
First Need to Create HTML File
1.Add the HTML5 Doctype
<!DOCTYPE html>
<html lang="en">
<head>
<title>Register form</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style3.css">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<link rel="stylesheet" href="css/style.css">
<body>
<div class="container">
<div class="row">
<br> <br>
<div class="col-md-12">
<br><br>
</div>
<div class="col-md-5 register-left">
<br>
<img src="pencil.png"class="avatar1">
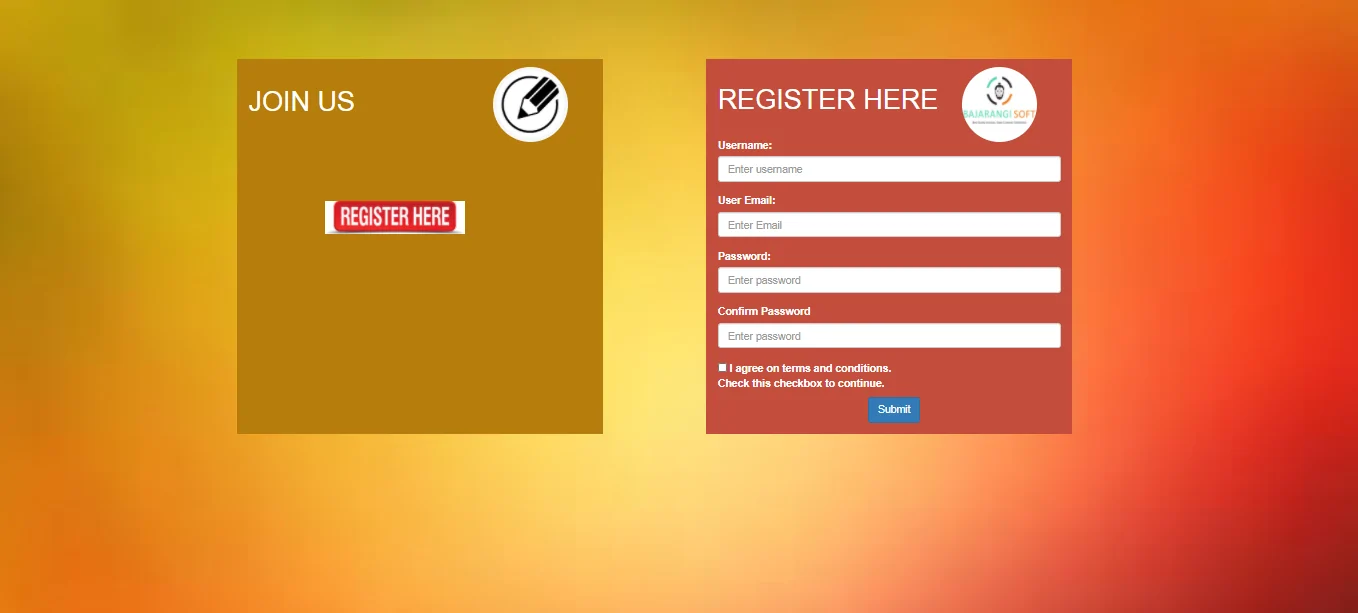
<h1>JOIN US</h1>
<img src="download.jpg" class="image">
</div>
<div class="col-md-5 register-right">
<img src="logo2.jpg"class="avatar">
<h1>REGISTER HERE</h1><br>
<form action="/action_page.php" class="was-validated">
<div class="form-group">
<label for="uname">Username:</label>
<input type="text" class="form-control" id="uname" placeholder="Enter username" name="uname" required>
</div>
<div class="form-group">
<label for="uemail">User Email:</label>
<input type="text" class="form-control" id="uemail" placeholder="Enter Email" name="uemail" required>
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd" required>
</div>
<div class="form-group">
<label for="pwd"> Confirm Password</label>
<input type="password" class="form-control" id="cpwd" placeholder="Enter password" name="cpswd" required>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember" required> I agree on terms and conditions.
<div class="invalid-feedback">Check this checkbox to continue.</div>
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</body>
body{
background-image: url("ntr.jpg");
background-size: cover;
}
.col-md-12 h1{
color:white;
margin-left:400px;
margin-top:60px;
}
.register-left h1
{
margin-top:-82px;
color:white;
}
.register-right h1{
color:yelow;
margin-top:-34px;
}
.register-right{
width:420px;
height:500px;
background-color:#c34e3c;
color:white;
top:27%;
left:40%;
position:absolute;
tranfrom:translate(-50%,50%);
box-sizing:border-box;
padding:70px 30px;
margin-left:-330px;
margin-top:0px;
}
.register-left{
background-color: #b67d0c;
color:white;
position:absolute;
tranfrom:translate(-70%,50%);
box-sizing:border-box;
padding:100px 70px;
margin-top:0px;
top:27%;
width:400px;
height:500px;
}
.avatar{
width:100px;
height:100px;
border-radius:50%;
position:absolute;
top: 10px;
left:calc(70% - 0px);
}
.avatar1{
width:100px;
height:100px;
border-radius:50%;
position:absolute;
top: 10px;
left:calc(70% - 0px);
}
.btn-danger{
height:40px;
border-radius:20px;
margin-top:12px;
}
.btn-primary{
margin-left:200px;
margin-top:-12px;
}
.form-control{
height:36px;
}
.image{
margin:102px;
height:44px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Register form</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style3.css">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<br> <br>
<div class="col-md-12">
<br><br>
</div>
<div class="col-md-5 register-left">
<br>
<img src="pencil.png"class="avatar1">
<h1>JOIN US</h1>
<img src="download.jpg" class="image">
</div>
<div class="col-md-5 register-right">
<img src="logo2.jpg"class="avatar">
<h1>REGISTER HERE</h1><br>
<form action="/action_page.php" class="was-validated">
<div class="form-group">
<label for="uname">Username:</label>
<input type="text" class="form-control" id="uname" placeholder="Enter username" name="uname" required>
</div>
<div class="form-group">
<label for="uemail">User Email:</label>
<input type="text" class="form-control" id="uemail" placeholder="Enter Email" name="uemail" required>
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd" required>
</div>
<div class="form-group">
<label for="pwd"> Confirm Password</label>
<input type="password" class="form-control" id="cpwd" placeholder="Enter password" name="cpswd" required>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember" required> I agree on terms and conditions.
<div class="invalid-feedback">Check this checkbox to continue.</div>
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>