
Step 1:Create index.html file and implement as below code in it.
<h1>The display Property</h1>
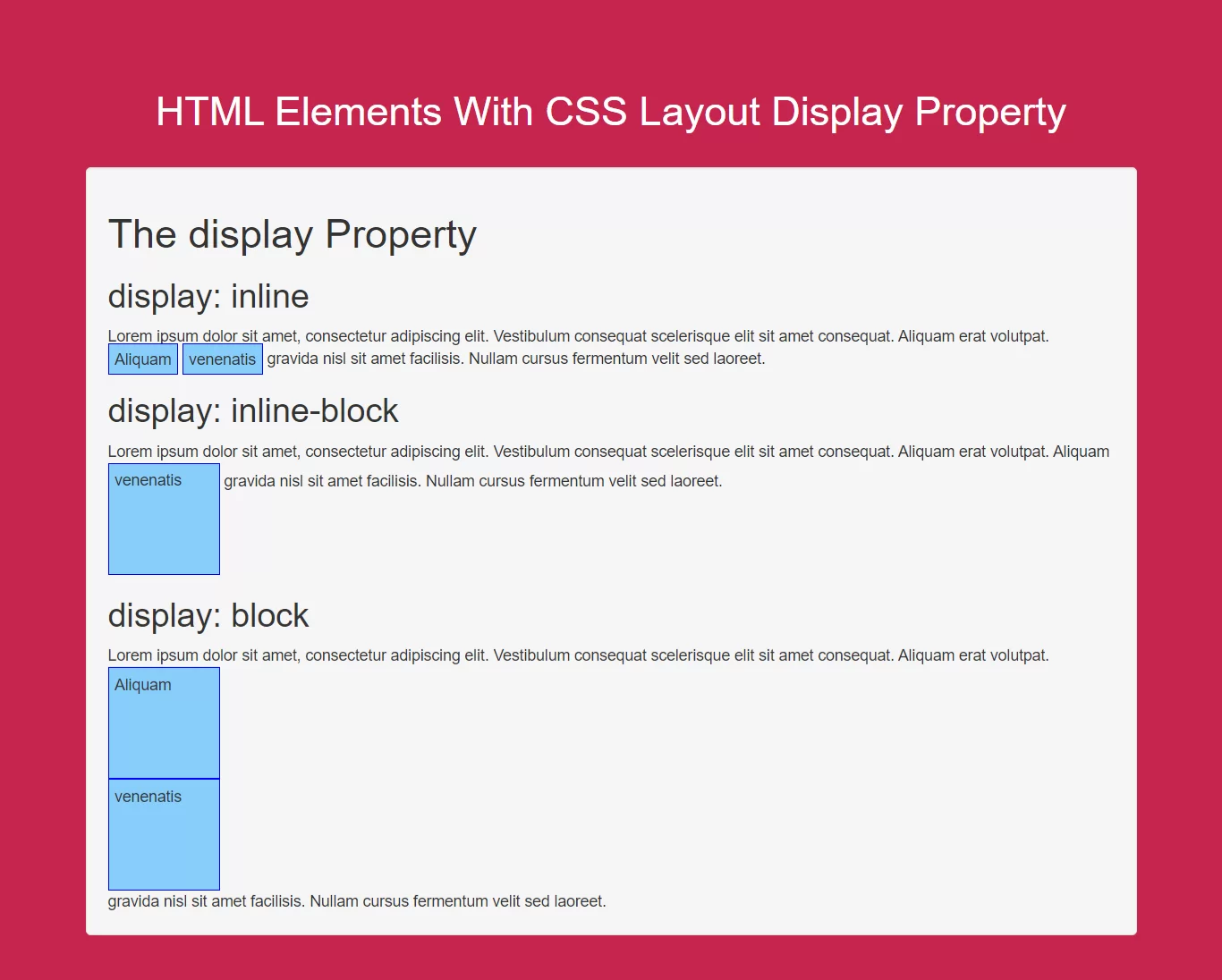
<h2>display: inline</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet
consequat. Aliquam erat volutpat. <span class="example1">Aliquam</span> <span class="example1">venenatis</span> gravida
nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet.
</div>
<h2>display: inline-block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet
consequat. Aliquam erat volutpat. <span class="b">Aliquam</span> <span class="example2">venenatis</span> gravida
nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet.
</div>
<h2>display: block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet
consequat. Aliquam erat volutpat. <span class="example3">Aliquam</span> <span class="example3">venenatis</span> gravida
nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet.
</div>
Step 2:Implement CSS code as below to set html elements with css layout display property.
<style>
body {
background: #c7254e;
}
span.example1 {
display: inline; /* the default for span */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: lightskyblue;
}
span.example2 {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: lightskyblue;
}
span.example3 {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: lightskyblue;
}
</style>
Complete Code For Setting HTML Elements With CSS Layout Display Property.
<!DOCTYPE html>
<html>
<head>
<title>How To Set HTML Elements With CSS Layout Display Property</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
span.example1 {
display: inline; /* the default for span */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: lightskyblue;
}
span.example2 {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: lightskyblue;
}
span.example3 {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: lightskyblue;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">HTML Elements With CSS Layout Display Property</h1>
</div>
<br>
<div class="well">
<h1>The display Property</h1>
<h2>display: inline</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet
consequat. Aliquam erat volutpat. <span class="example1">Aliquam</span> <span class="example1">venenatis</span> gravida
nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet.
</div>
<h2>display: inline-block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet
consequat. Aliquam erat volutpat. <span class="b">Aliquam</span> <span class="example2">venenatis</span> gravida
nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet.
</div>
<h2>display: block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet
consequat. Aliquam erat volutpat. <span class="example3">Aliquam</span> <span class="example3">venenatis</span> gravida
nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet.
</div>
</div>
<br>
</div>
</body>
</html>