
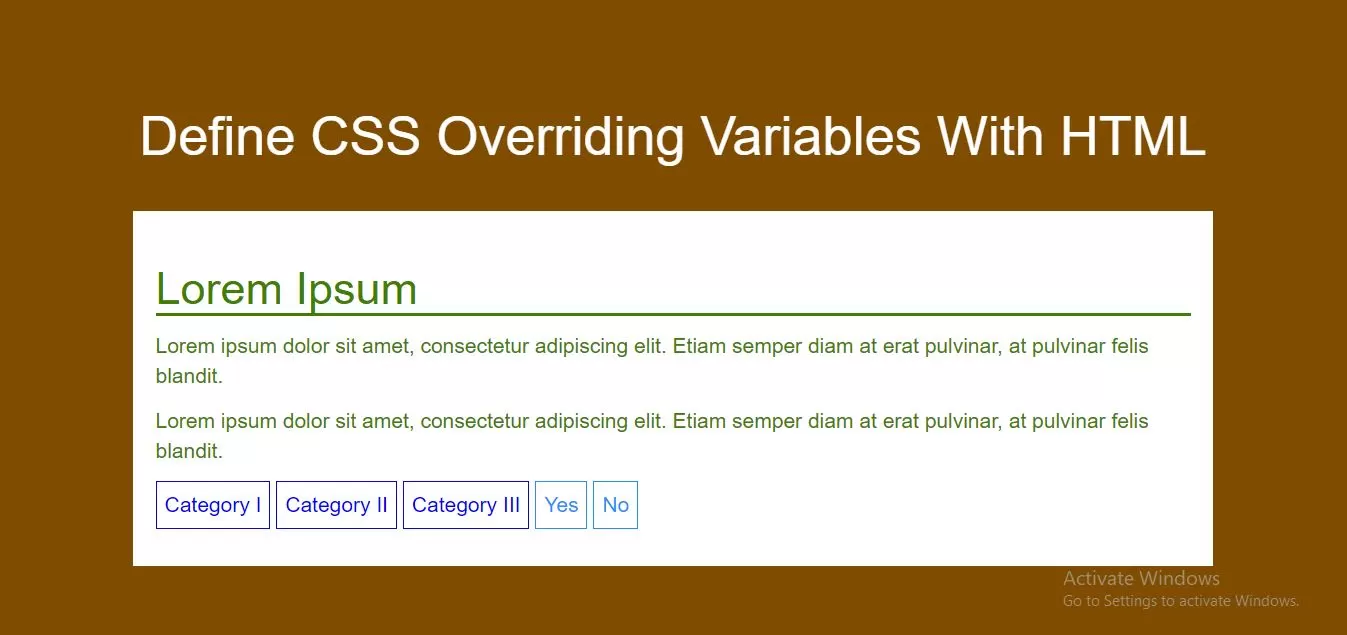
Complete Code For Defining CSS Overriding Variables With HTML.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Define CSS Overriding Variables With HTML</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
:root {
--blue: #1e90ff;
--brown: #804d00;
--white: #ffffff;
}
body {
background-color: var(--brown);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.bg_container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Define CSS Overriding Variables With HTML</h1>
</div>
<br>
<div class="bg_container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar
felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar
felis blandit.</p>
<p>
<button>Category I</button>
<button>Category II</button>
<button>Category III</button>
<button>Yes</button>
<button>No</button>
</p>
</div>
</div>
</body>
</html>