
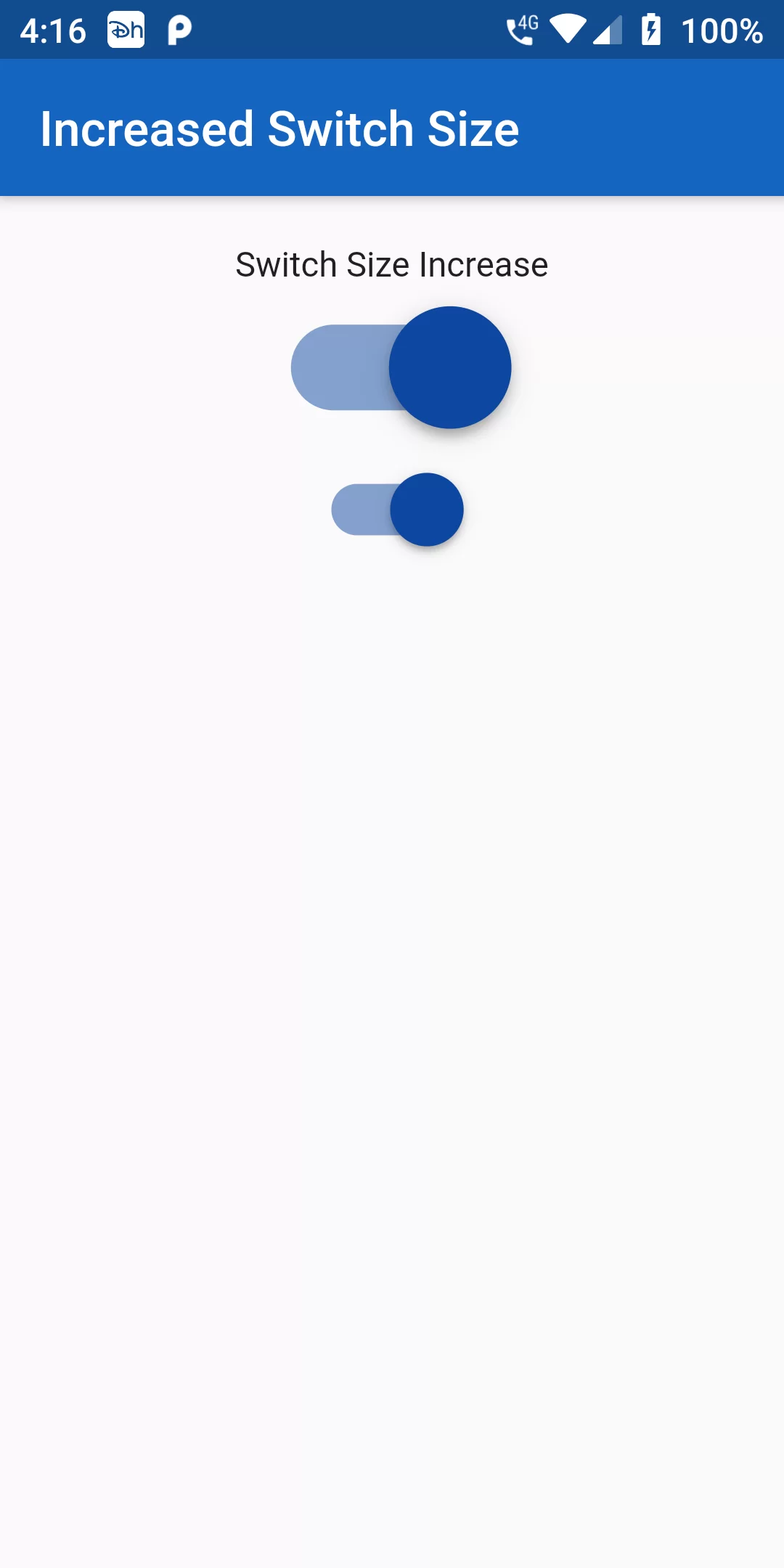
Increased Switch Size
Complete Code For Increased Switch Size In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _isSwitched = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[800],
title: Text("Increased Switch Size"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(height: 20),
Container(
alignment: Alignment.topCenter,
child: Text('Switch Size Increase',style: TextStyle(fontSize: 14),),
),
SizedBox(height: 10),
Center(
child: Transform.scale(
scale: 2.5,
child: Switch(
activeColor: Colors.blue[900],
onChanged: (val) => setState(() => _isSwitched = val),
value: _isSwitched,
),
),
),
SizedBox(height: 10),
Center(
child: Transform.scale(
scale: 1.5,
child: Switch(
activeColor: Colors.blue[900],
onChanged: (val) => setState(() => _isSwitched = val),
value: _isSwitched,
),
),
),
],
),
);
}
}