
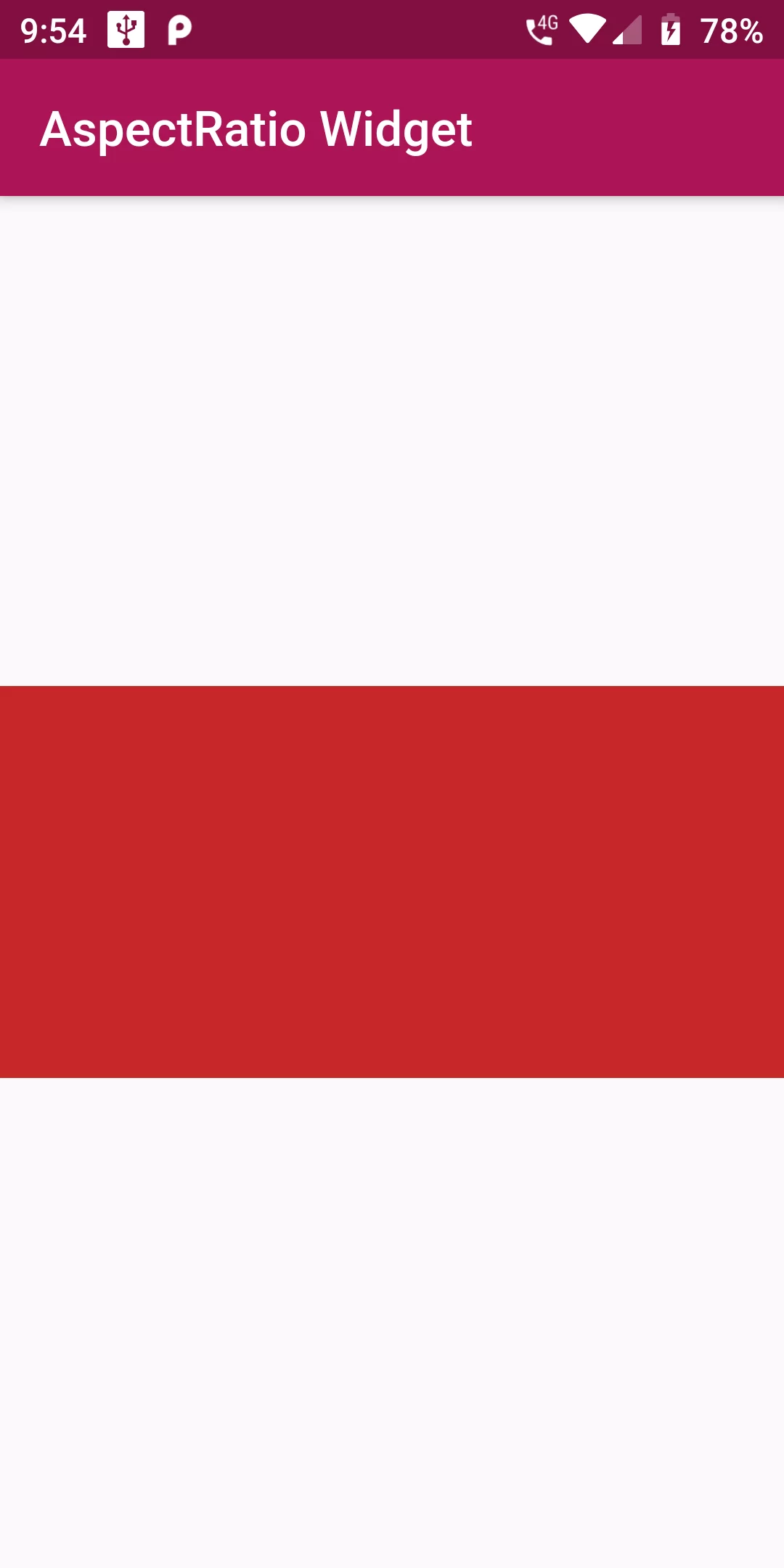
Aspect Ratio Widget
Complete Code For Aspect Ratio Widget In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink[800],
title: Text("Aspect Ratio Widget")),
body: Center(
child: AspectRatio(
aspectRatio: 2.0,
child: Container(
height: 50.0,
width: 50.0,
color: Colors.red[800]
),
),
),
);
}
}