
Number Methods and Properties
Primitive values (like 3.14 or 2020), cannot have properties and methods (because they are not objects).
But with JavaScript, methods and properties are also available to primitive values, because JavaScript treats primitive values as objects when executing methods and properties.
The toString() Method
The toString() method returns a number as a string.
All number methods can be used on any type of numbers (literals, variables, or expressions):
For Example
<script>
var x = 111;
document.getElementById("demo1").innerHTML =
x.toString() + "<br>" +
(111).toString() + "<br>" +
(100 + 11).toString();
</scipt>
The toExponential() Method
toExponential() returns a string, with a number rounded and written using exponential notation.
A parameter defines the number of characters behind the decimal point:
For Example
<script>
//The toExponential() Method
var y = 9.656;
y.toExponential(2); // returns 9.66e+0
y.toExponential(4); // returns 9.6560e+0
y.toExponential(6); // returns 9.656000e+0
</script>
The toFixed() Method
toFixed() returns a string, with the number written with a specified number of decimals:
For Example
<script>
var x = 111;
x.valueOf(); // returns 123 from variable x
(111).valueOf(); // returns 123 from literal 111
(100 + 11).valueOf(); // returns 123 from expression 100 + 11
</script>
Converting Variables to Numbers
There are 3 JavaScript methods that can be used to convert variables to numbers:
The Number() method
The parseInt() method
The parseFloat() method
These methods are not number methods, but global JavaScript methods.
Global JavaScript Methods
JavaScript global methods can be used on all JavaScript data types.
These are the most relevant methods, when working with numbers:
| Method | Description |
|---|---|
| Number() | Returns a number, converted from its argument. |
| parseFloat() | Parses its argument and returns a floating point number |
| parseInt() | Parses its argument and returns an integer |
The Number() Method
Number() can be used to convert JavaScript variables to numbers:
For Example
document.getElementById("demo6").innerHTML = Number(true) + "<br>" +
Number(false) + "<br>" +
Number("10") + "<br>" +
Number(" 10") + "<br>" +
Number("10 ") + "<br>" +
Number(" 10 ") + "<br>" +
Number("10.33") + "<br>" +
Number("10,33") + "<br>" +
Number("10 33") + "<br>" +
Number("John");
The Number() Method Used on Dates
Number() can also convert a date to a number:
For Example
var f = new Date("2017-09-30");
document.getElementById("demo7").innerHTML = Number(f);
The parseInt() Method
parseInt() parses a string and returns a whole number. Spaces are allowed. Only the first number is returned:
For Example
document.getElementById("demo8").innerHTML = parseInt("10") + "<br>" +
parseInt("10.33") + "<br>" +
parseInt("10 6") + "<br>" +
parseInt("10 years") + "<br>" +
parseInt("years 10");
The parseFloat() Method
parseFloat() parses a string and returns a number. Spaces are allowed. Only the first number is returned:
For Example
document.getElementById("demo9").innerHTML =
parseFloat("10") + "<br>" +
parseFloat("10.33") + "<br>" +
