
Syntax of the var() Function
var(name, value)
| Value | Description |
|---|---|
| name | Required. The variable name (must start with two dashes) |
| value | Optional. The fallback value (used if the variable is not found) |
<!DOCTYPE html>
<html>
<head>
<title>How Can I Use CSS Var Functions With HTML Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
:root {
--pink: #804d00;
--white: #ffffff;
}
body {
background-color: var(--pink);
}
h2 {
border-bottom: 2px solid var(--pink);
}
.bg_container {
color: var(--pink);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--pink);
border: 1px solid var(--pink);
padding: 5px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
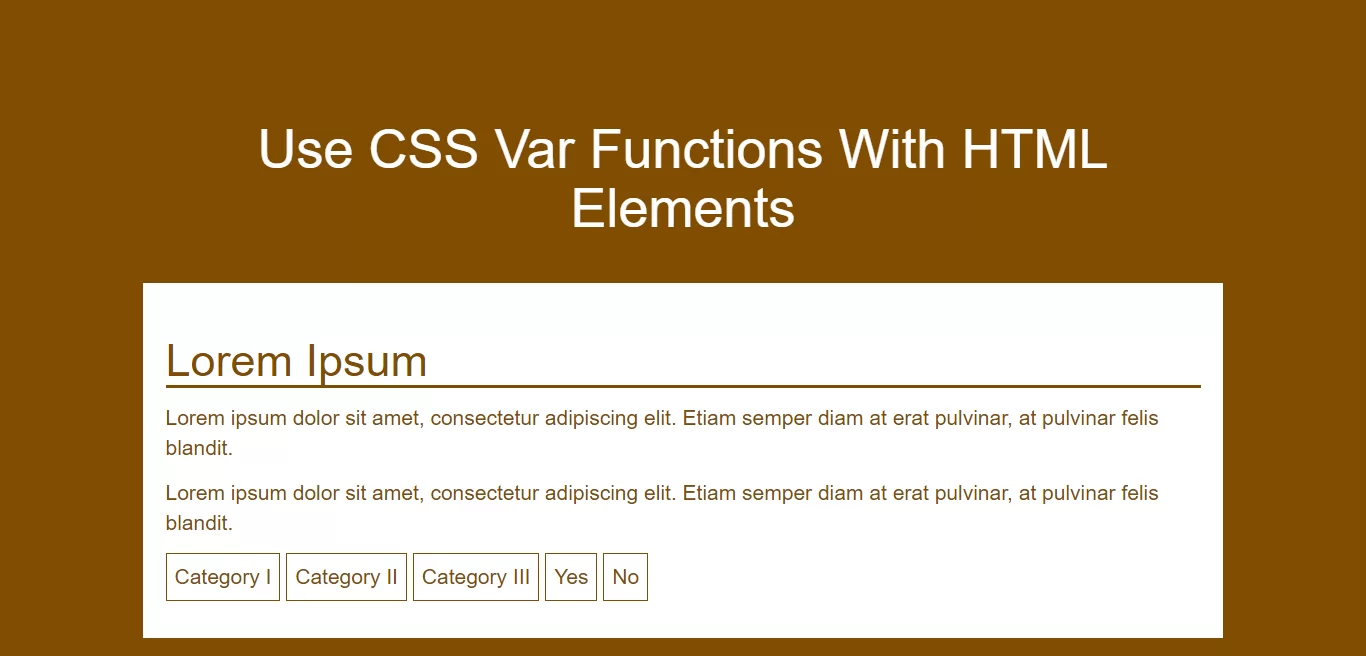
<h1 id="color" style="color: white;">Use CSS Var Functions With HTML Elements</h1>
</div>
<br>
<div class="bg_container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar
felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar
felis blandit.</p>
<p>
<button>Category I</button>
<button>Category II</button>
<button>Category III</button>
<button>Yes</button>
<button>No</button>
</p>
</div>
</div>
</body>
</html>