
First need to create html file
main.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Get request</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
<!--How to send a GET request from PHP?-->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Get request</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container my-5">
<h3>Simple Form</h3>
<div class="card bg-light">
<form class="card-body" action="welcome.php" method="get">
<div class="form-group">
<label class="h4 form-control-label" for="input1">Name</label>
<input type="text" class="form-control" placeholder="Enter Name" name="name" id="name" required>
</div>
<div class="form-group">
<label class="h4 form-control-label" for="input1">Phone</label>
<input type="text" placeholder="123-456-7890" class="form-control" name="phone" id="phone" required>
</div>
<div class="form-group">
<label class="h4 form-control-label" for="input3">Email</label>
<input type="text" placeholder="Enter Email" class="form-control" name="email" id="email" required>
</div>
<div>
<button type="submit" class="btn btn-secondary">Send Form</button>
</div>
</form>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Get request</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3 ">
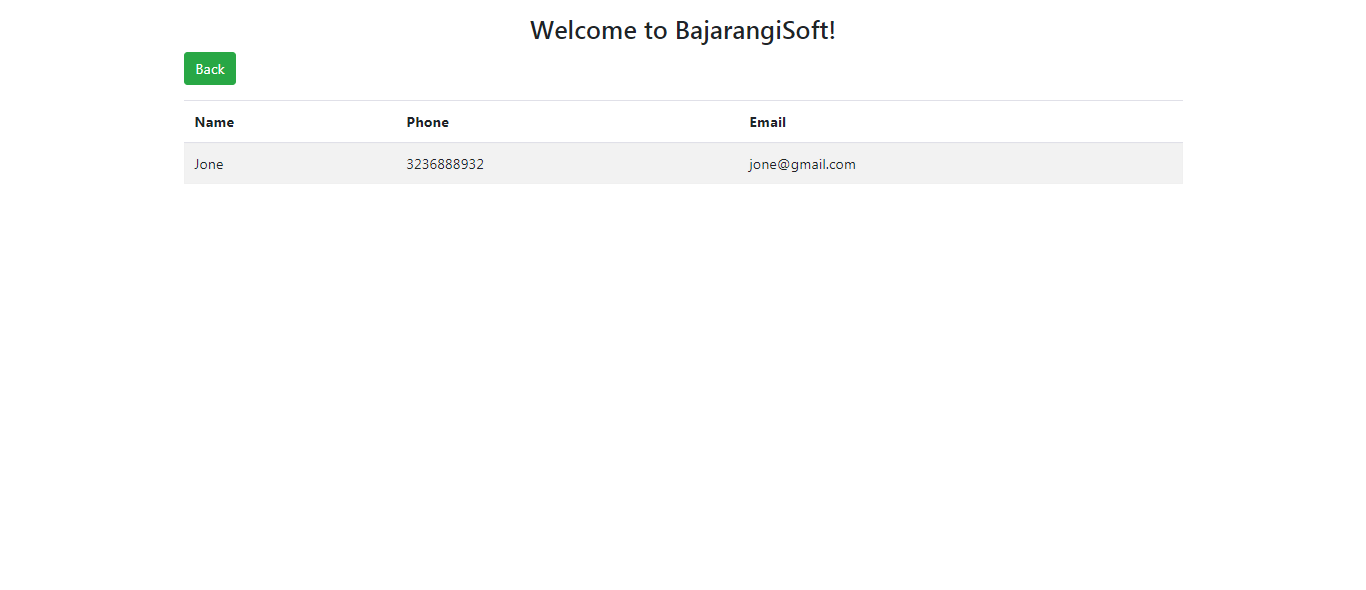
<h3 class="text-center">Welcome to BajarangiSoft!</h3>
<button class="btn btn-success"><a href="main.php" class="text-white">Back</a></button>
<table class="table table-striped mt-3">
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td><?php echo $_GET["name"]; ?></td>
<td><?php echo $_GET["phone"]; ?></td>
<td> <?php echo $_GET["email"]; ?></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
after creating files data get by get method in welcome.php from main.php