
First Need to Create HTML File
1. Add The HTML5 Doctype
<!DOCTYPE html>
<html>
<head>
<title>crude form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
</body>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
<?php
Include('creationprocess.php');
session_start();//for logout
//Include('style.css');
?>
<!DOCTYPE html>
<html>
<head>
<title>crude form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
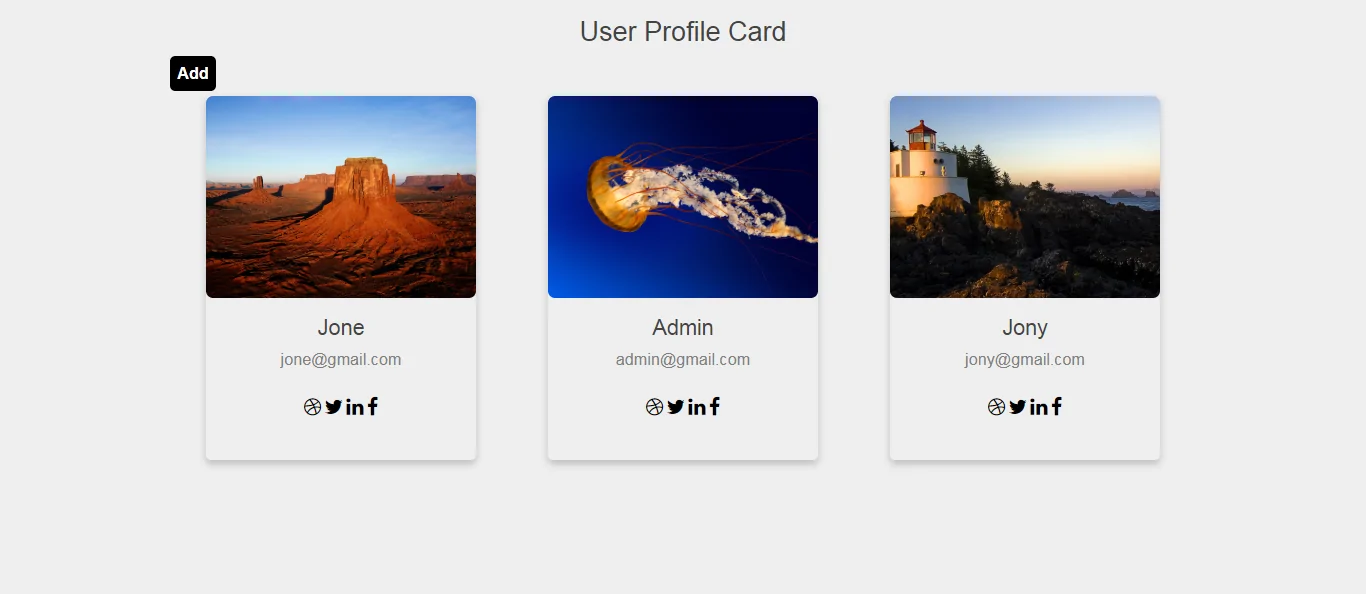
<h2 style="text-align:center">User Profile Card</h2>
<div class="container">
<label class="addbtn"><a class="button btn-success bs_btn btn-lg" href="form.php">Add</a></label>
<div class="row">
<div class="col-md-12">
<?php
while ($row = mysqli_fetch_array($results)) { ?>
<div class="col-md-4">
<div class="card bs_card">
<img src="<?php echo $row['file']; ?>" style="width: 100%; border-radius: 8px;">
<h3 class="text-center"><?php echo $row['Name']; ?></h3>
<p class="text-center bs_title"><?php echo $row['Email']; ?></p>
<div style="margin: 24px 0;">
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
</div>
<br>
</div>
<br><br>
</div>
<?php } ?>
</div>
</div>
</div>
<script type="text/javascript">
var deleteLinks = document.querySelectorAll('.del_btn');
for (var i = 0; i < deleteLinks.length; i++) {
deleteLinks[i].addEventListener('click', function(event) {
event.preventDefault();
var choice = confirm(this.getAttribute('data-confirm'));
if (choice) {
window.location.href = this.getAttribute('href');
}
});
}
</script>
</body>
</html>
.bs_card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: arial;
border-radius: 5px!important;
}
.bs_title {
color: grey;
font-size: 18px;
}
.bs_btn {
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
a {
text-decoration: none;
font-size: 22px;
color: black;
}
.bs_btn:hover, a:hover {
opacity: 0.7;
}
/*html, body {
overflow-x: hidden;
}
html, body, form, span, h1 {
box-sizing: border-box;
}
*/
h1 {
width: 100%;
background: #03A9F4;
padding: 15px;
color: white;
box-shadow: 0 5px 5px 0 rgba(0, 0, 0, 0.05);
border-radius: 3px 3px 0 0;
text-align: center;
}
form {
font-family: 'roboto', sans-serif;
width: 460px;
margin: 0 auto 0;
box-shadow: 2px 2px 5px 1px rgba(0, 0, 0, 0.2);
padding: 0 0 6px;
border-radius: 3px;
color: #555;
}
input::-webkit-input-placeholder,
textarea::-webkit-input-placeholder {
font: inherit;
transition: font-size 0.3s ease-in-out, visibility 0.3s ease-in-out, -webkit-transform 0.3s ease-in-out;
transition: transform 0.3s ease-in-out, font-size 0.3s ease-in-out, visibility 0.3s ease-in-out;
transition: transform 0.3s ease-in-out, font-size 0.3s ease-in-out, visibility 0.3s ease-in-out, -webkit-transform 0.3s ease-in-out;
}
input,
textarea {
font: inherit;
font-size: 0.8em;
margin: 28px 25px 10px;
width: 400px;
display: block;
border: none;
padding: 20px 0 10px;
border-bottom: solid 1px #03A9F4;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 96%, #03A9F4 4%);
background-position: -400px 0;
background-size: 400px 100%;
background-repeat: no-repeat;
transition: background 0.3s cubic-bezier(0.64, 0.09, 0.08, 1);
resize: none;
overflow: hidden;
}
input:focus::-webkit-input-placeholder,
textarea:focus::-webkit-input-placeholder {
color: #03A9F4;
}
input:focus, input:valid,
textarea:focus,
textarea:valid {
box-shadow: none;
outline: none;
background-position: 0 0;
}
input:focus::-webkit-input-placeholder, input:valid::-webkit-input-placeholder,
textarea:focus::-webkit-input-placeholder,
textarea:valid::-webkit-input-placeholder {
font-size: 0.8em;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
visibility: visible !important;
