
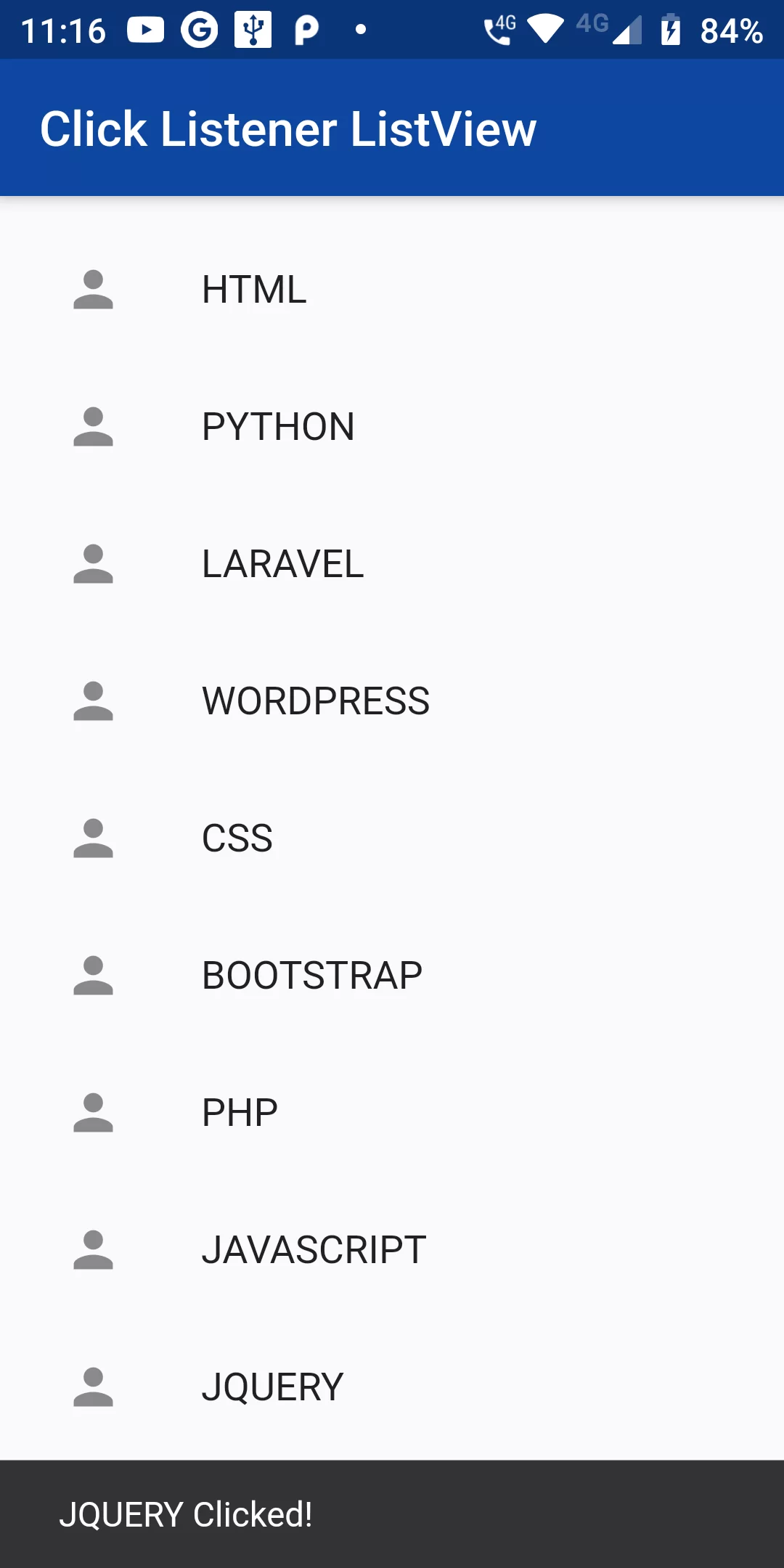
Click Listener To Listview
Complete Code For Click Listener To Listview In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
final List<String> _listViewData = [
"HTML",
"PYTHON",
"LARAVEL",
"WORDPRESS",
"CSS",
"BOOTSTRAP",
"PHP",
"JAVASCRIPT",
"JQUERY",
];
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
backgroundColor: Colors.blue[900],
title: Text('Click Listener ListView'),
),
body: ListView(
padding: EdgeInsets.all(10.0),
children: _listViewData
.map((data) => ListTile(
leading: Icon(Icons.person),
title: Text(data),
onTap: () => _scaffoldKey.currentState.showSnackBar(SnackBar(
content: Text("$data Clicked!"),
duration: Duration(seconds: 1),
)),
))
.toList(),
),
);
}
}