
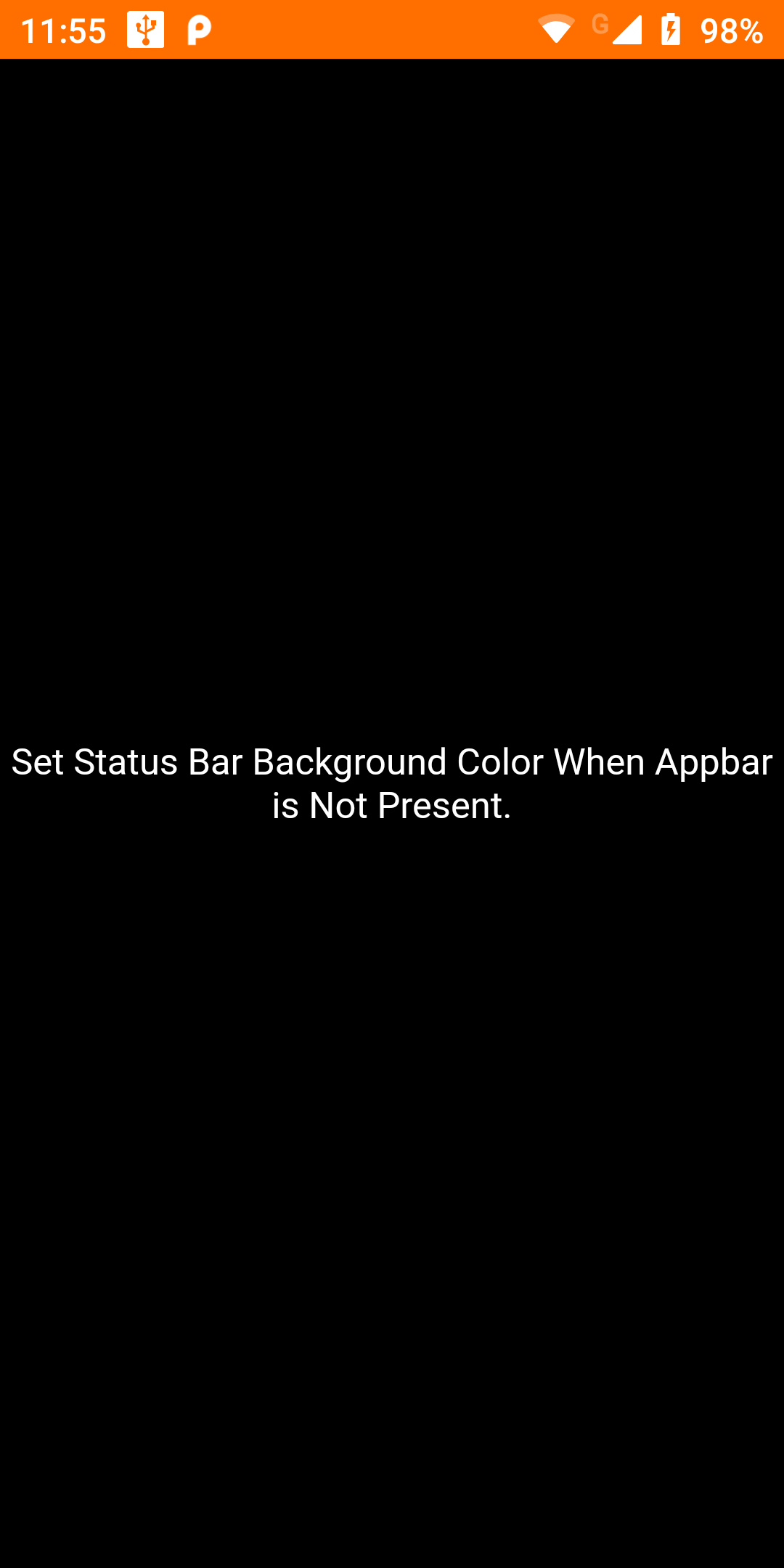
Set Statusbar Color When Appbar Is Not Present
Complete Code For Set Statusbar Color When Appbar Is Not Present In Flutter
Main.dart
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark.copyWith(
statusBarColor: Color(0xFFFF6F00),
statusBarIconBrightness: Brightness.light,
statusBarBrightness: Brightness.light
));
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.black,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
Text('Set Status Bar Background Color When Appbar is Not Present.',
style: TextStyle(fontSize: 15,color: Colors.white), textAlign: TextAlign.center,)
],
)
)
)
);
}
}