
First Need to Create HTML File
1.Add the HTML5 Doctype
<!DOCTYPE html>
<html>
<head>
<title>register form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<link rel="stylesheet" href="css/style.css">
<body>
<div class="container">
<div class="row">
<div class="col-md-10 offset = md-1">
</div>
<div class="col-md-5 register-left">
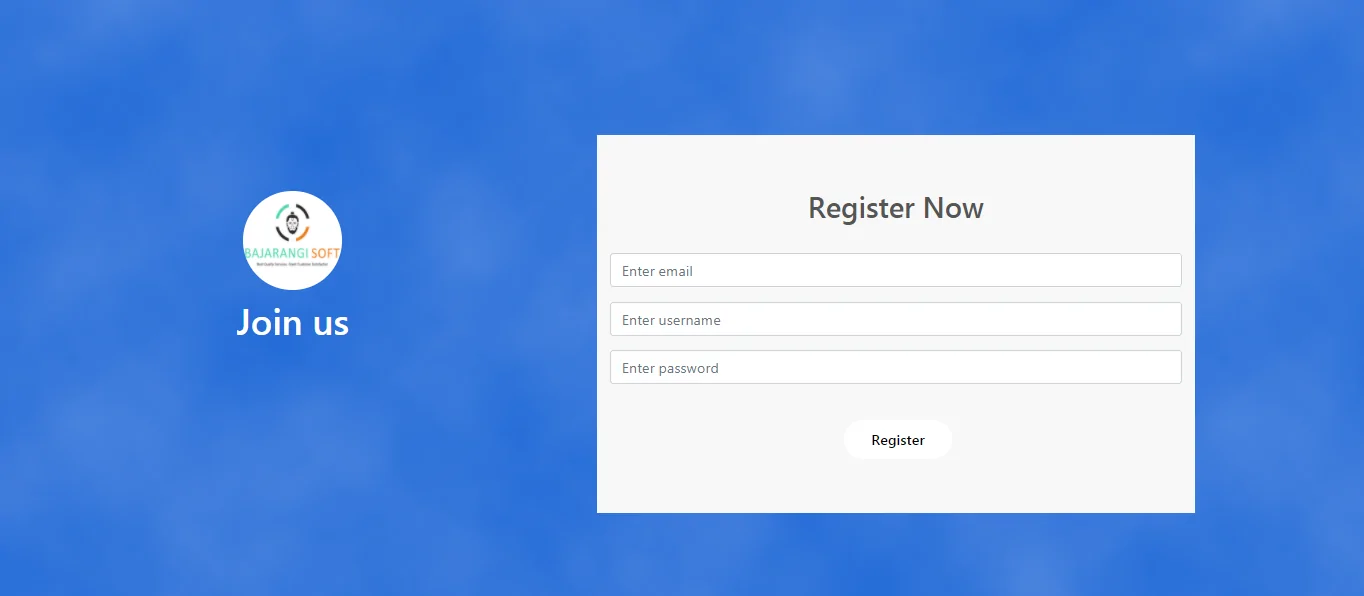
<img src="logo2.jpg">
<h1>Join us</h1>
</div>
<div class="col-md-7 register-right">
<h2>Register Now</h2>
<br>
<form action="">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<input type="user name" class="form-control" placeholder="Enter username" name="pswd">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Enter password" name="pswd">
</div>
<br>
<button type="submit" class="btn btn-primary">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>
body{
background-image: url("bg.png");
margin-top:150px !important;
}
.register-left{
text-align:center;
color:#fff;
padding:30px;
}
.register-left p
{
padding : 20px 20px 0 ;
}
.register-right{
border:none;
background:#f8f8f8;
border-top-left-radius: 10% 50%;
border-bottom-left-radius: 10% 50%;
padding:60px;
}
.register-right .btn-primary{
border-radius:1.5rem;
border:none;
color:#555;
background:#ff5722;
}
.register-right{
border:none;
background:#f8f8f8;
border-top-left-radius: 0% 50%;
border-bottom-left-radius: 0% 50%;
padding:20px;
}
.register-right .btn-primary{
border-radius:1.5rem;
border:none;
color: #f3eded;
background:#ff5722;
font-weight:500;
padding:10px;
margin-left:260px;
}
.register-right h2
{
text-align:center;
margin-bottom:10px;
color:#555;
}
.register-right .btn-primary:hover
{
background:#ff5722;
}
.register-left img{
border-radius: 60%;
margin-top:10px;
}
.register-left {
text-align:center;
color:#fff;
padding:30px;
}
.register-right{
border:none;
background:#f8f8f8;
border-top-left-radius: 10% 50%;
border-bottom-left-radius: 10% 50%;
padding:60px;
}
.register-right .btn-primary{
border-radius:1.5rem;
border:none;
color:#555;
background:#ff5722;
width:120px;
font-weight:600;
}
.register-left{
text-align:center;
color:#fff;
padding:30px;
}
.register-left .btn-primary
{
border-radius:1.5rem;
border:none;
width:120px;
color:#555;
background:#f8f8f8;
font-weight:600;
margin-top:20px;
}
.register-right{
border:none;
background:#f8f8f8;
border-top-left-radius: 0% 50%;
border-bottom-left-radius: 0% 50%;
margin-right:-10px;
max-width:40%;
}
.register-right .btn-primary{
border-radius:1.5rem;
border:none;
color: black;
background: white;
font-weight:500;
padding:10px;
margin-left:260px;
}
.register-right h2
{
text-align:center;
margin-bottom:10px;
color:#555;
}
.register-right .btn-primary:hover
{
background: #9a8d8d;
}
.register-left img
{
margin-top:90px;
margin-bottom:10px;
width:110px;
margin-right:200px;
}
.register-left img{
border-radius: 60%;
margin-top:32px;
}
.register-left h1{
color:white;
margin-right:200px;
}
<!DOCTYPE html>
<html>
<head>
<title>register form</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-10 offset = md-1">
</div>
<div class="col-md-5 register-left">
<img src="logo2.jpg">
<h1>Join us</h1>
</div>
<div class="col-md-7 register-right">
<h2>Register Now</h2>
<br>
<form action="">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<input type="user name" class="form-control" placeholder="Enter username" name="pswd">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Enter password" name="pswd">
</div>
<br>
<button type="submit" class="btn btn-primary">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>