
Step 1: Create Index.php file and implement below :
<div id="dropFiles" class="dropFiles">
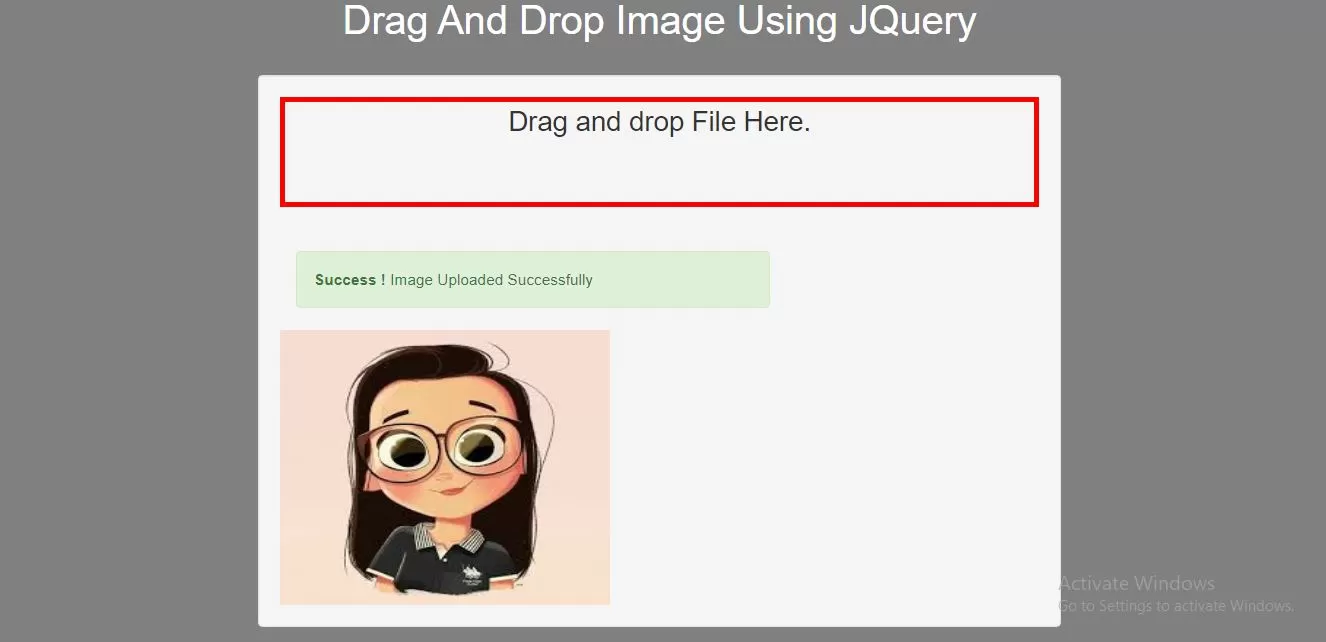
Drag and drop File Here.
</div>
<div id="messages"></div>
<div id="image"></div>
<script>
$(document).ready(function () {
$("#dropFiles").on('dragenter', function (ev) {
// Entering drop area. Highlight area
$("#dropFiles").addClass("highlightDropArea");
});
$("#dropFiles").on('dragleave', function (ev) {
// Going out of drop area. Remove Highlight
$("#dropFiles").removeClass("highlightDropArea");
});
$("#dropFiles").on('drop', function (ev) {
// Dropping files
ev.preventDefault();
ev.stopPropagation();
// Clear previous messages
$("#messages").empty();
if (ev.originalEvent.dataTransfer) {
if (ev.originalEvent.dataTransfer.files.length) {
var droppedFiles = ev.originalEvent.dataTransfer.files;
for (var i = 0; i < droppedFiles.length; i++) {
console.log(droppedFiles[i]);
$("#messages").html(" <br><br><div class='col-md-8'><div class=\"alert icon-alert with-arrow alert-success form-alter\" role=\"alert\">\n" +
" <i class=\"fa fa-fw fa-check-circle\"></i>\n" +
" <strong> Success ! </strong> <span class=\"success-message\"> Image Uploaded Successfully </span>\n" +
" </div></div>");
$("#image").append("<br /> <img src=../image/" + droppedFiles[i].name + ">");
// Upload droppedFiles[i] to server
}
}
}
$("#dropFiles").removeClass("highlightDropArea");
return false;
});
$("#dropFiles").on('dragover', function (ev) {
ev.preventDefault();
});
})
</script>
Complete Code For Drag And Drop Image Using JQuery
<!DOCTYPE html>
<html>
<head>
<title>How To Drag And Drop Image Using JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: grey;
}
.dropFiles {
width: 100%;
min-height: 100px;
height: 100px;
border: 5px red solid;
text-align: center;
font-size: 25px;
}
.highlightDropArea {
border: 5px green solid;
}
img {
width: 300px;
height: 250px;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: White;">Drag And Drop Image Using JQuery</h1>
</div>
<br>
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="well">
<div id="dropFiles" class="dropFiles">
Drag and drop File Here.
</div>
<div id="messages"></div>
<div id="image"></div>
</div>
</div>
<div class="col-md-2"></div>
<br>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$("#dropFiles").on('dragenter', function (ev) {
// Entering drop area. Highlight area
$("#dropFiles").addClass("highlightDropArea");
});
$("#dropFiles").on('dragleave', function (ev) {
// Going out of drop area. Remove Highlight
$("#dropFiles").removeClass("highlightDropArea");
});
$("#dropFiles").on('drop', function (ev) {
// Dropping files
ev.preventDefault();
ev.stopPropagation();
// Clear previous messages
$("#messages").empty();
if (ev.originalEvent.dataTransfer) {
if (ev.originalEvent.dataTransfer.files.length) {
var droppedFiles = ev.originalEvent.dataTransfer.files;
for (var i = 0; i < droppedFiles.length; i++) {
console.log(droppedFiles[i]);
$("#messages").html(" <br><br><div class='col-md-8'><div class=\"alert icon-alert with-arrow alert-success form-alter\" role=\"alert\">\n" +
" <i class=\"fa fa-fw fa-check-circle\"></i>\n" +
" <strong> Success ! </strong> <span class=\"success-message\"> Image Uploaded Successfully </span>\n" +
" </div></div>");
$("#image").append("<br /> <img src=../image/" + droppedFiles[i].name + ">");
// Upload droppedFiles[i] to server
}
}
}
$("#dropFiles").removeClass("highlightDropArea");
return false;
});
$("#dropFiles").on('dragover', function (ev) {
ev.preventDefault();
});
})
</script>