
Lets start with creating a new flutter project in Android Studio by going to File => New => New Flutter Project.In order to download any custom package in our flutter project, all we need to do is to specify the package name into pubspec.yaml file.
Step 1
we will add Bubble Bottom Navigationbar : ^0.3.3 dependency name to
our pubspec.yaml file as shown below:
dependencies:
flutter:
sdk: flutter
bottom_navy_bar: ^5.5.0
flutter pub get
import 'package:bottom_navy_bar/bottom_navy_bar.dart';
bottomNavigationBar: BottomNavyBar(
selectedIndex: currentIndex,
showElevation: true,
itemCornerRadius: 8,
curve: Curves.easeInBack,
onItemSelected: (index) => setState(() {
currentIndex = index;
}),
items: [
BottomNavyBarItem(
icon: Icon(Icons.apps),
title: Text('Home'),
activeColor: Colors.indigo,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.people),
title: Text('Users'),
activeColor: Colors.orange,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.mic),
title: Text(
'Mic test for mes teset test test ',
),
activeColor: Colors.pink,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
activeColor: Colors.lightGreen,
textAlign: TextAlign.center,
),
],
),
import 'package:bottom_navy_bar/bottom_navy_bar.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int currentIndex = 0;
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
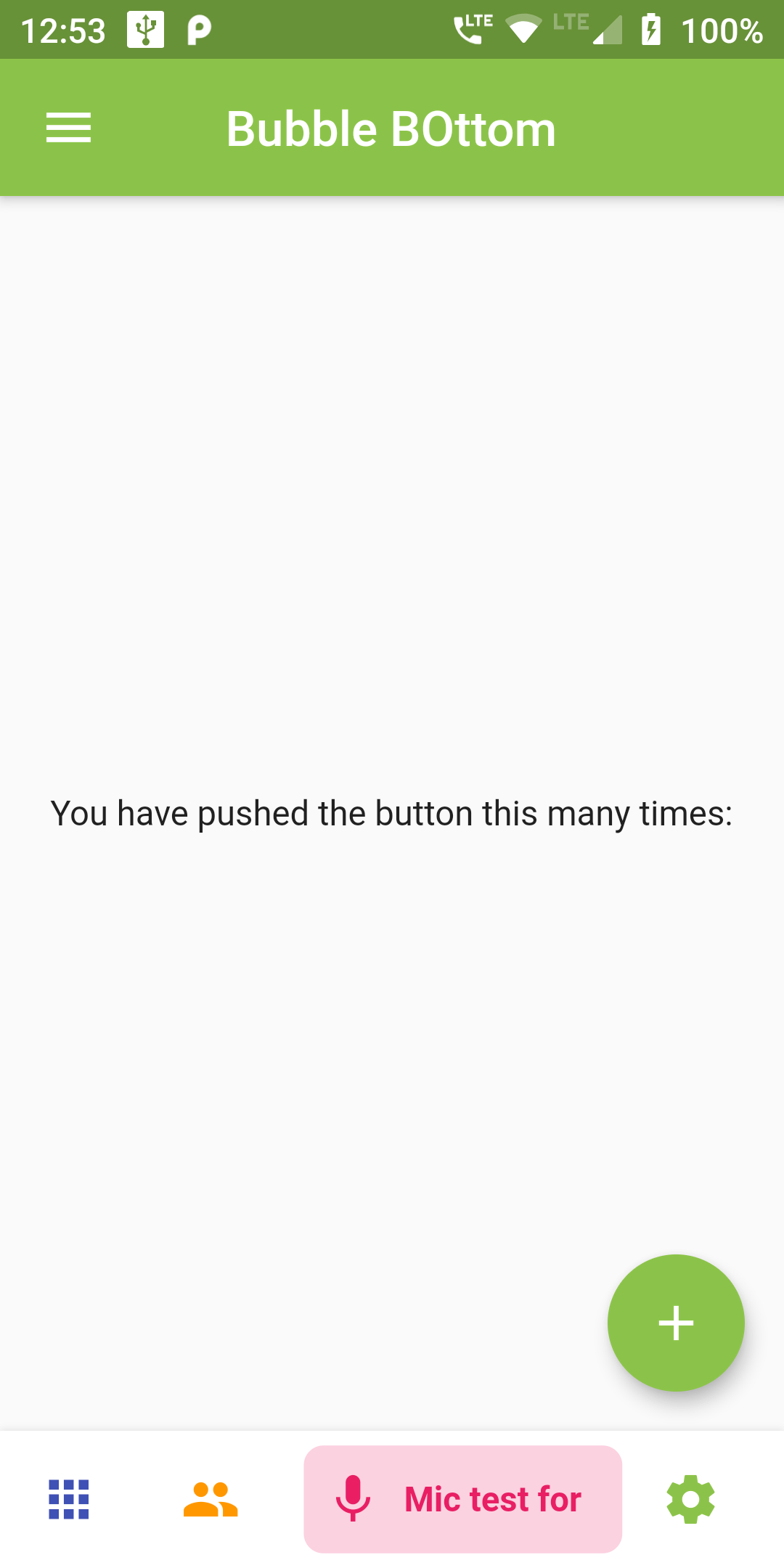
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
leading: Icon(Icons.menu),
backgroundColor: Colors.lightGreen,
title: Text('Bubble BOttom'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('You have pushed the button this many times:'),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
backgroundColor: Colors.lightGreen,
child: Icon(Icons.add,),
),
bottomNavigationBar: BottomNavyBar(
selectedIndex: currentIndex,
showElevation: true,
itemCornerRadius: 8,
curve: Curves.easeInBack,
onItemSelected: (index) => setState(() {
currentIndex = index;
}),
items: [
BottomNavyBarItem(
icon: Icon(Icons.apps),
title: Text('Home'),
activeColor: Colors.indigo,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.people),
title: Text('Users'),
activeColor: Colors.orange,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.mic),
title: Text(
'Mic test for mes teset test test ',
),
activeColor: Colors.pink,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
activeColor: Colors.lightGreen,
textAlign: TextAlign.center,
),
],
),
);
}
}