
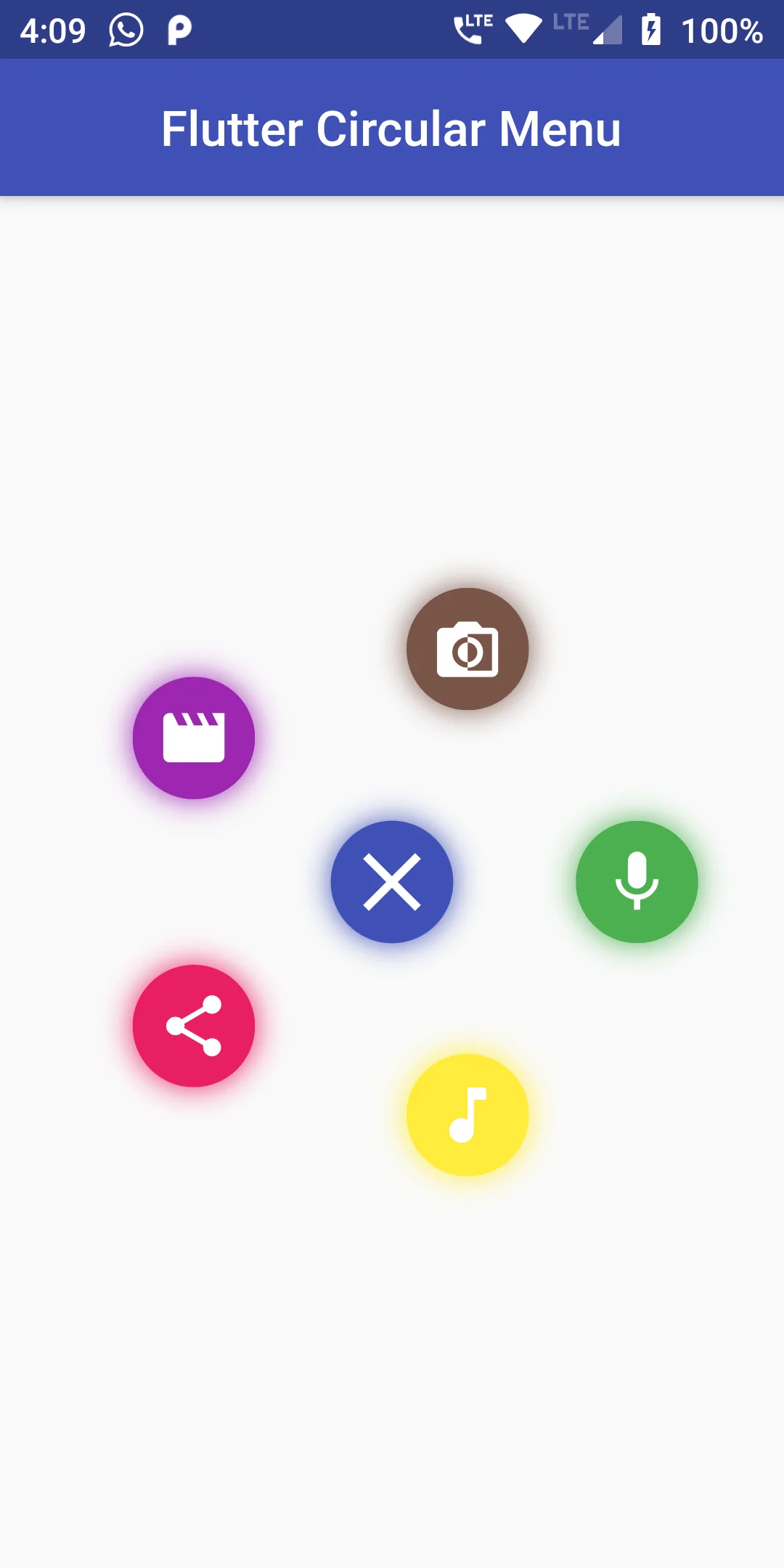
As a starting point, we will create a simple app with a Stack. Stack is a container Widget, that places widgets on top of each other. All of our widgets will be placed in it.Building a flashy Circular Menu Button Center in Flutter can be done with ease thanks to the Transform widget and staggered animations.
You can add this Circular Menu Center Icon code :
CircularMenu(
alignment: Alignment.center,
toggleButtonColor: Colors.indigo,
items: [
CircularMenuItem(
icon: Icons.mic,
color: Colors.green,
onTap: () {
setState(() {
_color = Colors.green;
_colorName = 'MIC';
});
}),
CircularMenuItem(
icon: Icons.music_note,
color: Colors.yellow,
onTap: () {
setState(() {
_color = Colors.yellow;
_colorName = 'MUSIC';
});
}),
CircularMenuItem(
icon: Icons.share,
color: Colors.pink,
onTap: () {
setState(() {
_color = Colors.pink;
_colorName = 'SHARE';
});
}),
CircularMenuItem(
icon: Icons.movie,
color: Colors.purple,
onTap: () {
setState(() {
_color = Colors.purple;
_colorName = 'MOVIES';
});
}),
CircularMenuItem(
icon: Icons.monochrome_photos,
color: Colors.brown,
onTap: () {
setState(() {
_color = Colors.brown;
_colorName = 'PHOTOS';
});
})
],
),
import 'package:flutter/material.dart';
import 'package:circular_menu/circular_menu.dart';
void main()=> runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "My App",
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
String _colorName = 'No';
Color _color = Colors.black;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.indigo,
title: Text('Flutter Circular Menu'),
),
body: CircularMenu(
alignment: Alignment.center,
toggleButtonColor: Colors.indigo,
items: [
CircularMenuItem(
icon: Icons.mic,
color: Colors.green,
onTap: () {
setState(() {
_color = Colors.green;
_colorName = 'MIC';
});
}),
CircularMenuItem(
icon: Icons.music_note,
color: Colors.yellow,
onTap: () {
setState(() {
_color = Colors.yellow;
_colorName = 'MUSIC';
});
}),
CircularMenuItem(
icon: Icons.share,
color: Colors.pink,
onTap: () {
setState(() {
_color = Colors.pink;
_colorName = 'SHARE';
});
}),
CircularMenuItem(
icon: Icons.movie,
color: Colors.purple,
onTap: () {
setState(() {
_color = Colors.purple;
_colorName = 'MOVIES';
});
}),
CircularMenuItem(
icon: Icons.monochrome_photos,
color: Colors.brown,
onTap: () {
setState(() {
_color = Colors.brown;
_colorName = 'PHOTOS';
});
})
],
),
),
);
}
}