
Compelete Code For Using Of Cascading Style Sheets Specificity.
<!DOCTYPE html>
<html>
<head>
<title>What Is The Use Of Cascading Style Sheets Specificity</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
h2 {background-color: yellow;}
h2 {background-color: red;}
div#a {background-color: lightpink;}
#a {background-color: yellow;}
div[id=a] {background-color: blue;}
.intro {background-color: yellow;}
h3 {background-color: red;}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
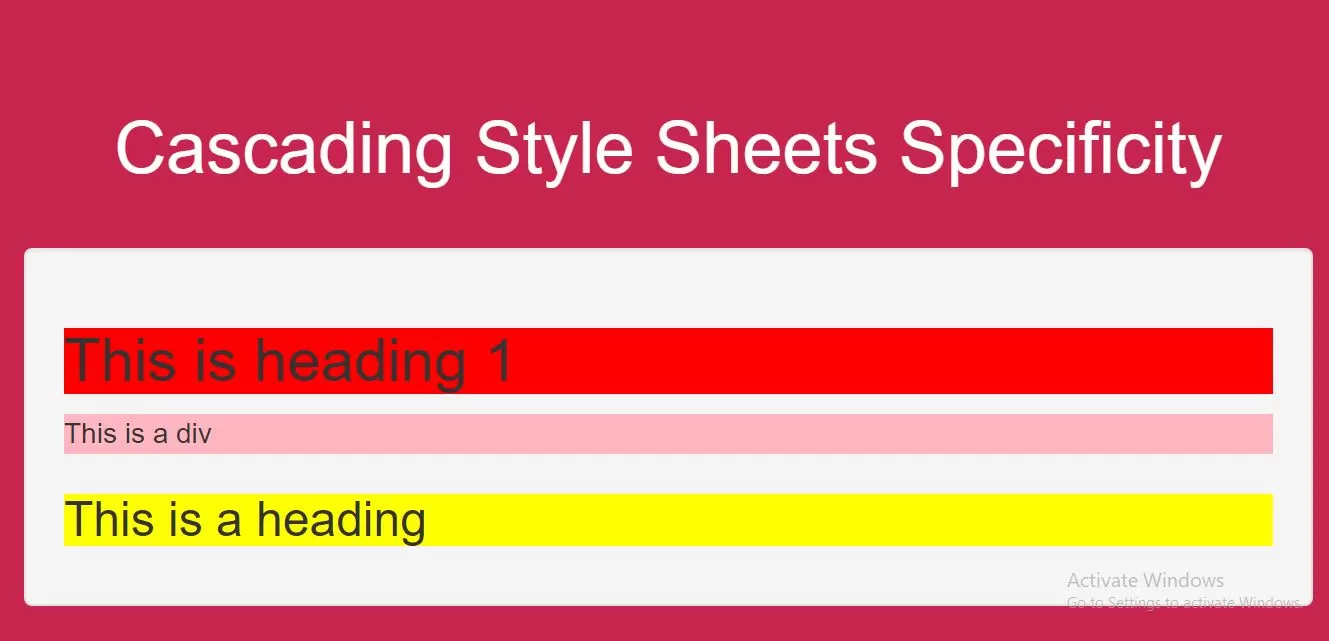
<h1 id="color" style="color: white;">Cascading Style Sheets Specificity</h1>
</div>
<br>
<div class="well">
<h2>This is heading 1</h2>
<div id="a">This is a div</div>
<h3 class="intro">This is a heading</h3>
</div>
</div>
</body>
</html>