
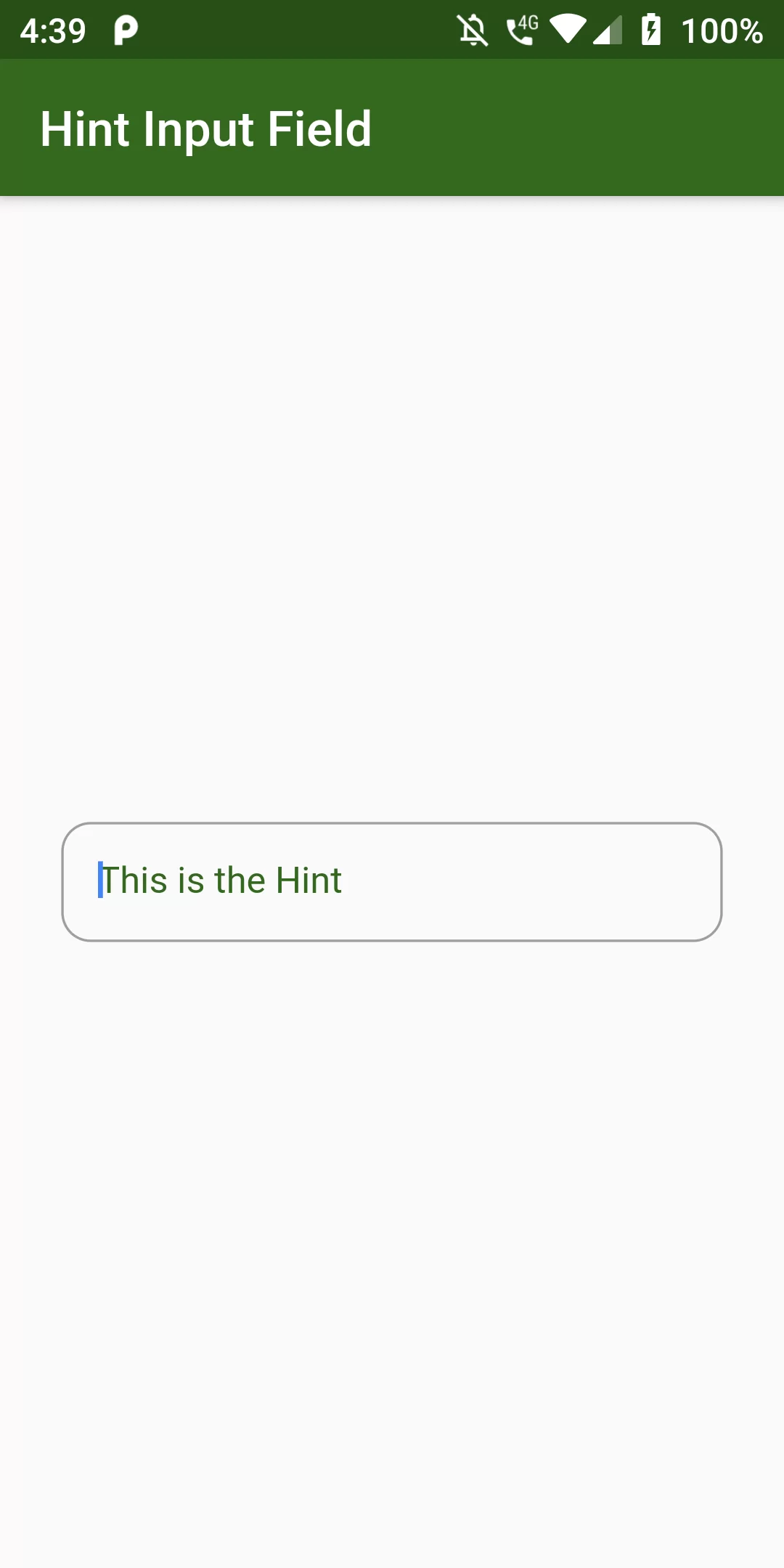
Text Field Input With Hint
Complete Code For Text Field Input With Hint In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
TextEditingController _textFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightGreen[900],
title: Text('Hint Input Field'),
),
body: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 25.0),
child: TextField(
controller: _textFieldController,
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.black26),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.grey),
),
contentPadding: EdgeInsets.all(15),
hintText: "This is the Hint",
hintStyle: TextStyle(
color: Colors.lightGreen[900],
fontSize: 15.0,
),
),
),
),
),
);
}
}