
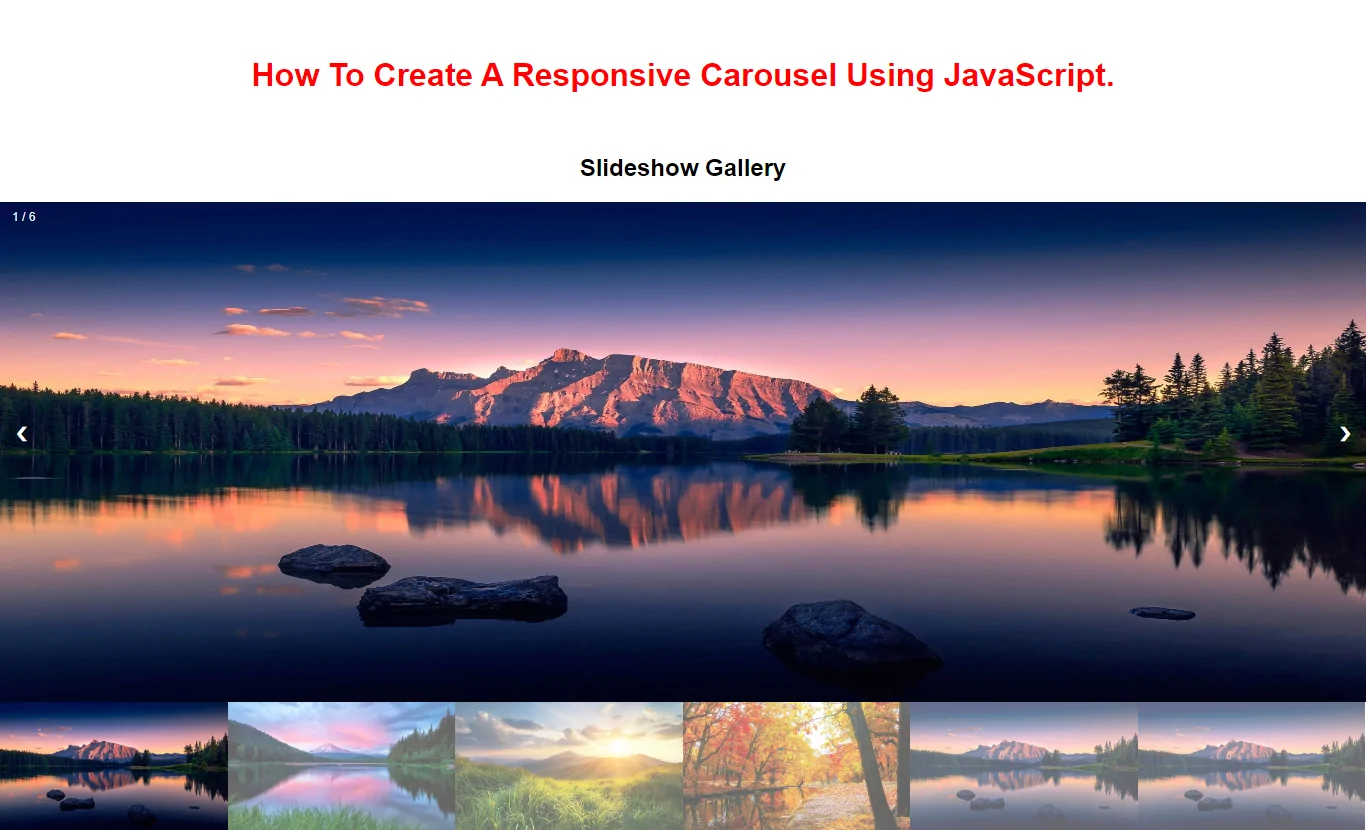
Create A Slideshow Gallery
Step 1: Create index.html file and implement below code in it.
