
using Flutter default snackbars is not at all great now, This drawbacks of default snackbar we can solve with the use of Flutter Flushbar Library.
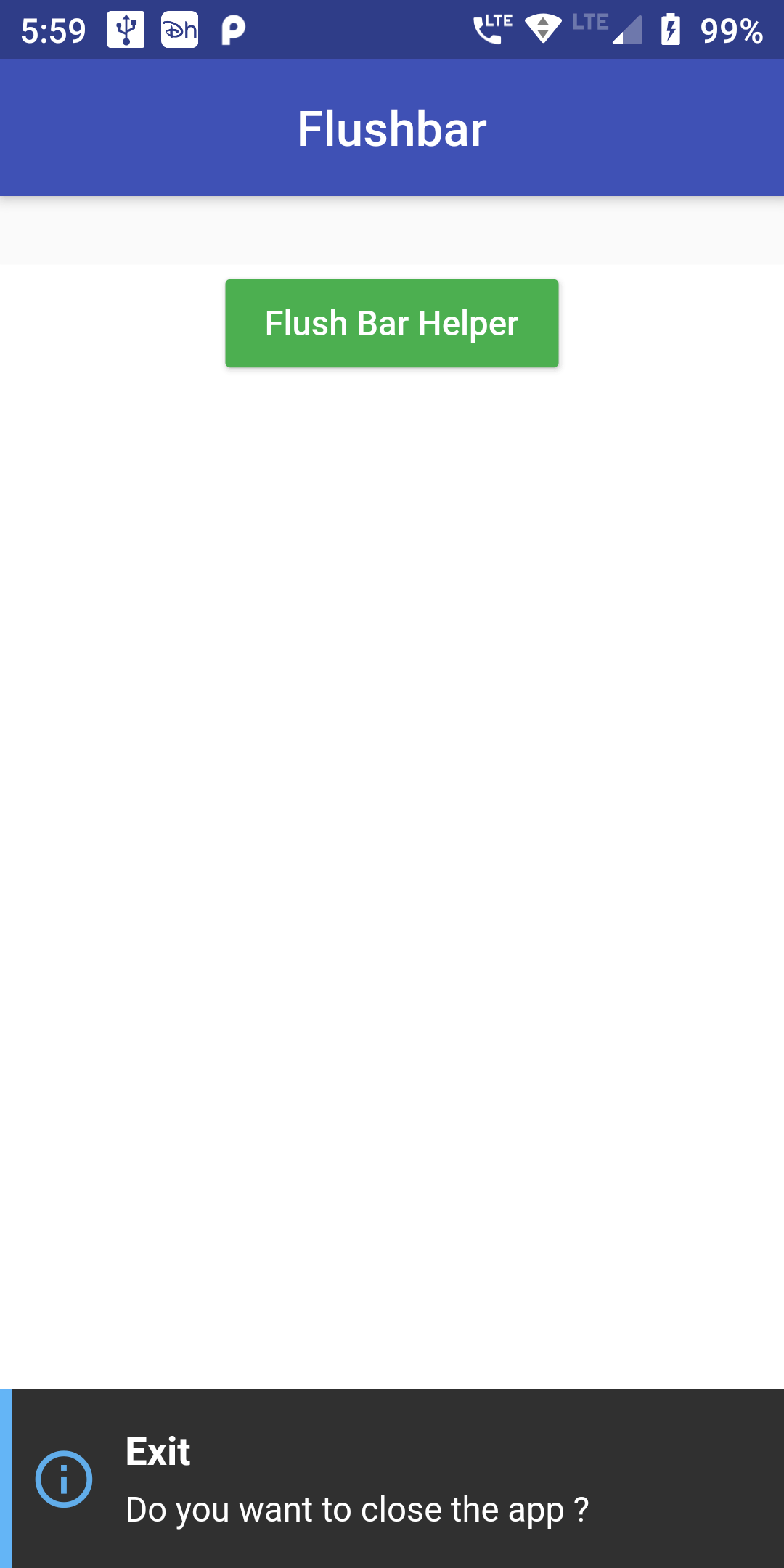
Flushbar Helper Message
Step 1:
We cannot directly remove the time stamp from Add Flushbar Message With Icon but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flushbar: ^1.10.4
flutter pub get
import 'package:flushbar/flushbar.dart'; import 'package:flushbar/flushbar_helper.dart';
void show_FlushbarHelper(BuildContext context) { FlushbarHelper.createInformation( title: 'Exit', message: 'Do you want to close the app ?', ).show(context); }
import 'package:flutter/material.dart'; import 'package:flushbar/flushbar.dart'; import 'package:flushbar/flushbar_helper.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter FlushBar Example ', debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( centerTitle: true, backgroundColor: Colors.indigo, title: Text('Flushbar'), ), body: MyHomePage(), ), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return SafeArea( child: Padding( padding: const EdgeInsets.only(top:28.0), child: Container( alignment: Alignment.topCenter, color: Colors.white, child: Column( crossAxisAlignment: CrossAxisAlignment.center, children: <Widget>[ MaterialButton( child: Text("Flush Bar Helper",style: TextStyle(color: Colors.white),), color: Colors.green, onPressed: (){ show_FlushbarHelper(context); }, ), ], ), ), ), ); } } //Simple Flushbar with a button void show_FlushbarHelper(BuildContext context) { FlushbarHelper.createInformation( title: 'Exit', message: 'Do you want to close the app ?', ).show(context); }