parseFloat("10 6") + "<br>" +
parseFloat("10 years") + "<br>" +
parseFloat("years 10");
Number Properties
| Property | Description |
|---|---|
| MAX_VALUE | Returns the largest number possible in JavaScript |
| MIN_VALUE | Returns the smallest number possible in JavaScript |
| POSITIVE_INFINITY | Represents infinity (returned on overflow) |
| NEGATIVE_INFINITY | Represents negative infinity (returned on overflow) |
| NaN | Represents a "Not-a-Number" value |
Complete code of Number of methods In Java Script
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Numbers</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
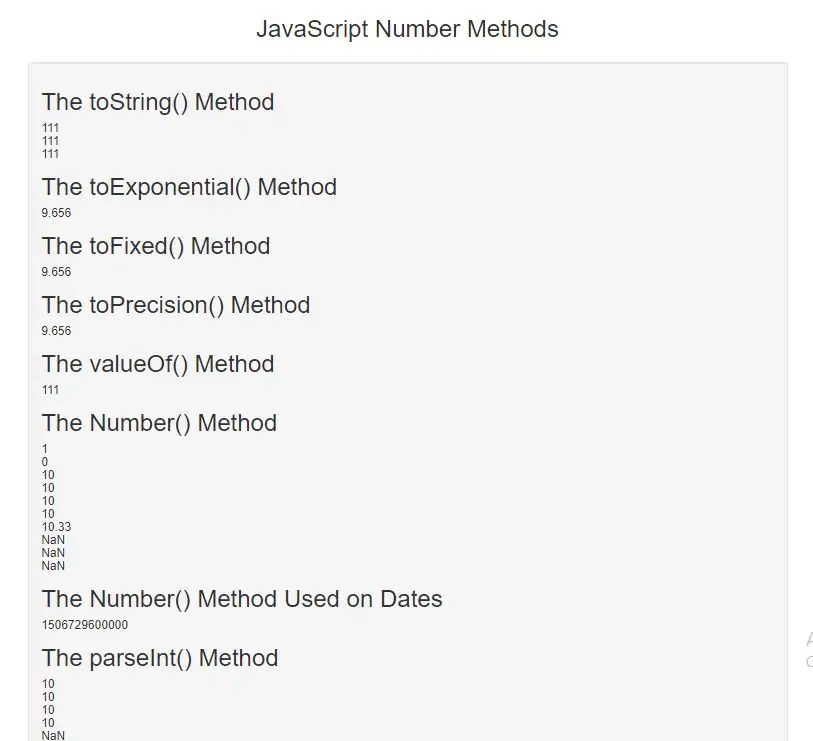
<h1>JavaScript Numbers</h1>
</div>
<br>
<div class="well">
<h1>The toString() Method</h1>
<h4 id="demo1"></h4>
<h1>The toExponential() Method</h1>
<h4 id="demo2"></h4>
<h1>The toFixed() Method</h1>
<h4 id="demo3"></h4>
<h1>The toPrecision() Method</h1>
<h4 id="demo4"></h4>
<h1>The valueOf() Method</h1>
<h4 id="demo5"></h4>
<h1>The Number() Method</h1>
<h4 id="demo6"></h4>
<h1>The Number() Method Used on Dates</h1>
<h4 id="demo7"></h4>
<h1>The parseInt() Method</h1>
<h4 id="demo8"></h4>
<h1>The parseFloat() Method</h1>
<h4 id="demo9"></h4>
</div>
<br>
</div>
</body>
</html>
<script>
//The toString() Method
var a = 111;
//The toExponential() Method
var b = 9.656;
b.toExponential(2); // returns 9.66e+0
b.toExponential(4); // returns 9.6560e+0
b.toExponential(6); // returns 9.656000e+0
//The toFixed() Method
var c = 9.656;
c.toFixed(0); // returns 10
c.toFixed(2); // returns 9.66
c.toFixed(4); // returns 9.6560
c.toFixed(6); // returns 9.656000
//The toPrecision() Method
var d = 9.656;
d.toPrecision(); // returns 9.656
d.toPrecision(2); // returns 9.7
d.toPrecision(4); // returns 9.656
d.toPrecision(6); // returns 9.65600
//The valueOf() Method
var e = 111;
e.valueOf(); // returns 123 from variable x
(111).valueOf(); // returns 123 from literal 111
(100 + 11).valueOf(); // returns 123 from expression 100 + 11
//The Number() Method
var f = new Date("2017-09-30");
document.getElementById("demo1").innerHTML =
a.toString() + "<br>" +
(111).toString() + "<br>" +
(100 + 11).toString();
document.getElementById("demo2").innerHTML = b;
document.getElementById("demo3").innerHTML = c;
document.getElementById("demo4").innerHTML = d;
document.getElementById("demo5").innerHTML = e;
document.getElementById("demo6").innerHTML = Number(true) + "<br>" +
Number(false) + "<br>" +
Number("10") + "<br>" +
Number(" 10") + "<br>" +
Number("10 ") + "<br>" +
Number(" 10 ") + "<br>" +
Number("10.33") + "<br>" +
Number("10,33") + "<br>" +
Number("10 33") + "<br>" +
Number("John");
document.getElementById("demo7").innerHTML = Number(f);
document.getElementById("demo8").innerHTML = parseInt("10") + "<br>" +
parseInt("10.33") + "<br>" +
parseInt("10 6") + "<br>" +
parseInt("10 years") + "<br>" +
parseInt("years 10");
document.getElementById("demo9").innerHTML =
parseFloat("10") + "<br>" +
parseFloat("10.33") + "<br>" +
parseFloat("10 6") + "<br>" +
parseFloat("10 years") + "<br>" +
parseFloat("years 10");
</script>