opacity: 1;
}
button {
font-family: 'roboto', sans-serif;
transition: box-shadow 0.2s cubic-bezier(0.64, 0.09, 0.08, 1), -webkit-transform 0.2s cubic-bezier(0.64, 0.09, 0.08, 1);
transition: transform 0.2s cubic-bezier(0.64, 0.09, 0.08, 1), box-shadow 0.2s cubic-bezier(0.64, 0.09, 0.08, 1);
transition: transform 0.2s cubic-bezier(0.64, 0.09, 0.08, 1), box-shadow 0.2s cubic-bezier(0.64, 0.09, 0.08, 1), -webkit-transform 0.2s cubic-bezier(0.64, 0.09, 0.08, 1);
border: none;
background: #03A9F4;
cursor: pointer;
border-radius: 3px;
padding: 6px;
width: 400px;
color: white;
margin: 30px 0 0 25px;
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.2);
}
button:hover {
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 5px 6px 0 rgba(0, 0, 0, 0.2);
}
.loginlink{
margin-top: 22px;
font-size: 25px;
text-align: center;
}
body {
padding: 0 2em;
font-family: Montserrat, sans-serif;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
color: #444;
background: #eee;
}
form.php
<?php
include ('creationprocess.php');
//include 'style.css';
?>
<!DOCTYPE html>
<html>
<head>
<title>Add Product</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link href='https://fonts.googleapis.com/css?family=Roboto:400' rel='stylesheet' type='text/css'>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form method="post" action="form.php" enctype="multipart/form-data">
<h1>Add</h1>
<div>
<input placeholder="Enter Name" type="text" name="Name" required>
</div>
<div <?php if (isset($Email_error)): ?> <?php endif ?> >
<input type="Email" name="Email" placeholder="Email" required value="<?php echo $Email; ?>">
<?php if (isset($Email_error)): ?>
<span><?php echo $Email_error; ?></span>
<?php endif ?>
</div>
<div>
<input type="file" name="file">
</div>
<div class="add">
<button type="submit" name="add">Add</button>
</div>
</form>
</body>
</html>
<?php
//action.php
$db = mysqli_connect('localhost', 'root', '', 'db_creation');
//connection with database
$Name = "";
$Email = "";
$id = "";
//Requesting to Users
if (isset($_REQUEST['add']))
{
$Email = $_REQUEST['Email'];
$Name = $_REQUEST['Name'];
$file = $_FILES['file']['name'];
$target_dir = "upload/";
$target_file = $target_dir . basename($_FILES["file"]["name"]);
// Select file type
$imageFileType = strtolower(pathinfo($target_file,PATHINFO_EXTENSION));
if ( move_uploaded_file( $_FILES['file']['tmp_name'], $target_dir . basename($_FILES['file']['name'] )))
{
// the file has been moved correctly
}
else
{
// error this file ext is not allowed
}
//selecting the email
$sql_e = "SELECT * FROM users_tb WHERE Email ='$Email'";
$res_e = mysqli_query($db, $sql_e);
if(mysqli_num_rows($res_e) > 0){
$Email_error = "Sorry... Email already taken";
}
else //inserting into table
{
$query = "INSERT INTO users_tb (Name,Email, file)
VALUES ('$Name','$Email', '$target_file')";
// print_r($query);
$results = $db->query($query);
// echo 'saved!';
// exit();
header ('location: index.php');//redirecting to another page
}
}
$results =mysqli_query($db, "SELECT * FROM users_tb"); //Fetching the data
?>
--
-- Database: `db_creation`
--
-- --------------------------------------------------------
-- -- Table structure for table `users_tb`
CREATE TABLE IF NOT EXISTS `users_tb` ( `id` int(11) NOT NULL, `NAme` text NOT NULL, 'Email' varchar(50) NULL, 'file'text NOT NULL, ) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=latin1; -- -- Indexes for table `users_tb` -- ALTER TABLE `users_tb` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `users_tb` -- ALTER TABLE `users_tb` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=1;