
Create Show Snackbar
Step 1: Create Show SnackBar Short Example
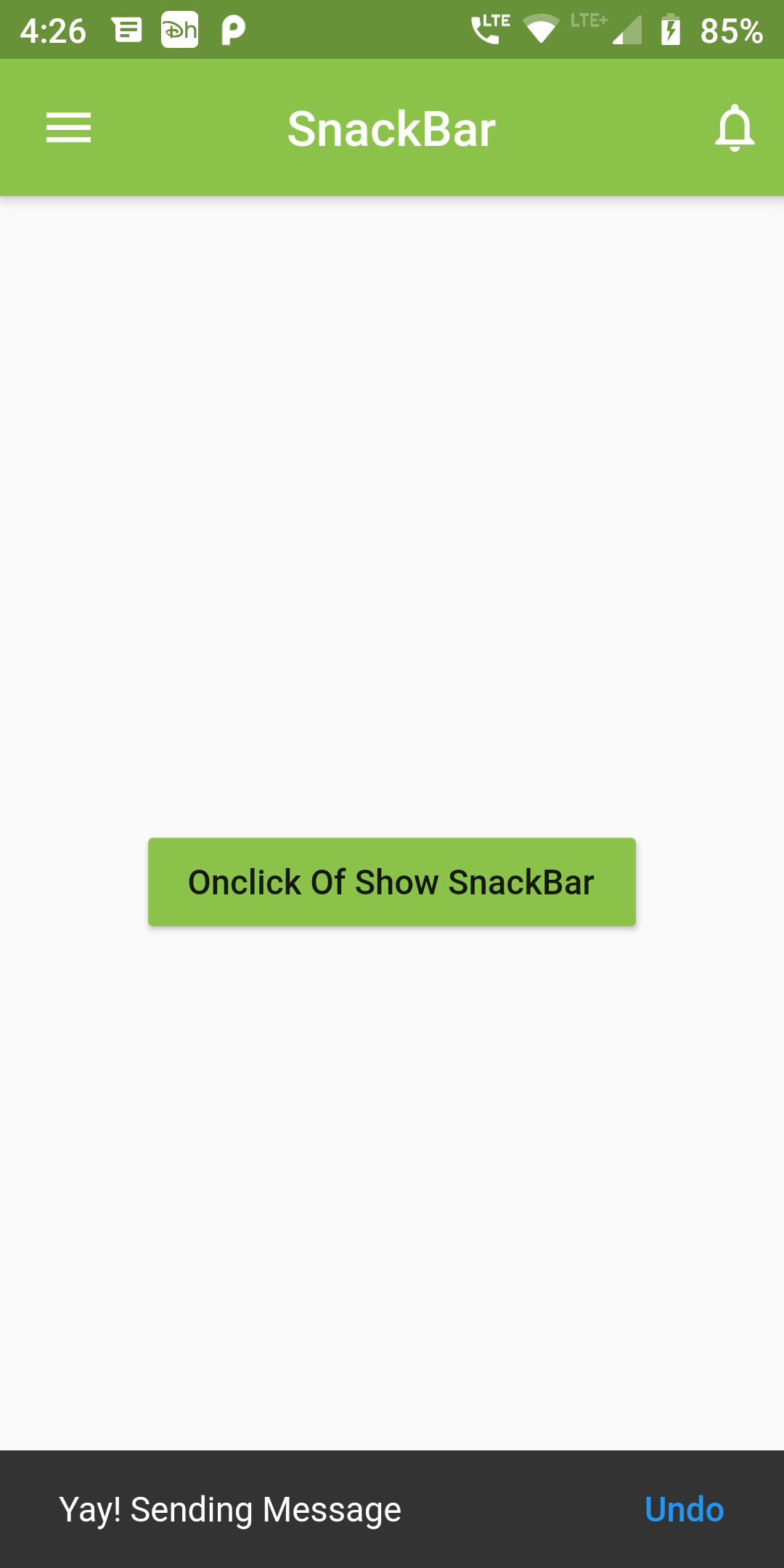
showSnackBar(BuildContext context){ final snackBar = SnackBar( content: Text('Yay! Sending Message'), action: SnackBarAction( label: 'Undo', onPressed: () { }, ), ); Scaffold.of(context).showSnackBar(snackBar); } @override Widget build(BuildContext context) { return Center( child: Container( padding: EdgeInsets.fromLTRB(20, 20, 20, 20), child: RaisedButton( color: Colors.lightGreen, onPressed: () {showSnackBar(context);}, child: Text('Onclick Of Show SnackBar'), ), ), ); }
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
leading: Icon(Icons.menu),
centerTitle: true,
backgroundColor: Colors.lightGreen,
title: Text('SnackBar'),
actions: [
Padding(
padding: const EdgeInsets.only(right:8.0),
child: Icon(Icons.notifications_none),
)
],
),
body: SnackBarWidget(),
),
);
}
}
class SnackBarWidget extends StatelessWidget {
showSnackBar(BuildContext context){
final snackBar = SnackBar(
content: Text('Yay! Sending Message'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
},
),
);
Scaffold.of(context).showSnackBar(snackBar);
}
@override
Widget build(BuildContext context) {
return Center(
child: Container(
padding: EdgeInsets.fromLTRB(20, 20, 20, 20),
child: RaisedButton(
color: Colors.lightGreen,
onPressed: () {showSnackBar(context);},
child: Text('Onclick Of Show SnackBar'),
),
),
);
}
}