
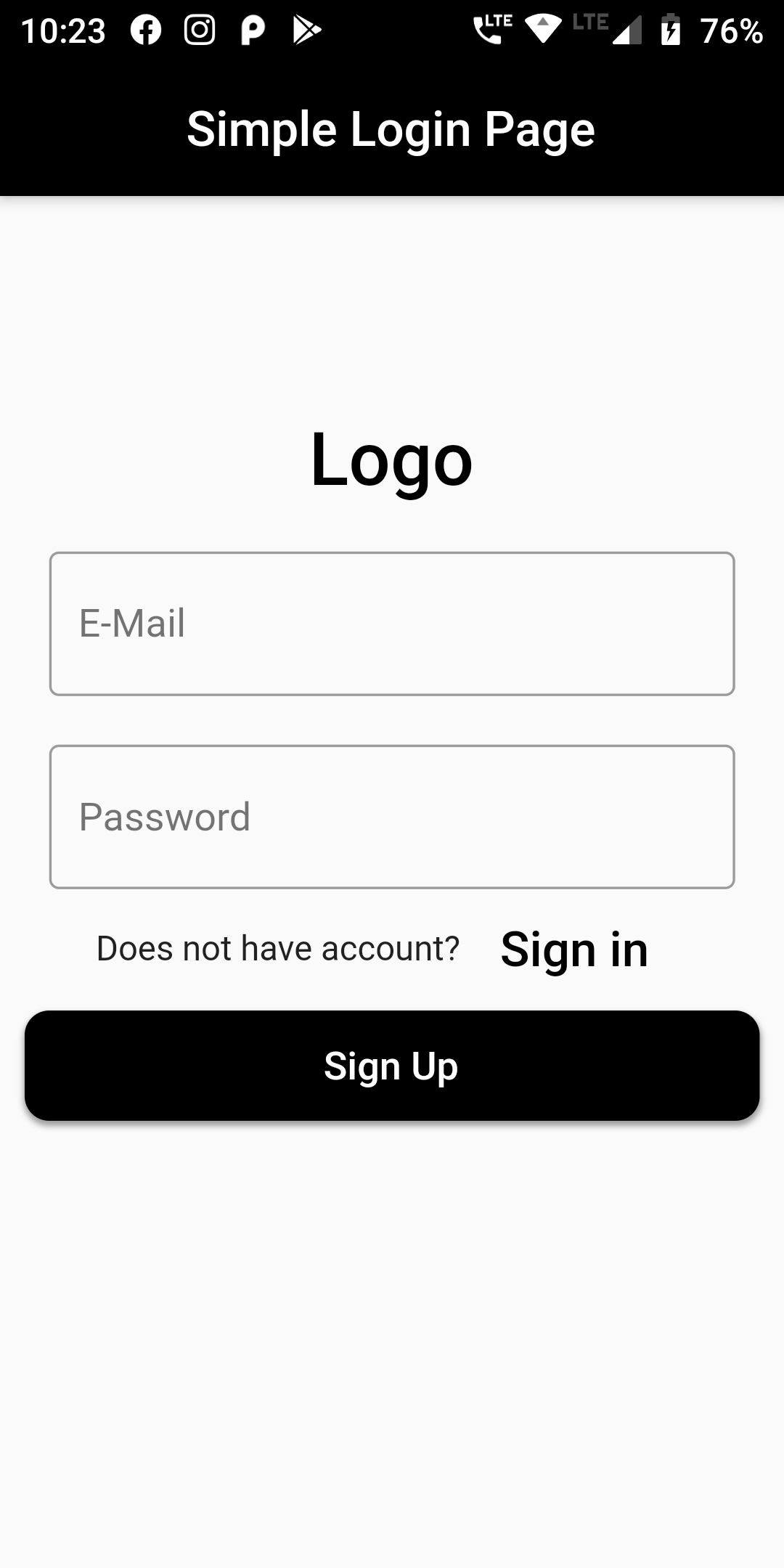
Simple Login Screen:
Create first main.dart file and paste this code in that file
run code with command "flutter run"
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'App Desgin',
debugShowCheckedModeBanner: false,
home: LoginPage(),
);
}
}
class LoginPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => new _State();
}
class _State extends State<LoginPage> {
TextEditingController emailController = TextEditingController();
TextEditingController passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Simple Login Page'),
backgroundColor: Colors.black,
),
body: Padding(
padding: EdgeInsets.all(10),
child: ListView(
children: <Widget>[
SizedBox(height: 70.0),
Container(
alignment: Alignment.center,
padding: EdgeInsets.all(10),
child: Text(
'Logo',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w500,
fontSize: 30),
)),
Container(
padding: EdgeInsets.all(10),
child: TextField(
controller: emailController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'E-Mail',
),
),
),
Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 0),
child: TextField(
obscureText: true,
controller: passwordController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
),
),
),
Container(
child: Row(
children: <Widget>[
Text('Does not have account?'),
FlatButton(
textColor: Colors.black,
child: Text(
'Sign in',
style: TextStyle(fontSize: 20),
),
onPressed: () {
//signup screen
},
)
],
mainAxisAlignment: MainAxisAlignment.center,
)),
RaisedButton(
padding: const EdgeInsets.all(0.0),
onPressed: () async {},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
child: Container(
height: 45,
width: MediaQuery.of(context).size.width,
decoration: new BoxDecoration(
color: Colors.black,
boxShadow: [
BoxShadow(
color: Colors.grey,
offset: Offset(0.0, 1.5),
blurRadius: 1.5,
),
],
borderRadius: BorderRadius.circular(10.0)),
child: Center(
child: Text('Sign Up',
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
fontWeight: FontWeight.w600)),
)),
)
],
)));
}
}