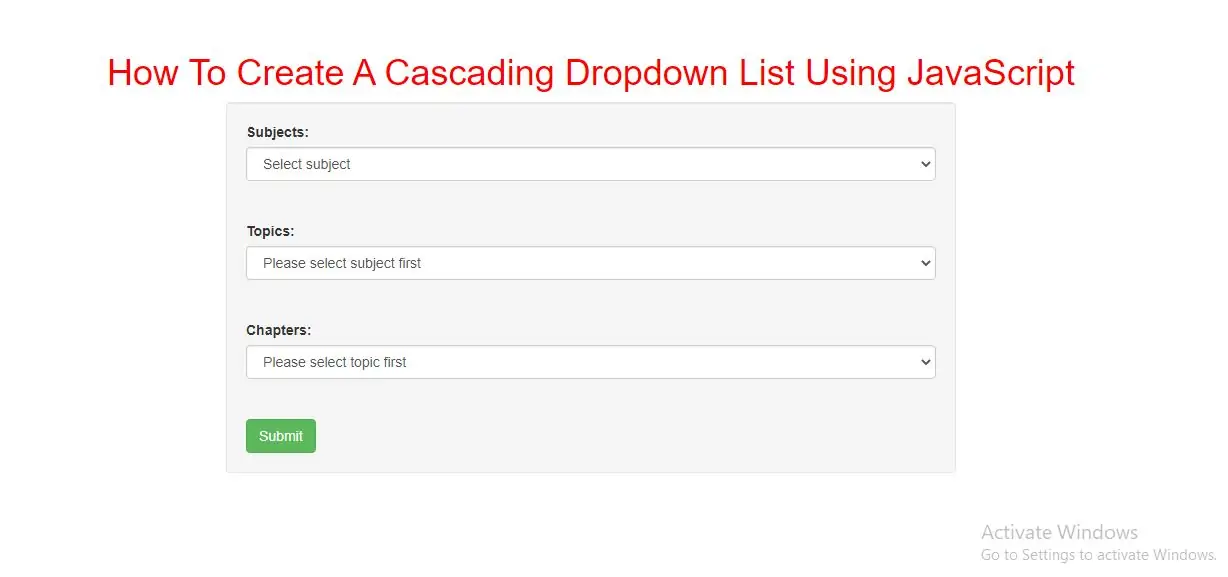
Create Three Dropdown Lists
Create three dropdown lists, inside an HTML form.
The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list.
Step 1: Create index.html and implement below code.
<form name="form1" id="form1" action="">
<label> Subjects:</label>
<select class="form-control" name="subject" id="subject">
<option value="" selected="selected">Select subject</option>
</select>
<br><br>
<label>Topics: </label>
<select class="form-control" name="topic" id="topic">
<option value="" selected="selected">Please select subject first</option>
</select>
<br><br>
<label>Chapters:</label>
<select class="form-control" name="chapter" id="chapter">
<option value="" selected="selected">Please select topic first</option>
</select>
<br><br>
<input class="btn btn-success" type="submit" value="Submit">
</form>
<script>
var subjectObject = {
"Front-end": {
"HTML": ["Links", "Images", "Tables", "Lists"],
"CSS": ["Borders", "Margins", "Backgrounds", "Float"],
"JavaScript": ["Variables", "Operators", "Functions", "Conditions"]
},
"Back-end": {
"PHP": ["Variables", "Strings", "Arrays"],
"SQL": ["SELECT", "UPDATE", "DELETE"]
}
}
window.onload = function() {
var subjectSel = document.getElementById("subject");
var topicSel = document.getElementById("topic");
var chapterSel = document.getElementById("chapter");
for (var x in subjectObject) {
subjectSel.options[subjectSel.options.length] = new Option(x, x);
}
subjectSel.onchange = function() {
//display correct values
for (var y in subjectObject[this.value]) {
topicSel.options[topicSel.options.length] = new Option(y, y);
}
}
topicSel.onchange = function() {
//display correct values
var z = subjectObject[subjectSel.value][this.value];
for (var i = 0; i < z.length; i++) {
chapterSel.options[chapterSel.options.length] = new Option(z[i], z[i]);
}
}
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Create A Cascading Dropdown List Using JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
</style>
<body>
<div class="container">
<br>
<br>
<br>
<div class="text-center">
<h1>How To Create A Cascading Dropdown List Using JavaScript</h1>
</div>
<div class="col-md-2"></div>
<div class="col-md-8 ">
<div class="well">
<form name="form1" id="form1" action="">
<label> Subjects:</label>
<select class="form-control" name="subject" id="subject">
<option value="" selected="selected">Select subject</option>
</select>
<br><br>
<label>Topics: </label>
<select class="form-control" name="topic" id="topic">
<option value="" selected="selected">Please select subject first</option>
</select>
<br><br>
<label>Chapters:</label>
<select class="form-control" name="chapter" id="chapter">
<option value="" selected="selected">Please select topic first</option>
</select>
<br><br>
<input class="btn btn-success" type="submit" value="Submit">
</form>
</div>
</div>
<div class="col-md-2"></div>
<div>
</body>
</html>
<script>
var subjectObject = {
"Front-end": {
"HTML": ["Links", "Images", "Tables", "Lists"],
"CSS": ["Borders", "Margins", "Backgrounds", "Float"],
"JavaScript": ["Variables", "Operators", "Functions", "Conditions"]
},
"Back-end": {
"PHP": ["Variables", "Strings", "Arrays"],
"SQL": ["SELECT", "UPDATE", "DELETE"]
}
}
window.onload = function () {
var subjectSel = document.getElementById("subject");
var topicSel = document.getElementById("topic");
var chapterSel = document.getElementById("chapter");
for (var x in subjectObject) {
subjectSel.options[subjectSel.options.length] = new Option(x, x);
}
subjectSel.onchange = function () {
//display correct values
for (var y in subjectObject[this.value]) {
topicSel.options[topicSel.options.length] = new Option(y, y);
}
}
topicSel.onchange = function () {
//display correct values
var z = subjectObject[subjectSel.value][this.value];
for (var i = 0; i < z.length; i++) {
chapterSel.options[chapterSel.options.length] = new Option(z[i], z[i]);
}
}
}
</script>