
First Need to Create HTML File
1. Add The HTML5 Doctype
<!DOCTYPE html>
<html lang="en">
<head>
<title>SING UP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
<link rel="stylesheet" href="css/style.css">
<div class="container">
<div class="col-md-12 bs_card mt-5">
<div class="col-md-6">
<div class="card">
<div class="card-body pt-0">
<div class="bs_card">
<img class="bs_logo" src="b_soft.png">
</div>
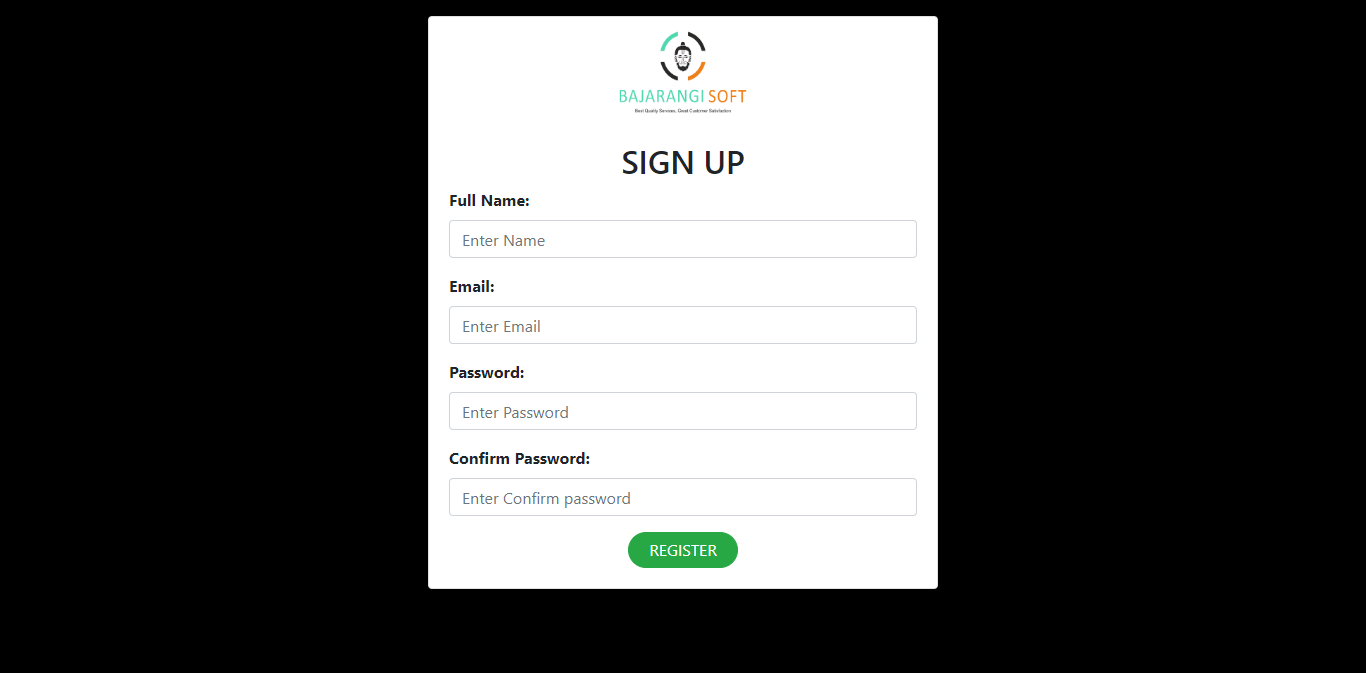
<h2 class="text-center">SIGN UP</h2>
<form action="" method="post">
<div class="form-group">
<label class="bs_label">Full Name:</label>
<input type="text" class="form-control" placeholder="Enter Name">
</div>
<div class="form-group">
<label class="bs_label">Email:</label>
<input type="email" class="form-control" placeholder="Enter Email">
</div>
<div class="form-group">
<label class="bs_label">Password:</label>
<input type="password" class="form-control" placeholder="Enter Password">
</div>
<div class="form-group">
<label class="bs_label">Confirm Password:</label>
<input type="password" class="form-control" placeholder="Enter Confirm password">
</div>
<div class="bs_card">
<button type="submit" class="btn btn-success bs_submit_btn">REGISTER</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
body{
background: black;
}
.bs_logo{
width: 180px;
height: 125px;
}
.bs_card{
display: flex;
align-items: center;
justify-content: center;
}
.bs_label{
font-weight: bold;
}
.bs_submit_btn{
padding: 5px 20px;
border-radius: 20px;
}
.bs_logo_img{
width: 50px;
height: 50px;
}
<div class="container">
<div class="col-md-12 bs_card mt-5">
<div class="col-md-6">
<div class="card">
<div class="card-body pt-0">
<div class="bs_card">
<img class="bs_logo" src="b_soft.png">
</div>
<h2 class="text-center">SIGN UP</h2>
<form action="" method="post">
<div class="form-group">
<label class="bs_label">Full Name:</label>
<input type="text" class="form-control" placeholder="Enter Name">
</div>
<div class="form-group">
<label class="bs_label">Email:</label>
<input type="email" class="form-control" placeholder="Enter Email">
</div>
<div class="form-group">
<label class="bs_label">Password:</label>
<input type="password" class="form-control" placeholder="Enter Password">
</div>
<div class="form-group">
<label class="bs_label">Confirm Password:</label>
<input type="password" class="form-control" placeholder="Enter Confirm password">
</div>
<div class="bs_card">
<button type="submit" class="btn btn-success bs_submit_btn">REGISTER</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>