
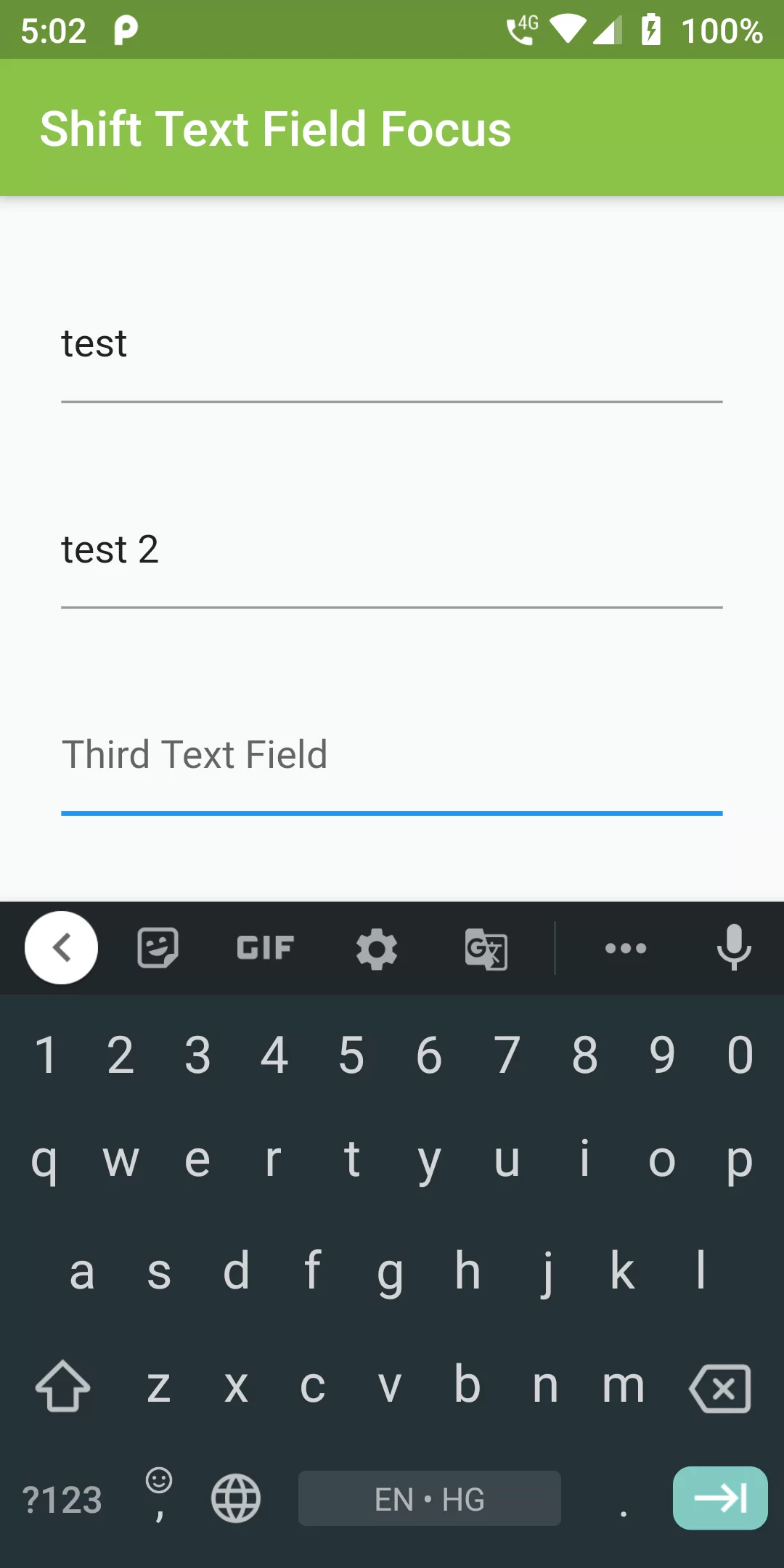
Shift Text Field Focus
Complete Code For Shift Text Field Focus In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final FocusNode _firstInputFocusNode = new FocusNode();
final FocusNode _secondInputFocusNode = new FocusNode();
final FocusNode _thirdInputFocusNode = new FocusNode();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightGreen,
title: Text('Shift Text Field Focus'),
),
body: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 25.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
firstTextField(),
secondTextField(),
thirdTextField(),
],
),
),
),
);
}
Widget firstTextField() {
return TextField(
focusNode: _firstInputFocusNode,
textInputAction: TextInputAction.next,
decoration: InputDecoration(hintText: "First Text Field"),
onEditingComplete: () =>
FocusScope.of(context).requestFocus(_secondInputFocusNode),
);
}
Widget secondTextField() {
return TextField(
textInputAction: TextInputAction.next,
focusNode: _secondInputFocusNode,
decoration: InputDecoration(hintText: "Second Text Field"),
onEditingComplete: () =>
FocusScope.of(context).requestFocus(_thirdInputFocusNode),
);
}
Widget thirdTextField() {
return TextField(
textInputAction: TextInputAction.next,
focusNode: _thirdInputFocusNode,
decoration: InputDecoration(hintText: "Third Text Field"),
onEditingComplete: () =>
FocusScope.of(context).requestFocus(_firstInputFocusNode),
);
}
}