
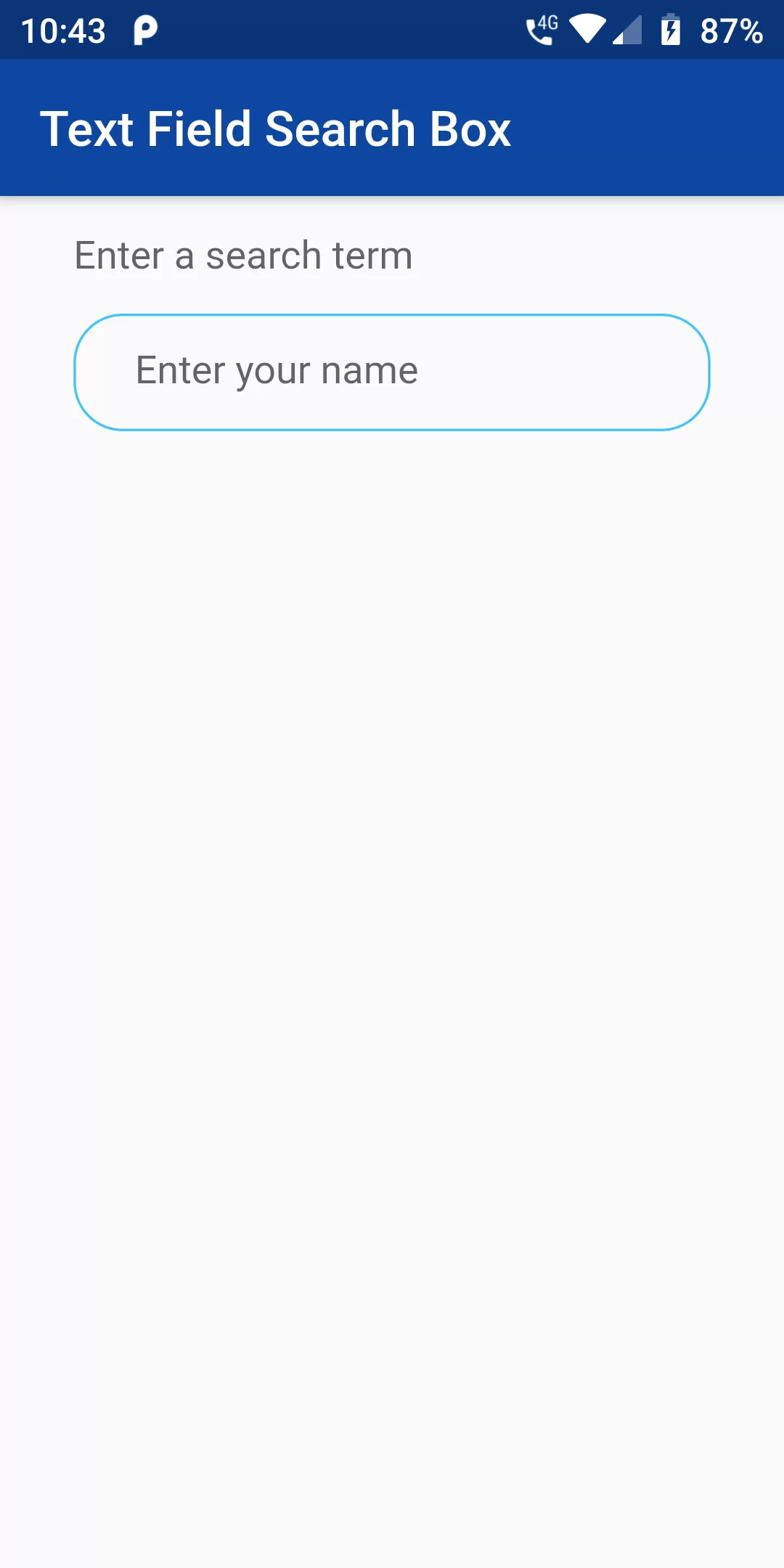
Text Field Search Box
Complete Code For Text Field Search Box In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[900],
title: Text("Text Field Search Box"),
),
body: Column(
children: [
Container(
padding: EdgeInsets.symmetric(horizontal: 30),
child: TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter a search term'
),
),
),
Container(
padding: EdgeInsets.symmetric(horizontal: 30),
child: TextField(
onChanged: (value) {},
decoration: InputDecoration(
hintText: 'Enter your name',
contentPadding:
EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(32.0)),
),
enabledBorder: OutlineInputBorder(
borderSide:
BorderSide(color: Colors.lightBlueAccent, width: 1.0),
borderRadius: BorderRadius.all(Radius.circular(20.0)),
),
focusedBorder: OutlineInputBorder(
borderSide:
BorderSide(color: Colors.lightBlueAccent, width: 2.0),
borderRadius: BorderRadius.all(Radius.circular(20.0)),
),
),
),
),
],
),
);
}
}