
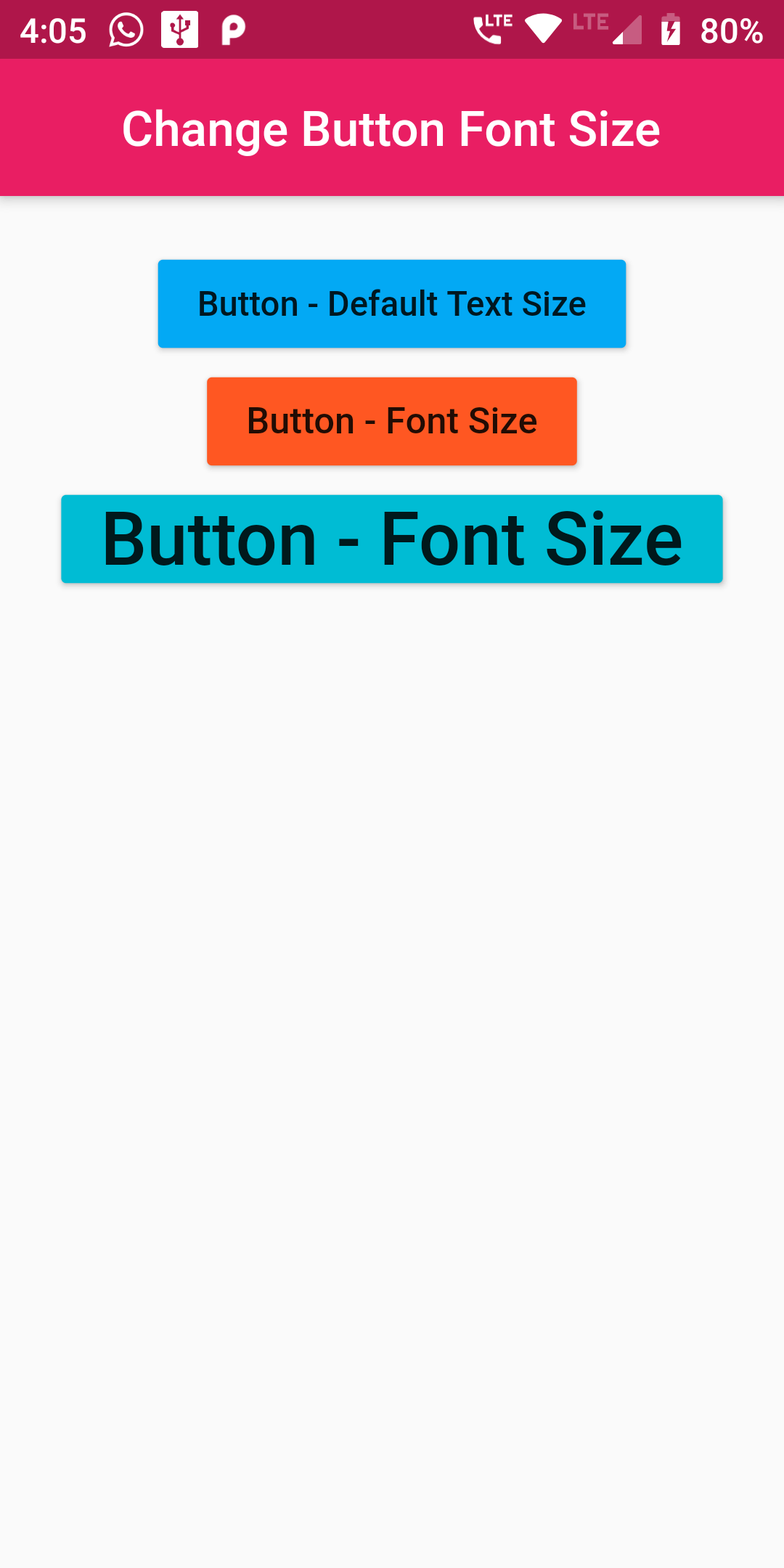
Change Button FOnt Size
Step 1: Change Button FOnt Size Short COde Example
Column(children: <Widget>[ RaisedButton( color: Colors.lightBlue, onPressed: () {}, child: Text('Button - Default Text Size',), ), RaisedButton( color: Colors.deepOrange, onPressed: () {}, child: Text('Button - Font Size', style: TextStyle(fontSize: 15), ), ), RaisedButton( color: Colors.cyan, onPressed: () {}, child: Text('Button - Font Size', style: TextStyle(fontSize: 30), ), ) ] )
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.pink,
title: Text('Change Button Font Size')
),
body: Center(
child: CustomButton()
)
)
);
}
}
class CustomButton extends StatefulWidget {
CustomButtonState createState() => CustomButtonState();
}
class CustomButtonState extends State<CustomButton> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.only(top:20.0),
child: Center(
child: Column(children: <Widget>[
RaisedButton(
color: Colors.lightBlue,
onPressed: () {},
child: Text('Button - Default Text Size',),
),
RaisedButton(
color: Colors.deepOrange,
onPressed: () {},
child: Text('Button - Font Size',
style: TextStyle(fontSize: 15),
),
),
RaisedButton(
color: Colors.cyan,
onPressed: () {},
child: Text('Button - Font Size',
style: TextStyle(fontSize: 30),
),
)
]
)
),
),
);
}
}