
Download Progress Bar
Step 1
We cannot directly remove the time stamp from Download Progress Bar but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
percent_indicator: ^2.1.5
flutter pub get
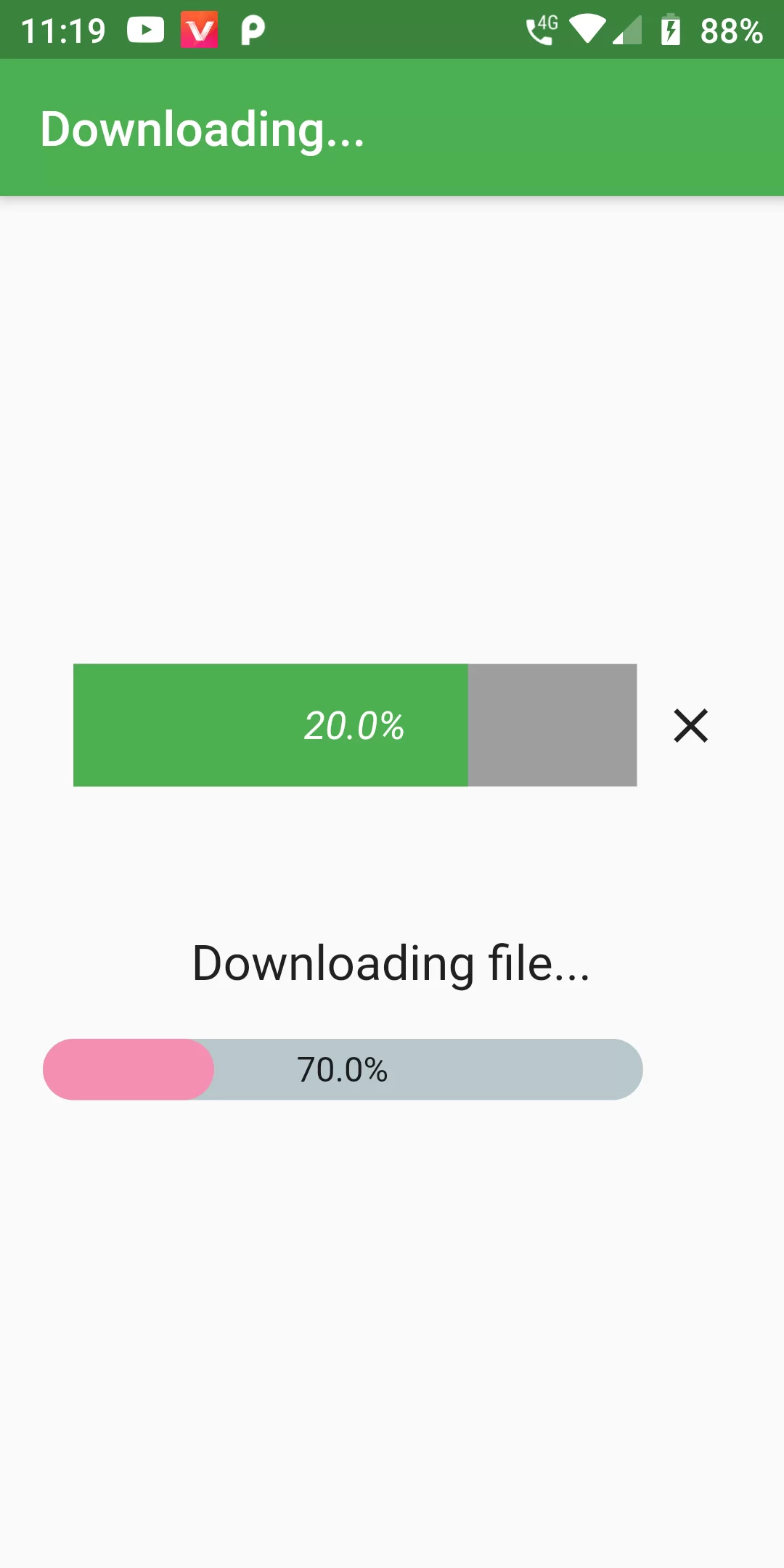
import 'package:flutter/material.dart'; import 'package:percent_indicator/linear_percent_indicator.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Downloading...', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: MyHomePage(title: 'Downloading...'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.green, title: Text(widget.title), ), body: Center( child: Padding( padding: const EdgeInsets.all(20.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ LinearPercentIndicator( width: 250.0, lineHeight: 50.0, percent: 0.7, center: Text( "20.0%", style: new TextStyle(fontSize: 16.0,color: Colors.white, fontStyle: FontStyle.italic), ), trailing: Icon(Icons.close), linearStrokeCap: LinearStrokeCap.butt, backgroundColor: Colors.grey, progressColor: Colors.green, ), Padding(padding: EdgeInsets.all(30)), Text("Downloading file...",style: new TextStyle(fontSize: 20),), Padding(padding: EdgeInsets.all(10)), LinearPercentIndicator( width: MediaQuery.of(context).size.width - 80, animation: true, lineHeight: 25.0, animationDuration: 9000, percent: 0.4, center: Text("70.0%"), linearStrokeCap: LinearStrokeCap.roundAll, progressColor: Colors.pink[200], ), ], ), ), ), ); } }