
Create a tooltip that appears when the user moves the mouse over an element:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 29px;
position: absolute;
z-index: 1;
margin-top: 25px;
margin-left: -62px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Tooltips In Cascading Style Sheets</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<style>
body{
background: #cc99ff;
text-align: center;
}
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 29px;
position: absolute;
z-index: 1;
margin-top: 25px;
margin-left: -62px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Tooltips In Cascading Style Sheets</h1>
</div>
<br>
<div class="col-md-12">
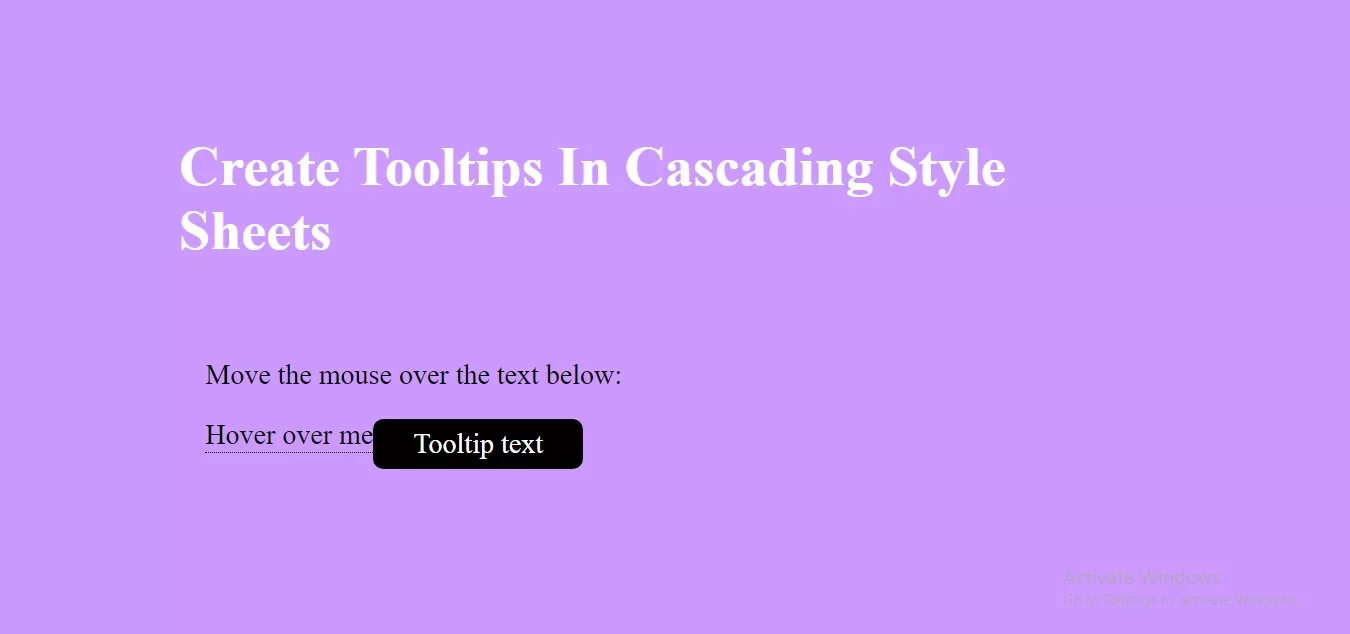
<p>Move the mouse over the text below:</p>
<div class="tooltip">Hover over me
<span class="tooltiptext">Tooltip text</span>
</div>
</div>
</div>
</body>
</html>