
Step 1:Create index.html file and implement as below code in it.
<p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p>
Step 2:Implement CSS code as below to display images scrollable or fixed.
<style>
body {
background-image: url("../image/demo1.jpg");
background-repeat: no-repeat;
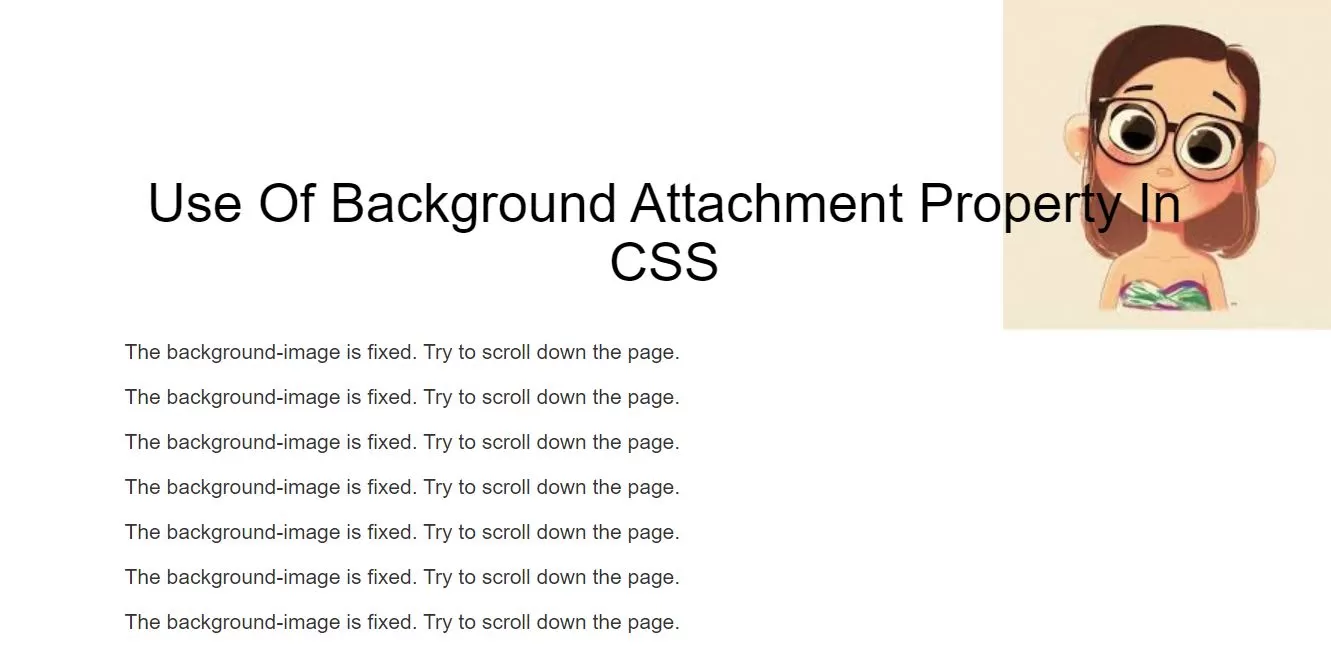
background-position: right top;
/*margin-right: 200px;*/
background-attachment: fixed;
/*background-attachment: scroll;*/
/*to move image when you scroll remove this above line from comment*/
}
</style>
Complete Code For Using Background Attachment Property In CSS
<!DOCTYPE html>
<html>
<head>
<title>What Is The Use Of Background Attachment Property In CSS</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background-image: url("../image/demo1.jpg");
background-repeat: no-repeat;
background-position: right top;
/*margin-right: 200px;*/
background-attachment: fixed;
/*background-attachment: scroll;*/
/*to move image when you scroll remove this above line from comment*/
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: black;">Use Of Background Attachment Property In CSS</h1>
</div>
<br>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<br>
</div>
</body>
</html>