
Step 1: Create Index.php file and implement below html code :
<div class="file_drag_area">
Drop Files Here
</div>
<div id="uploaded_file"></div>
Step 2:Implement below jquery to drag and drop image:
<script>
$(document).ready(function(){
$('.file_drag_area').on('dragover', function(){
$(this).addClass('file_drag_over');
return false;
});
$('.file_drag_area').on('dragleave', function(){
$(this).removeClass('file_drag_over');
return false;
});
$('.file_drag_area').on('drop', function(e){
e.preventDefault();
$(this).removeClass('file_drag_over');
var formData = new FormData();
var files_list = e.originalEvent.dataTransfer.files;
//console.log(files_list);
for(var i=0; i<files_list.length; i++)
{
formData.append('file[]', files_list[i]);
}
//console.log(formData);
$.ajax({
url:"upload.php",
method:"POST",
data:formData,
contentType:false,
cache: false,
processData: false,
success:function(data){
$('#uploaded_file').html(data);
}
})
});
});
</script>
Step 3:Create upload.php file and Implement php script to save posted image into folder and database:
<?php
//upload.php
$output = '';
if(isset($_FILES['file']['name'][0]))
{
//echo 'OK';
foreach($_FILES['file']['name'] as $keys => $values)
{
if(move_uploaded_file($_FILES['file']['tmp_name'][$keys], '../image/' . $values))
{
$host = "localhost"; /* Host name */
$user = "root"; /* User */
$password = ""; /* Password */
$dbname = "bsoft"; /* Database name */
$con = mysqli_connect($host, $user, $password,$dbname);// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
// Insert record
$query = "insert into image(image_name) values('".$values."')";
mysqli_query($con,$query);
$output .= '<img src="../image/'.$values.'" class="img-thumbnail" />';
}
}
}
echo $output;
?>
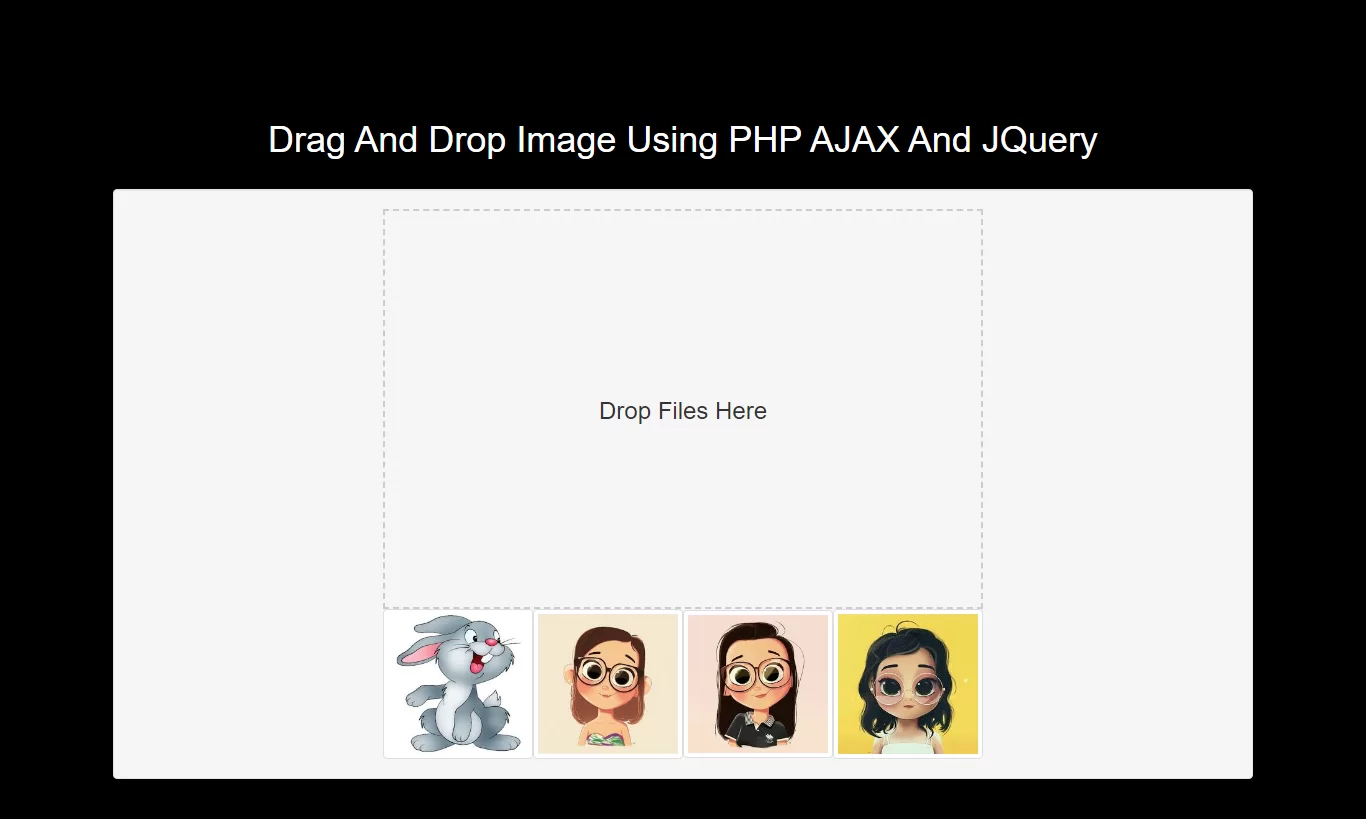
Complete Code For Drag And Drop Images To Save In DB Using JQuery And PHP
<!DOCTYPE html>
<html>
<head>
<title>Drag And Drop Image To Save In DB Using PHP AJAX And JQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: black;
}
.file_drag_area
{
width:600px;
height:400px;
border:2px dashed #ccc;
line-height:400px;
text-align:center;
font-size:24px;
}
.file_drag_over{
color:#000;
border-color:#000;
}
</style>
<body>
<br /><br />
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: White;">Drag And Drop Image To Save In DB Using PHP AJAX And JQuery</h1>
</div>
<br>
<div class="well" align="center">
<div class="file_drag_area">
Drop Files Here
</div>
<div id="uploaded_file"></div>
</div>
<br>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$('.file_drag_area').on('dragover', function(){
$(this).addClass('file_drag_over');
return false;
});
$('.file_drag_area').on('dragleave', function(){
$(this).removeClass('file_drag_over');
return false;
});
$('.file_drag_area').on('drop', function(e){
e.preventDefault();
$(this).removeClass('file_drag_over');
var formData = new FormData();
var files_list = e.originalEvent.dataTransfer.files;
//console.log(files_list);
for(var i=0; i<files_list.length; i++)
{
formData.append('file[]', files_list[i]);
}
//console.log(formData);
$.ajax({
url:"upload11.php",
method:"POST",
data:formData,
contentType:false,
cache: false,
processData: false,
success:function(data){
$('#uploaded_file').html(data);
}
})
});
});
</script>