
First Need to create HTML File
1.Add the HTML5 Doctype
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<link rel="stylesheet" href="css/mystyle.css">
<body>
<div class="container">
</div>
<br>
<div class="container ">
<div class="row">
<div class="form">
<img src="logo2.jpg" class="image">
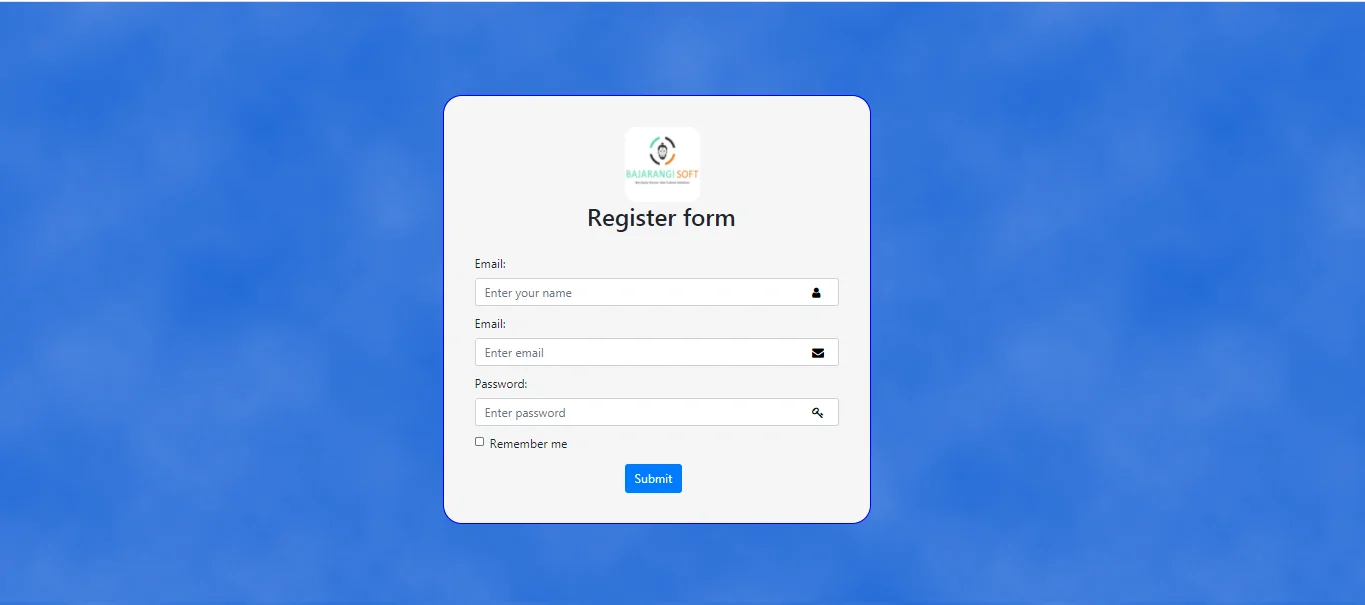
<h2>Register form</h2>
<br>
<div class="input-icons">
<i class="fa fa-user icon">
</i>
<label for="name">Email:</label>
<input type="name" class="form-control" id="name" placeholder="Enter your name" name="name">
</div>
<div class="input-icons">
<i class="fa fa-envelope icon">
</i>
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="input-icons">
<i class="fa fa-key icon"></i>
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-image: url("bg.png");
margin-top:100px !important;
}
.image{
width:100px;
height:100px;
margin-left:200px;
border-radius:15px;
}
.form{
width:50%;
height:90%;
background: #f6f6f6;
padding:40px 40px;
margin-left:250px;
border: 2px solid blue;
border-radius: 25px;
}
.input-icons i {
position: absolute;
}
.input-icons {
width: 100%;
margin-bottom: 10px;
}
.icon {
padding: 44px;
padding-left:450px;
color: black;
min-width: 50px;
text-align: center;
}
.btn-primary{
margin-left:200px;
}
h2{margin-left:150px;
}
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<link rel="stylesheet" href="mystyle.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
</div>
<br>
<div class="container ">
<div class="row">
<div class="form">
<img src="logo2.jpg" class="image">
<h2>Register form</h2>
<br>
<div class="input-icons">
<i class="fa fa-user icon">
</i>
<label for="name">Email:</label>
<input type="name" class="form-control" id="name" placeholder="Enter your name" name="name">
</div>
<div class="input-icons">
<i class="fa fa-envelope icon">
</i>
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="input-icons">
<i class="fa fa-key icon"></i>
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
</body>
</html>