
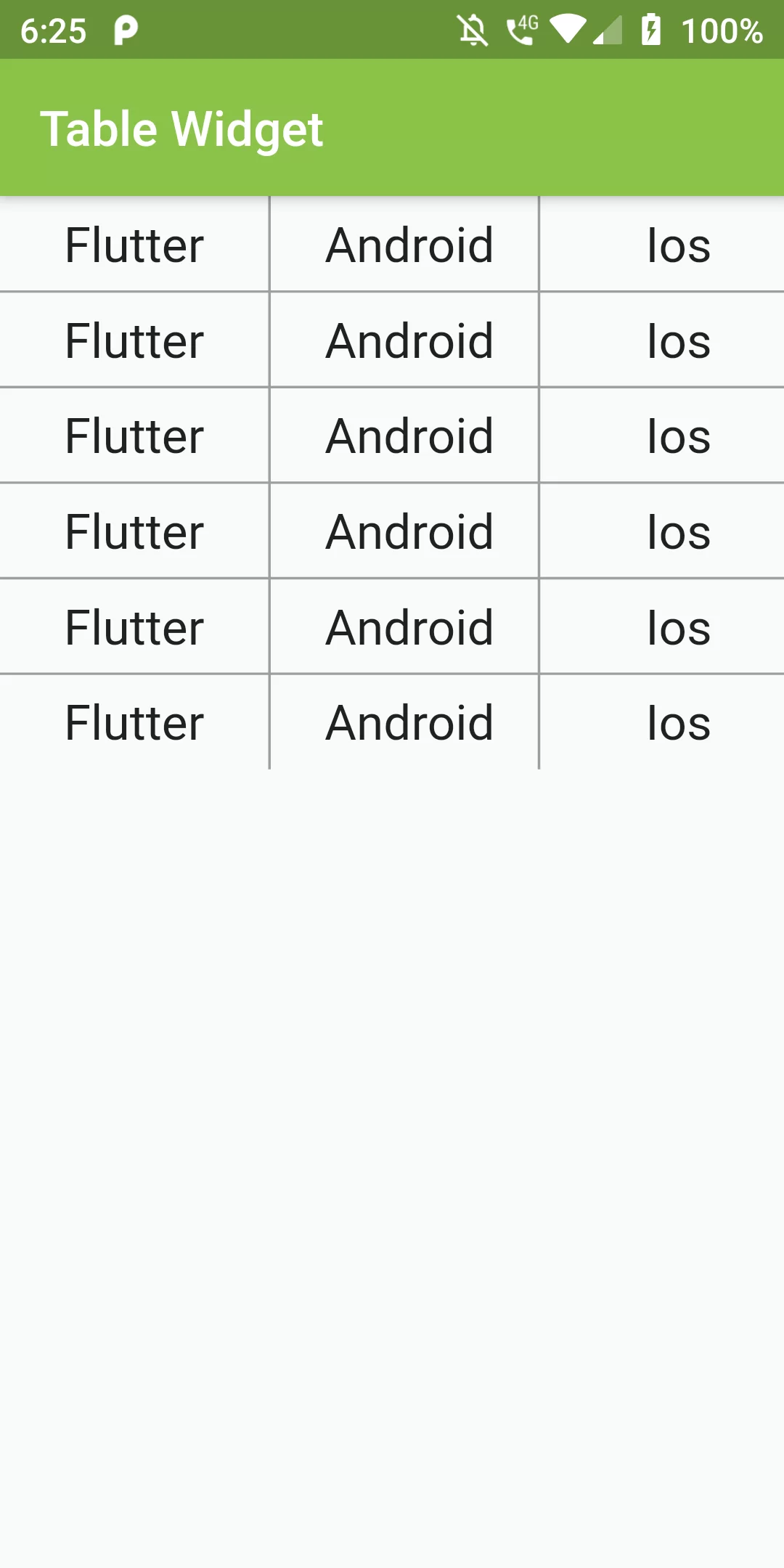
Table Widget
Complete Code For Table Widget In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightGreen,
title: Text("Table Widget")),
body: Table(
defaultColumnWidth: FixedColumnWidth(110.0),
border: TableBorder(
horizontalInside: BorderSide(
color: Colors.grey,
style: BorderStyle.solid,
width: 1.0,
),
verticalInside: BorderSide(
color: Colors.grey,
style: BorderStyle.solid,
width: 1.0,
),
),
children: [
_buildTableRow("Flutter, Android, Ios"),
_buildTableRow("Flutter, Android, Ios"),
_buildTableRow("Flutter, Android, Ios"),
_buildTableRow("Flutter, Android, Ios"),
_buildTableRow("Flutter, Android, Ios"),
_buildTableRow("Flutter, Android, Ios"),
],
),
);
}
TableRow _buildTableRow(String listOfNames) {
return TableRow(
children: listOfNames.split(',').map((name) {
return Container(
alignment: Alignment.center,
child: Text(name, style: TextStyle(fontSize: 20.0)),
padding: EdgeInsets.all(8.0),
);
}).toList(),
);
}
}