<h2 style="text-align:center">Slideshow Gallery</h2>
<div class="container">
<div class="mySlides">
<div class="numbertext">1 / 6</div>
<img src="../image/demo4.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">2 / 6</div>
<img src="../image/demo5.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">3 / 6</div>
<img src="../image/demo6.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">4 / 6</div>
<img src="../image/demo7.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">5 / 6</div>
<img src="../image/demo4.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">6 / 6</div>
<img src="../image/demo5.jpg" style="width:100%">
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<div class="row">
<div class="column">
<img class="demo cursor" src="../image/demo4.jpg" style="width:100%" onclick="currentSlide(1)"
alt="The Woods">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo5.jpg" style="width:100%" onclick="currentSlide(2)"
alt="Cinque Terre">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo6.jpg" style="width:100%" onclick="currentSlide(3)"
alt="Mountains and fjords">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo7.jpg" style="width:100%" onclick="currentSlide(4)"
alt="Northern Lights">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo4.jpg" style="width:100%" onclick="currentSlide(5)"
alt="Nature and sunrise">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo4.jpg" style="width:100%" onclick="currentSlide(6)"
alt="Snowy Mountains">
</div>
</div>
</div>
Step 2:Now we create css code to display images so implement below code in index.html file
<style>
h1 {
color: red;
text-align: center;
}
body {
font-family: Arial;
margin: 0;
}
* {
box-sizing: border-box;
}
img {
vertical-align: middle;
}
/* Position the image container (needed to position the left and right arrows) */
.container {
position: relative;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Add a pointer when hovering over the thumbnail images */
.cursor {
cursor: pointer;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 40%;
width: auto;
padding: 16px;
margin-top: -50px;
color: white;
font-weight: bold;
font-size: 20px;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* Container for image text */
.caption-container {
text-align: center;
background-color: #222;
padding: 2px 16px;
color: white;
}
.row:after {
content: "";
display: table;
clear: both;
}
/* Six columns side by side */
.column {
float: left;
width: 16.66%;
}
/* Add a transparency effect for thumnbail images */
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
</style>
Step 3:Now we implement javascript to cycle image elements.
<script>
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
</script>
Complete Code For Creating A Responsive Slide show Gallery Using Java Script.
<!DOCTYPE html>
<html>
<head>
<title>How To Create A Responsive Automatic Slideshow Using JavaScript.</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">-->
</head>
<style>
h1 {
color: red;
text-align: center;
}
</style>
<style>
body {
font-family: Arial;
margin: 0;
}
* {
box-sizing: border-box;
}
img {
vertical-align: middle;
}
/* Position the image container (needed to position the left and right arrows) */
.container {
position: relative;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Add a pointer when hovering over the thumbnail images */
.cursor {
cursor: pointer;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 40%;
width: auto;
padding: 16px;
margin-top: -50px;
color: white;
font-weight: bold;
font-size: 20px;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* Container for image text */
.caption-container {
text-align: center;
background-color: #222;
padding: 2px 16px;
color: white;
}
.row:after {
content: "";
display: table;
clear: both;
}
/* Six columns side by side */
.column {
float: left;
width: 16.66%;
}
/* Add a transparency effect for thumnbail images */
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>How To Create A Responsive Carousel Using JavaScript.</h1>
</div>
<br>
<div class="well">
<h2 style="text-align:center">Slideshow Gallery</h2>
<div class="container">
<div class="mySlides">
<div class="numbertext">1 / 6</div>
<img src="../image/demo4.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">2 / 6</div>
<img src="../image/demo5.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">3 / 6</div>
<img src="../image/demo6.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">4 / 6</div>
<img src="../image/demo7.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">5 / 6</div>
<img src="../image/demo4.jpg" style="width:100%;height: 500px">
</div>
<div class="mySlides">
<div class="numbertext">6 / 6</div>
<img src="../image/demo5.jpg" style="width:100%">
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<!-- <div class="caption-container">-->
<!-- <p id="caption"></p>-->
<!-- </div>-->
<div class="row">
<div class="column">
<img class="demo cursor" src="../image/demo4.jpg" style="width:100%" onclick="currentSlide(1)"
alt="The Woods">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo5.jpg" style="width:100%" onclick="currentSlide(2)"
alt="Cinque Terre">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo6.jpg" style="width:100%" onclick="currentSlide(3)"
alt="Mountains and fjords">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo7.jpg" style="width:100%" onclick="currentSlide(4)"
alt="Northern Lights">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo4.jpg" style="width:100%" onclick="currentSlide(5)"
alt="Nature and sunrise">
</div>
<div class="column">
<img class="demo cursor" src="../image/demo4.jpg" style="width:100%" onclick="currentSlide(6)"
alt="Snowy Mountains">
</div>
</div>
</div>
<script>
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {
slideIndex = 1
}
if (n < 1) {
slideIndex = slides.length
}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].className += " active";
captionText.innerHTML = dots[slideIndex - 1].alt;
}
</script>
</div>
<div>
</body>
</html>