
Example 1:
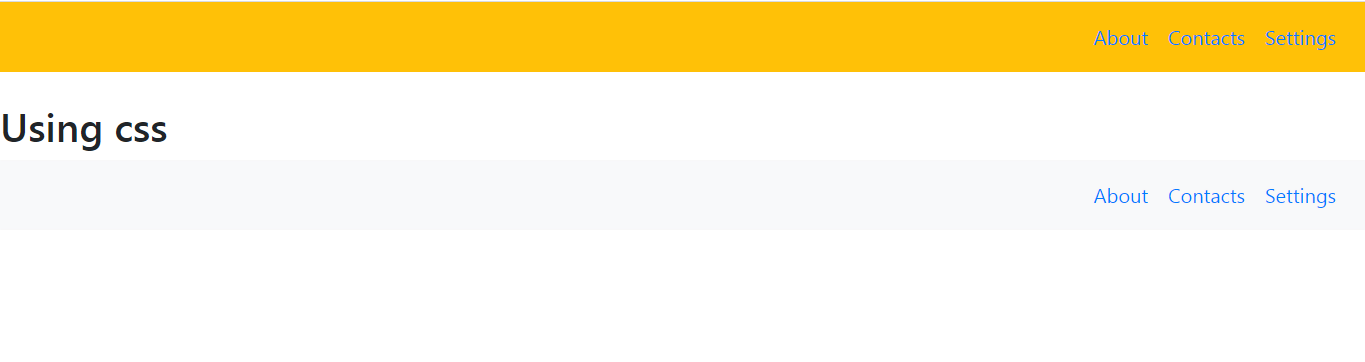
In the first example, we use the .ml-auto class of Bootstrap 4 to align navbar items to the right. The .ml-auto class automatically gives a left margin and shifts navbar items to the right.
<!DOCTYPE html>
<html>
<head>
<!-- Including the bootstrap CDN -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<!-- Creating a navigation bar using the
.navbar class of bootstrap -->
<nav class="navbar navbar-expand-sm bg-warning">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">
About
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Contacts
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Settings
</a>
</li>
</ul>
</nav>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<!-- Including the bootstrap CDN -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<!-- Creating a navigation bar using the
.navbar class of bootstrap -->
<h2>Using css</h2>
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">
About
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Contacts
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Settings
</a>
</li>
</ul>
</nav>
</body>
</html>