
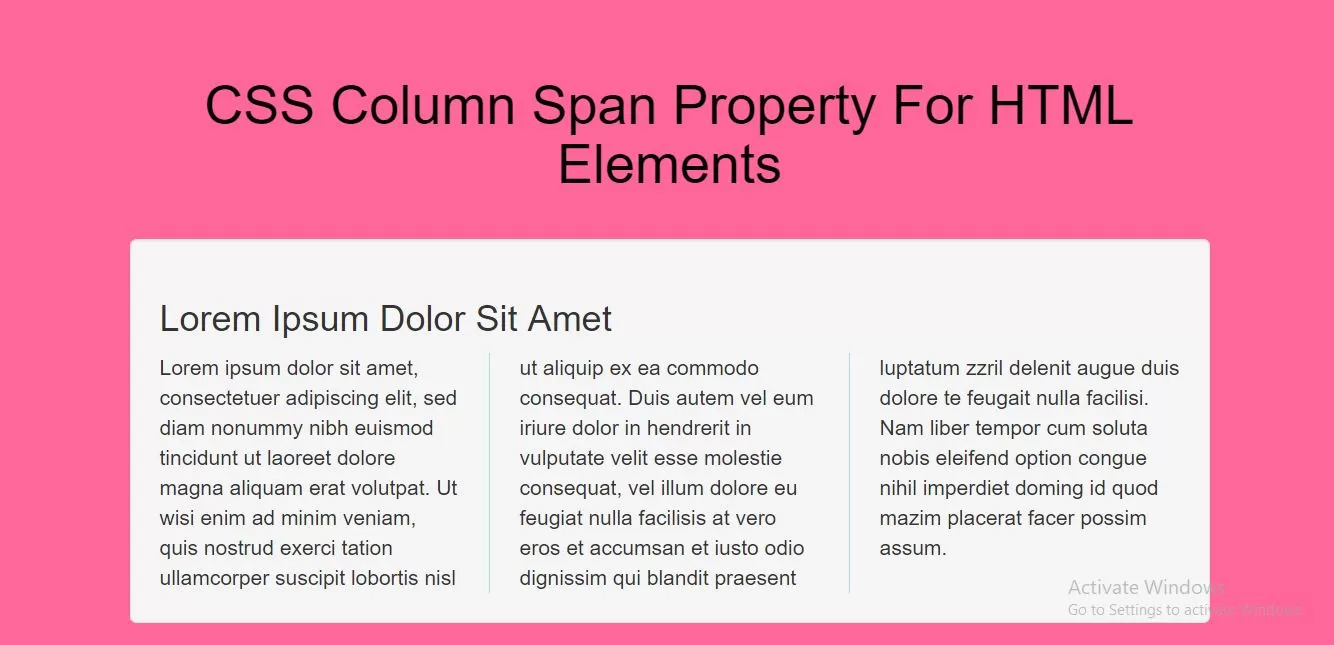
Complete Code For Using CSS Column Span Property For HTML Elements.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Column Span Property For HTML Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ff6699;
}
.newspaper1 {
column-count: 3;
column-gap: 40px;
column-rule: 1px solid lightblue;
}
h3 {
column-span: all;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">CSS Column Span Property For HTML Elements</h1>
</div>
<br>
<div class="well">
<div class="newspaper1">
<h3>Lorem Ipsum Dolor Sit Amet</h3>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et
accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod
mazim placerat facer possim assum.
</div>
</div>
</div>
</body>
</html>