
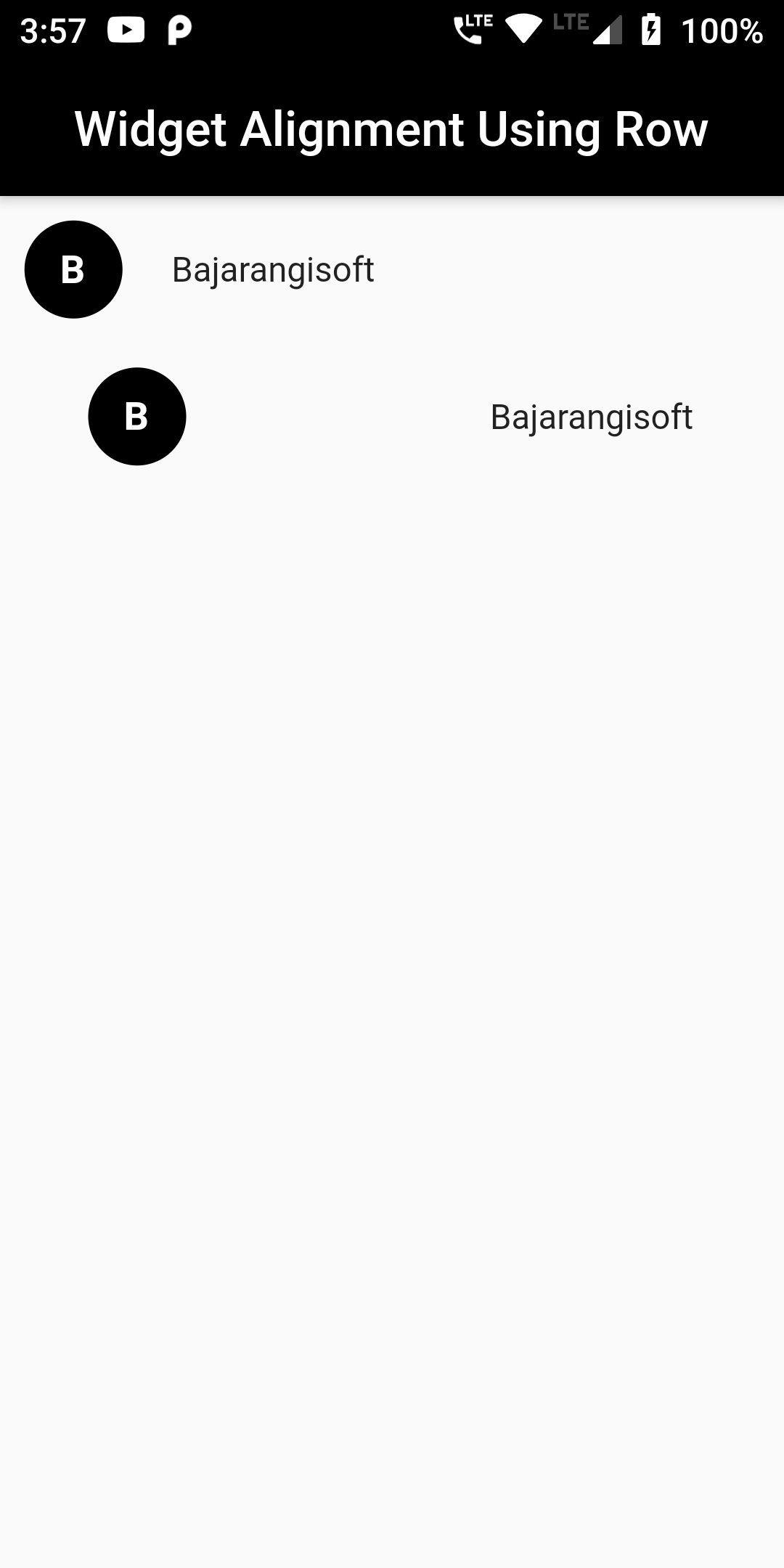
Let’s say we want to show a list of contacts like we have in WhatsApp and we want to define how each of these list items will look like. Let’s say we have the following requirements:
Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10.0),
child:Row(
children: <Widget>[
CircleAvatar(
backgroundColor: Colors.black,
child: Text(
'B',
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
SizedBox(width: 20,),
Text('Bajarangisoft'),
],
),
),
Container(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
CircleAvatar(
backgroundColor: Colors.black,
child: Text(
'B',
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
SizedBox(width: 20,),
Text('Bajarangisoft'),
],
),
),
],
)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
theme: ThemeData(
backgroundColor: Colors.black,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
String message = "";
return Scaffold(
appBar: AppBar(
title: Text("Widget Alignment Using Row"),
backgroundColor: Colors.black,
centerTitle: true,
),
body: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10.0),
child: Row(
children: <Widget>[
CircleAvatar(
backgroundColor: Colors.black,
child: Text(
'B',
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
SizedBox(width: 20,),
Text('Bajarangisoft'),
],
),
),
Container(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
CircleAvatar(
backgroundColor: Colors.black,
child: Text(
'B',
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
SizedBox(width: 20,),
Text('Bajarangisoft'),
],
),
),
],
)
);
}
}