
Selectable Text
When you display the text using SelectableText widget, user can select the part of it.Following is the quick code snippet of SelectableText widget. You can set style and alignment for the text.
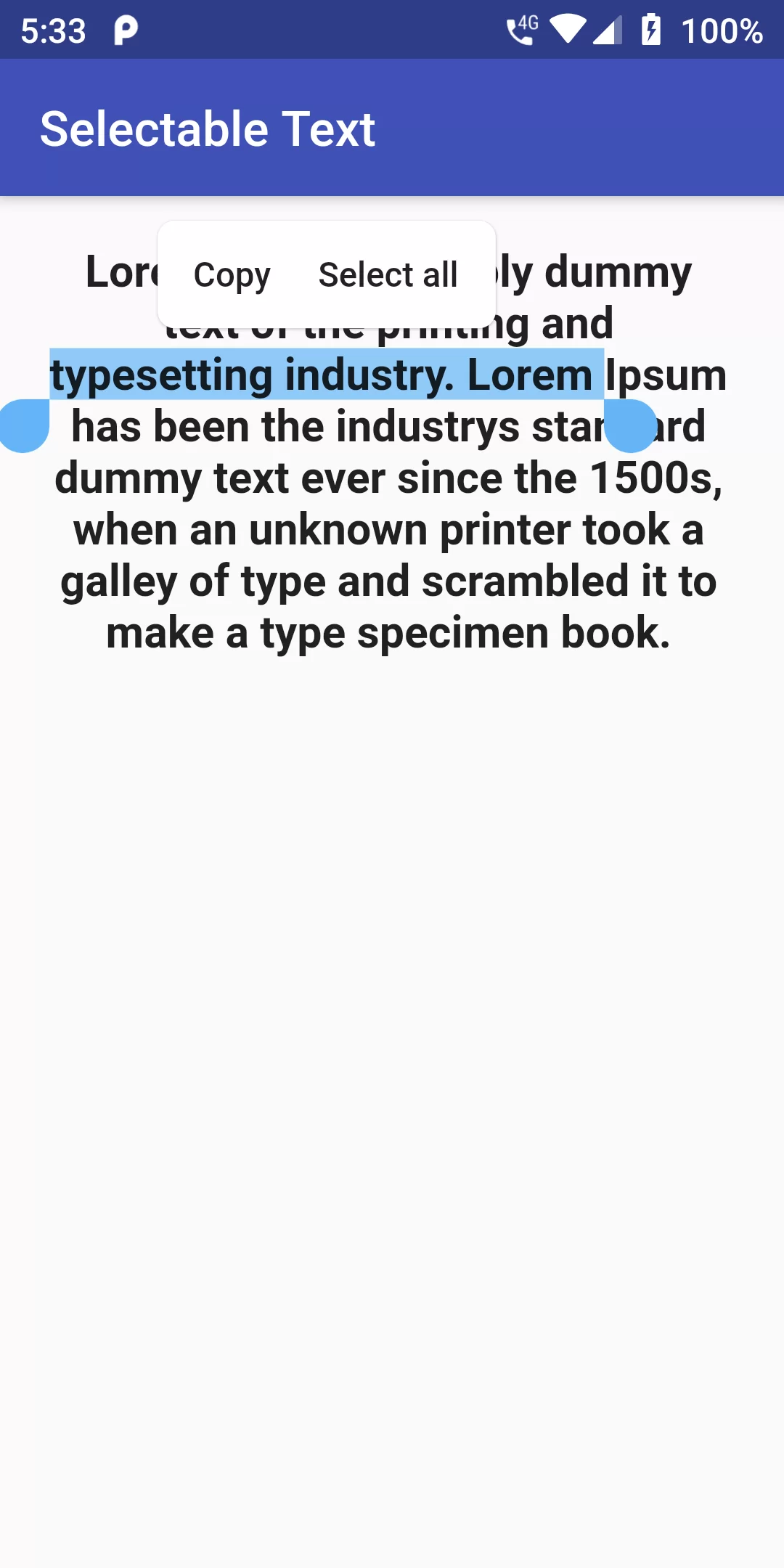
The first argument to SelectableText is the text you would like to display with the capability to be selected by the user. we shall use SelectableText with some sample text .,
When you long press on part of the text, piece of the text would be selected and you can use the seekers to change the start and end of your selection.
Complete Code For Selectable Text In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.indigo,
title: Text('Selectable Text'),
),
body: ListView(children: <Widget>[
Container(
padding: EdgeInsets.all(20),
child: SelectableText(
'Lorem Ipsum is simply dummy text of the '
'printing and typesetting industry.'
' Lorem Ipsum has been the industrys '
'standard dummy text ever since the 1500s,'
' when an unknown printer took a galley of'
' type and scrambled it to make a type specimen book.',
textAlign: TextAlign.center,
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 18),
)),
])),
);
}
}