
Step 1:Create index.html to impelement below code.
<input id="myInput" type="text" placeholder="Search..">
<div id="myDIV">
<p>I am a paragraph.</p>
<div>I am a div element inside div.</div>
<button class="btn btn-success">I am a button</button>
<button class="btn btn-info">Another button</button>
<p>Another paragraph.</p>
</div>
Step 2:Now impement jquery to serach specified element.
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myDIV *").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Search For Specified Text Inside Div Using JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br><br><br><br>
<div class="text-center">
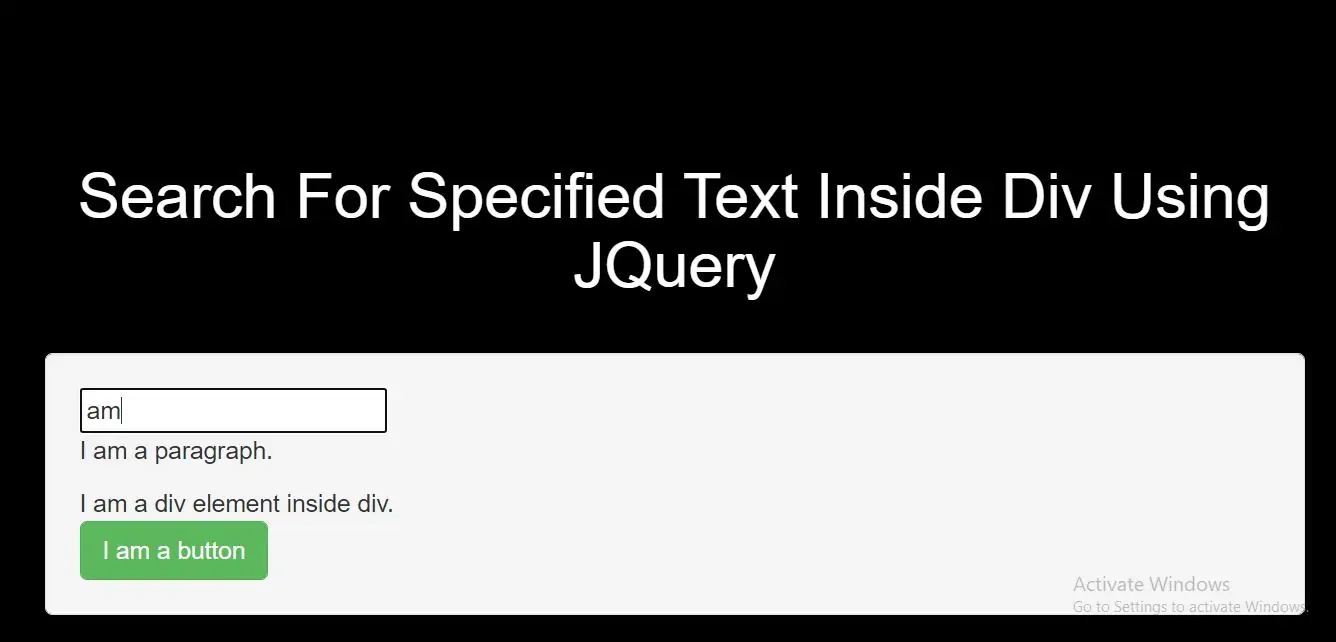
<h1 id="color" style="color: White;">Search For Specified Text Inside Div Using JQuery</h1>
</div>
<br>
<div class="well">
<input id="myInput" type="text" placeholder="Search..">
<div id="myDIV">
<p>I am a paragraph.</p>
<div>I am a div element inside div.</div>
<button class="btn btn-success">I am a button</button>
<button class="btn btn-info">Another button</button>
<p>Another paragraph.</p>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myDIV *").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>