
Reload Flutter Webview
Step 1: We cannot directly remove the time stamp from Reload Flutter Webview but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
webview_flutter: 0.2.0
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'dart:async'; import 'package:flutter/material.dart'; import 'package:webview_flutter/webview_flutter.dart';
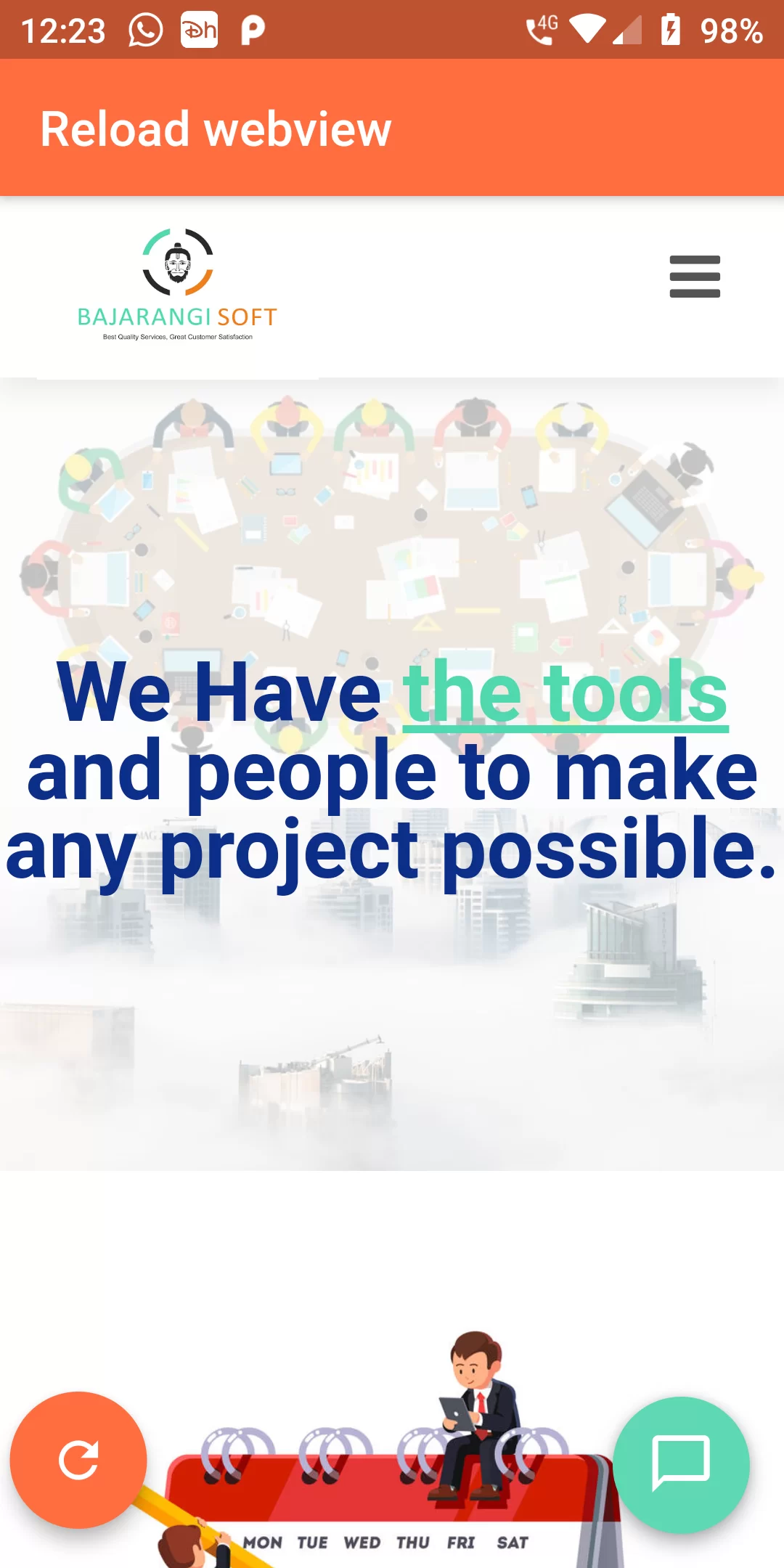
import 'dart:async'; import 'package:flutter/material.dart'; import 'package:webview_flutter/webview_flutter.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override MyHomePageState createState() { return new MyHomePageState(); } } class MyHomePageState extends State<MyHomePage> { final Completer<WebViewController> _controller = Completer<WebViewController>(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.deepOrangeAccent, title: Text( "Reload webview " )), body: WebView( initialUrl: 'https://bajarangisoft.com/', javascriptMode: JavascriptMode.unrestricted, onWebViewCreated: (WebViewController webViewController) { _controller.complete(webViewController); }, ), floatingActionButton: FutureBuilder<WebViewController>( future: _controller.future, builder: (BuildContext context, AsyncSnapshot<WebViewController> controller) { if (controller.hasData) { return Padding( padding: const EdgeInsets.only(top:20.0, left:20), child: Row( crossAxisAlignment: CrossAxisAlignment.start, children: [ FloatingActionButton( onPressed: () async { controller.data.reload(); }, backgroundColor: Colors.deepOrangeAccent, child: const Icon(Icons.refresh,color: Colors.white,), ), ], ), ); } return Container(); }), ); } }