
Create index.html file and implement as below code in it.
<div class="first div1">
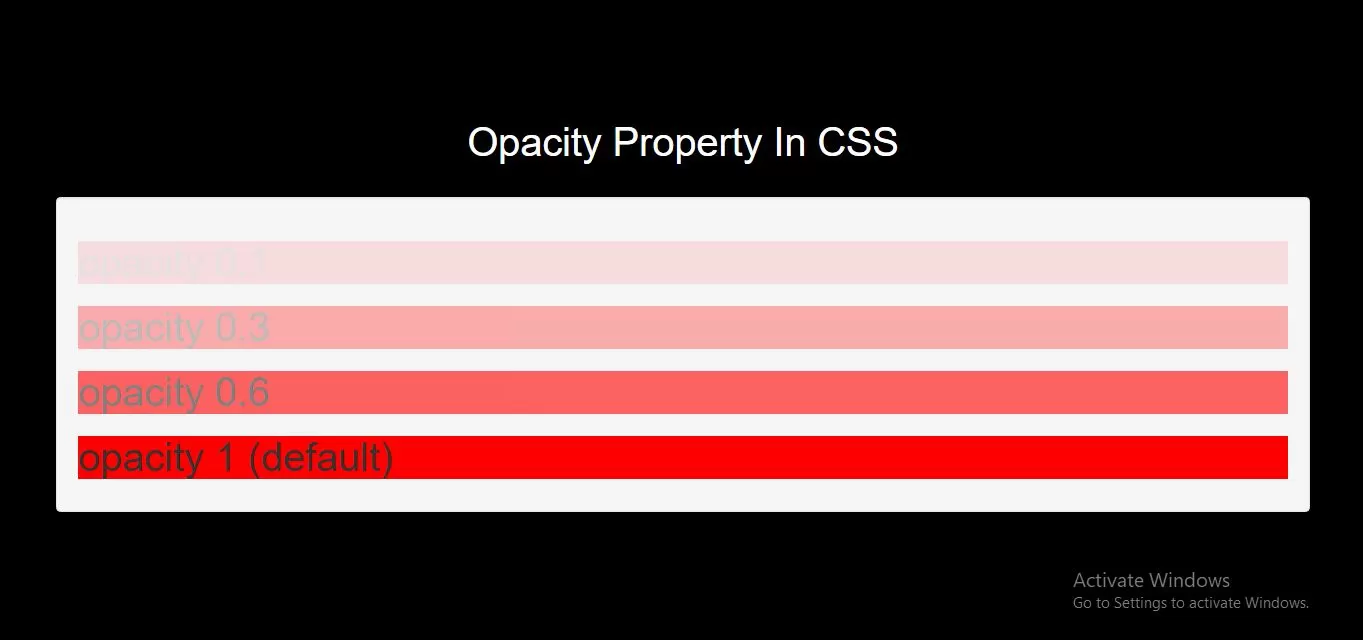
<h1>opacity 0.1</h1>
</div>
<div class="second div1">
<h1>opacity 0.3</h1>
</div>
<div class="third div1">
<h1>opacity 0.6</h1>
</div>
<div class="div1">
<h1>opacity 1 (default)</h1>
</div>
Complete Code For Opacity Property In CSS.
<!DOCTYPE html>
<html>
<head>
<title>What Is The Use Opacity Property In CSS With Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: black;
}
.div1 {
background-color: red;
}
.first {
opacity: 0.1;
}
.second {
opacity: 0.3;
}
.third {
opacity: 0.6;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Opacity Property In CSS</h1>
</div>
<br>
<div class="well">
<div class="first div1">
<h1>opacity 0.1</h1>
</div>
<div class="second div1">
<h1>opacity 0.3</h1>
</div>
<div class="third div1">
<h1>opacity 0.6</h1>
</div>
<div class="div1">
<h1>opacity 1 (default)</h1>
</div>
</div>
<br>
</div>
</body>
</html>