
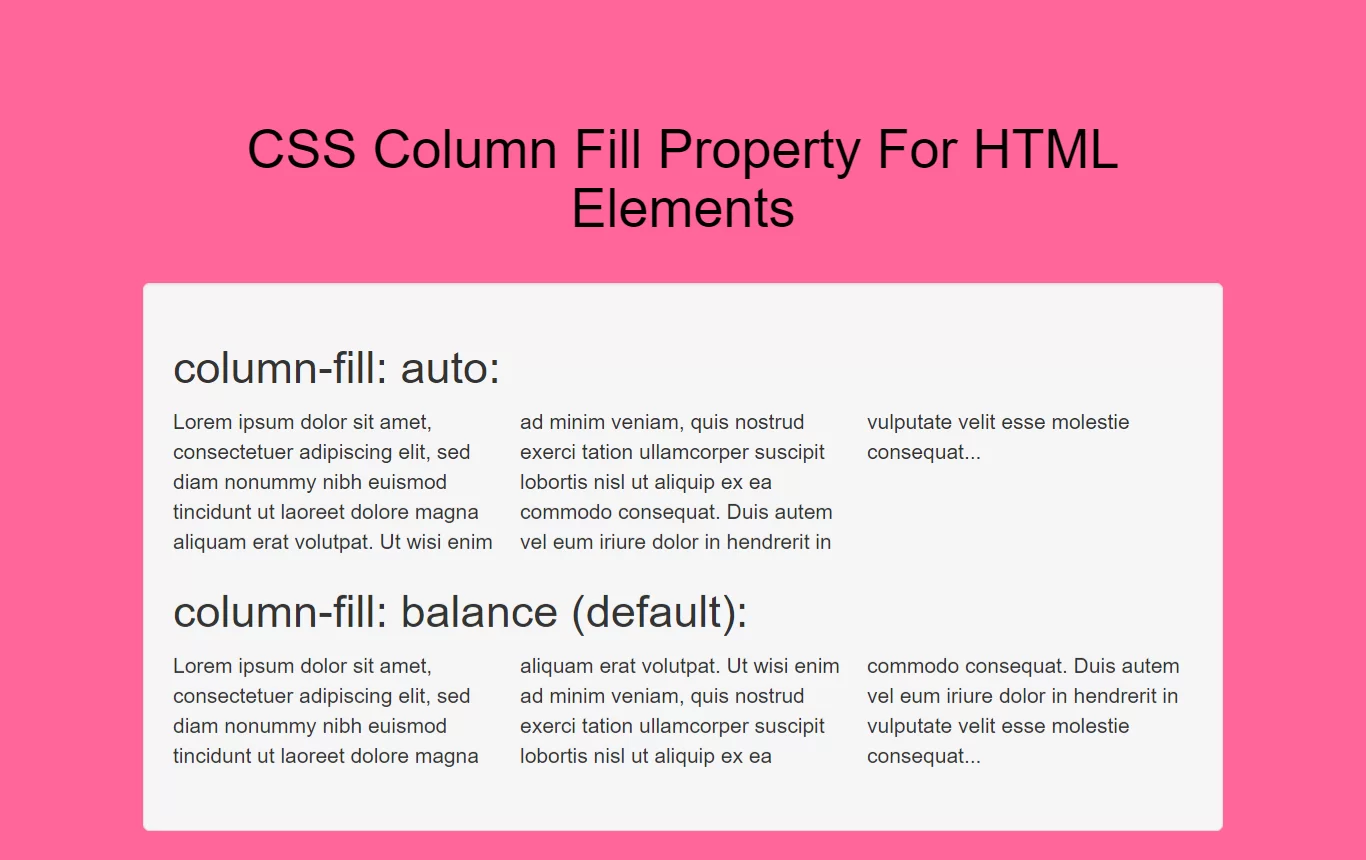
Complete Code For Using CSS Column Fill Property For HTML Elements.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Column Fill Property For HTML Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ff6699;
}
.div1 {
column-count: 3;
height: 100px;
}
.newspaper1 {
column-fill: auto;
}
.newspaper2 {
column-fill: balance;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">CSS Column Fill Property For HTML Elements</h1>
</div>
<br>
<div class="well">
<h2>column-fill: auto:</h2>
<div class="div1 newspaper1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat...
</div>
<h2>column-fill: balance (default):</h2>
<div class="div1 newspaper2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat...
</div>
</div>
</div>
</body>
</html>