
The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds.
1000 ms = 1 second.
The function is only executed once. If you need to repeat execution, use the setInterval() method.
Use the clearTimeout() method to prevent the function from running.
Syntax and Usage
setTimeout(function, milliseconds, param1, param2, ...)
Parameter Values
Parameter Description function Required. The function that will be executed milliseconds Optional. The number of milliseconds to wait before executing the code. If omitted, the value 0 is used param1, param2, ... Optional. Additional parameters to pass to the function (Not supported in IE9 and earlier)
<button class="btn btn-success" onclick="set_time()">Click it</button>
<script>
function set_time() {
setTimeout(function(){ alert("Hello"); }, 1000);
}
</script>
In above example when you click button you get alert message after 3 seconds.
Example(2)
<button class="btn btn-success" onclick="get_time()">Click it</button>
<script>
var Var;
function get_time() {
Var = setTimeout(alertFunc, 3000);
}
function alertFunc() {
alert("Hello!");
}
</script>
<button class="btn btn-success" onclick="timedText()">Set time</button><br><br><br>
<div class="col-md-6">
<input class="form-control" type="text" id="txt">
</div>
<script>
function timedText() {
var x = document.getElementById("txt");
setTimeout(function(){ x.value="2 seconds" }, 2000);
setTimeout(function(){ x.value="4 seconds" }, 4000);
setTimeout(function(){ x.value="6 seconds" }, 6000);
}
</script>
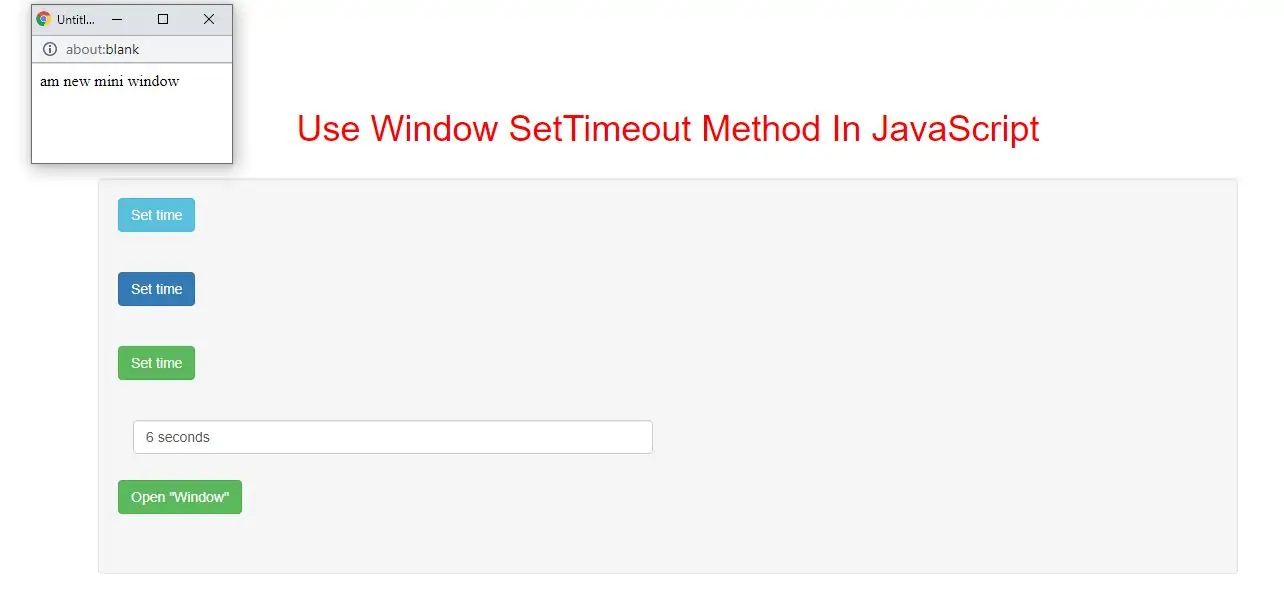
<button class="btn btn-success" onclick="openmin()">Open "Window"</button><br><br><br>
<script>
function openmin() {
var myWindow = window.open("", "myWindow", "width=200, height=100");
myWindow.document.write("<p>am new mini window</p>");
setTimeout(function(){ myWindow.close() }, 10000);
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Use Window SetTimeout Method In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
</style>
<body>
<div class="container">
<div class="text-center">
<h1>Use Window SetTimeout Method In JavaScript</h1>
</div>
<br>
<div class="well">
<button class="btn btn-info" onclick="set_time()">Set time</button><br><br><br>
<button class="btn btn-primary" onclick="get_time()">Set time</button><br><br><br>
<button class="btn btn-success" onclick="timedText()">Set time</button><br><br><br>
<div class="col-md-6">
<input class="form-control" type="text" id="txt">
</div>
<br><br><br>
<button class="btn btn-success" onclick="openmin()">Open "Window"</button><br><br><br>
</div>
</body>
</html>
<script>
function set_time() {
setTimeout(function(){ alert("Hello"); }, 1000);
}
var Var;
function get_time() {
Var = setTimeout(alertFunc, 3000);
}
function alertFunc() {
alert("Hello!");
}
function timedText() {
var x = document.getElementById("txt");
setTimeout(function(){ x.value="2 seconds" }, 2000);
setTimeout(function(){ x.value="4 seconds" }, 4000);
setTimeout(function(){ x.value="6 seconds" }, 6000);
}
function openmin() {
var myWindow = window.open("", "myWindow", "width=200, height=100");
myWindow.document.write("<p>am new mini window</p>");
setTimeout(function(){ myWindow.close() }, 10000);
}
</script>