
The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds).
The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed.
The ID value returned by setInterval() is used as the parameter for the clearInterval() method.
1000 ms = 1 second.
To execute a function only once, after a specified number of milliseconds, use the setTimeout() method.
Syntax and Usage
setInterval(function, milliseconds, param1, param2, ...)
Parameter Values
Parameter Description function Required. The function that will be executed milliseconds Required. The intervals (in milliseconds) on how often to execute the code. If the value is less than 10, the value 10 is used param1, param2, ... Optional. Additional parameters to pass to the function (Not supported in IE9 and earlier)
Return Value: A Number, representing the ID value of the timer that is set. Use this value with the clearInterval() method to cancel the timer
Example(1)
<button class="btn btn-success" onclick="get_alert()">click it</button>
<script>
function get_alert() {
setInterval(function(){ alert("Hello World"); }, 3000);
}
</script>
<button class="btn btn-success" onclick="get_alert()">Click it</button>
<script>
var Var;
function get_alert() {
Var = setInterval(alertFunc, 3000);
}
function alertFunc() {
alert("Hello World!");
}
</script>
<h2 id="demo1"></h2>
<script>
var Var = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo1").innerHTML = t;
}
</script>
<h2 id="demo1"></h2>
<button class="btn btn-success" onclick="myStopFunction()">Stop time</button>
<script>
var Var = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo1").innerHTML = t;
}
function myStopFunction() {
clearInterval(Var);
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>Use Window SetInterval Method In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
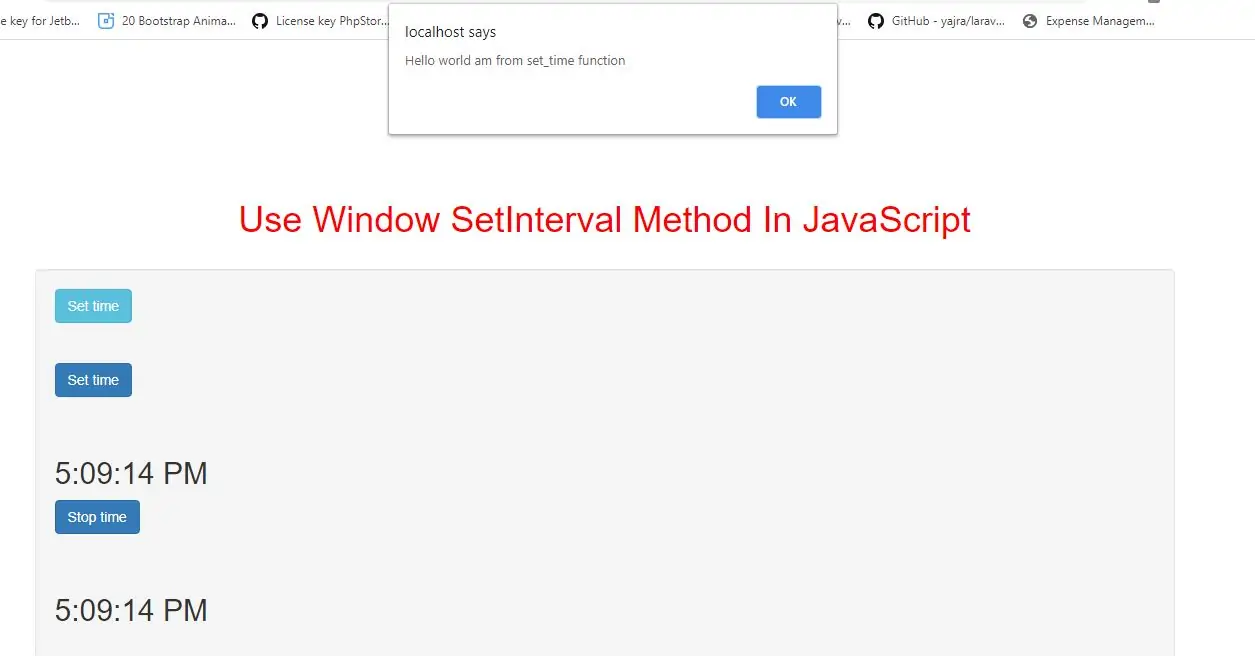
<h1>Use Window SetInterval Method In JavaScript</h1>
</div>
<br>
<div class="well">
<button class="btn btn-info" onclick="set_time()">Set time</button><br><br><br>
<button class="btn btn-primary" onclick="get_time()">Set time</button><br><br><br>
<h2 id="demo1"></h2>
<button class="btn btn-primary" onclick="StopFunction()">Stop time</button><br><br><br>
<h2 id="demo2"></h2>
</div>
</body>
</html>
<script>
function set_time() {
setInterval(function(){ alert("Hello world am from set_time function"); }, 3000);
}
var Var;
function get_time() {
Var = setInterval(alertFunc, 3000);
}
function alertFunc() {
alert("Hello world am from get_time function");
}
var myVar = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo1").innerHTML = t;
}
var Var2 = setInterval(myTimer2, 1000);
function myTimer2() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo2").innerHTML = t;
}
function StopFunction() {
clearInterval(Var2);
}
</script>