
The background property sets or returns up to eight separate background properties, in a shorthand form.
With this property, you can set/return one or more of the following (in any order):
The properties above can also be set with separate style properties. The use of separate properties is highly recommended for non-advanced authors for better controllability.
Syntax and Usage
Return the background property: object.style.background Set the background property: object.style.background = "color image repeat attachment position size origin clip|initial|inherit"
Example(1)
The backgroundColor property sets or returns the background color of an element.
<style>
#DIV1 {
width: 200px;
height: 200px;
background-color: coral;
color: white;
}
</style>
<button class="btn btn-primary" onclick="change_bg_color()">click it</button>
<div id="DIV1">
<h2>Hello</h2>
</div>
<script>
function change_bg_color() {
document.getElementById("DIV1").style.backgroundColor = "lightblue";
}
</script>
Example(2)
The backgroundImage property sets or returns the background image of an element.
<style>
h1{
color: red;
/*font-size: 90px;*/
}
#DIV2 {
width: 200px;
height: 200px;
background-color: white;
/*color: white;*/
}
</style>
<button class="btn btn-primary" type="button" onclick="change_bgimage()">click it</button>
<div id="DIV2">
<h2>Hello</h2>
</div>
<script>
function change_bgimage() {
document.body.style.backgroundColor = "#f3f3f3";
// document.body.style.backgroundImage = "url('../image/demo1.jpg')";
document.getElementById("DIV2").style.backgroundImage = "url('../image/demo1.jpg')";
}
</script>
Example(3)
The backgroundRepeat property sets or returns how to repeat (tile) a background-image.
<style>
h1{
color: red;
/*font-size: 90px;*/
}
#DIV3 {
border: 1px solid black;
width: 400px;
height: 200px;
background: url('../image/demo2.jpg') no-repeat;
}
</style>
<button class="btn btn-primary" type="button" onclick="change_bgimage_repeat()">click it</button>
<div id="DIV3">
<h2>Hello</h2>
</div>
<script>
function change_bgimage_repeat() {
document.getElementById("DIV3").style.backgroundRepeat = "repeat-x";
}
</script>
Example(4)
The backgroundAttachment property sets or returns whether a background image should scroll with the content, or be fixed.
<style>
body {
background: #f3f3f3 url('./image/demo1.jpg') no-repeat right top;
}
</style>
<button onclick="attach_bg()">Set background image to be fixed</button>
<br>
<script>
function attach_bg() {
document.body.style.backgroundAttachment = "fixed";
}
</script>
<p>Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
<br><br><br><br>
Some text to enable scrolling..
</p>
Example(4)
The backgroundPosition property sets or returns the position of a background-image within an element.
<style>
div {
background-image: url('demo1.jpg');
background-repeat: no-repeat;
width: 400px;
height: 400px;
border: 1px solid #000000;
}
</style>
<button type="button" onclick="change_pos()">Position background image</button>
<br>
<div id="myDiv">
</div>
<script>
function change_pos() {
document.getElementById("myDiv").style.backgroundPosition = "center bottom";
}
</script>
Complete code for css style background properties used in javascript.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Style Background Properties In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1{
color: red;
/*font-size: 90px;*/
}
#DIV1 {
width: 200px;
height: 200px;
background-color: coral;
color: white;
}
#DIV2 {
width: 200px;
height: 200px;
background-color: white;
/*color: white;*/
}
#DIV3 {
border: 1px solid black;
width: 400px;
height: 200px;
background: url('../image/demo2.jpg') no-repeat;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h1>How To Use CSS Style Background Properties In JavaScript</h1>
</div>
<br>
<div class="col-md-4">
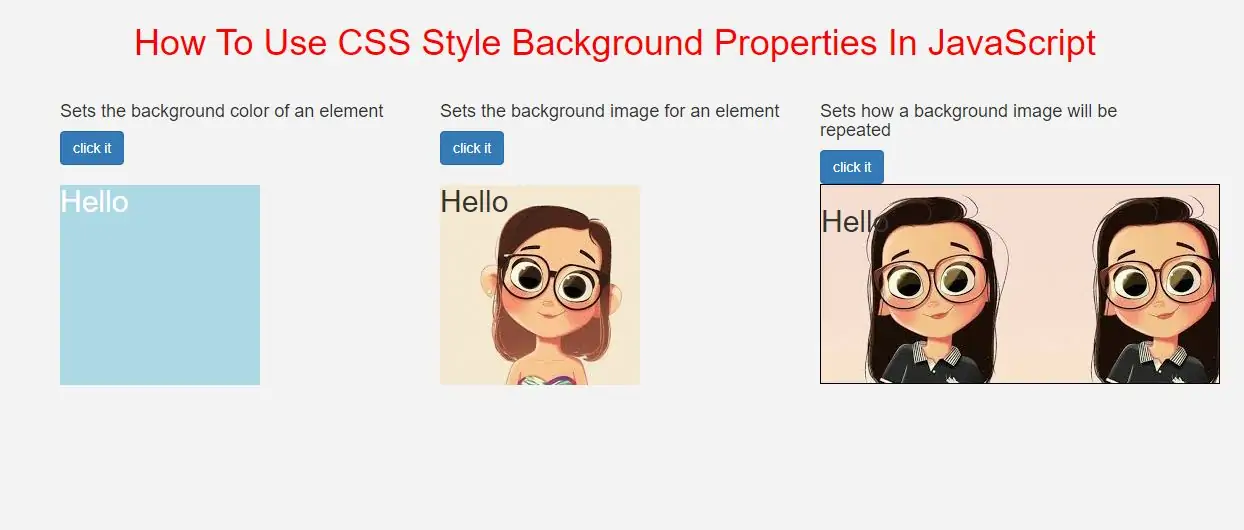
<h4>Sets the background color of an element</h4>
<button class="btn btn-primary" onclick="change_bg_color()">click it</button>
<div id="DIV1">
<h2>Hello</h2>
</div>
</div>
<div class="col-md-4">
<h4>Sets the background image for an element</h4>
<button class="btn btn-primary" type="button" onclick="change_bgimage()">click it</button>
<div id="DIV2">
<h2>Hello</h2>
</div>
</div>
<div class="col-md-4">
<h4>Sets how a background image will be repeated</h4>
<button class="btn btn-primary" type="button" onclick="change_bgimage_repeat()">click it</button>
<div id="DIV3">
<h2>Hello</h2>
</div>
</div>
</body>
</html>
<script>
function change_bg_color() {
document.getElementById("DIV1").style.backgroundColor = "lightblue";
}
function change_bgimage() {
document.body.style.backgroundColor = "#f3f3f3";
// document.body.style.backgroundImage = "url('../image/demo1.jpg')";
document.getElementById("DIV2").style.backgroundImage = "url('../image/demo1.jpg')";
}
function change_bgimage_repeat() {
document.getElementById("DIV3").style.backgroundRepeat = "repeat-x";
}
</script>