
Common Classes:
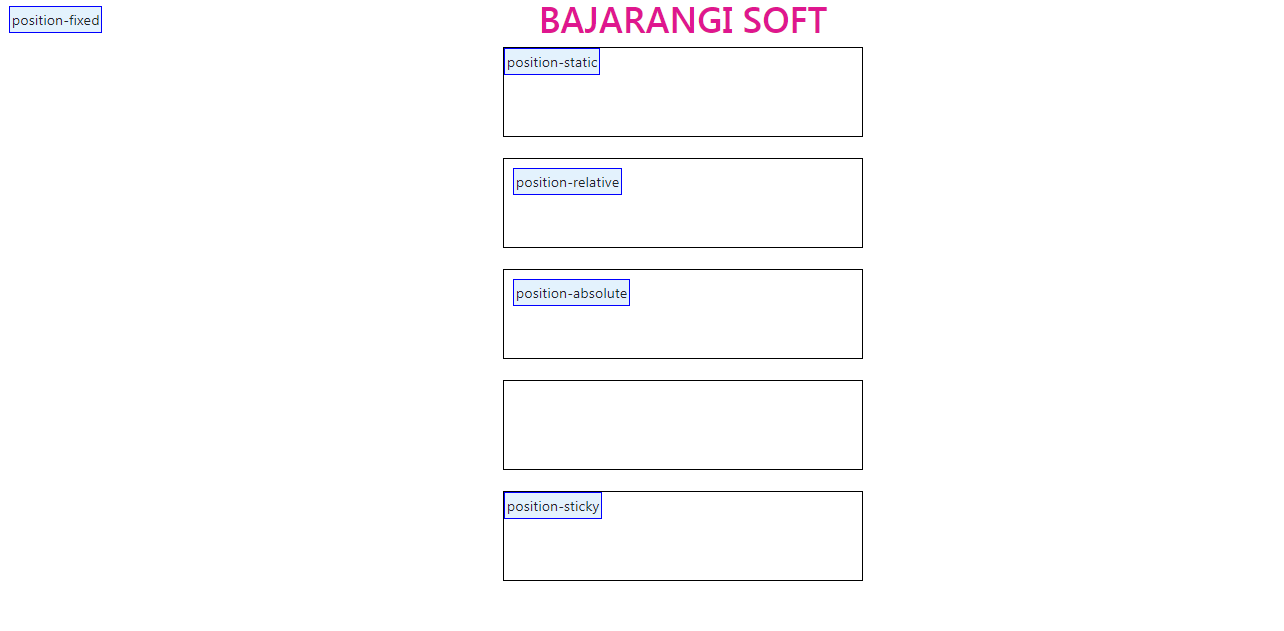
position-static: It works same as the position: static; property of the CSS.
Example:
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: #de168e;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
top: 10px;
left: 10px;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
div.parents{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<!-- Link JavaScript --> <!-- jQuery, Popper.js, Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script> </body> </html>
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the enire div responsive -->
<div class="container">
<h1 class="text-center">BAJARANGI SOFT</h1>
<div class="parent">
<p class="position-static">position-static</p>
</div><br>
<div class="parent">
<p class="position-relative">position-relative</p>
</div><br>
<div class="parent position-relative">
<p class="position-absolute">
position-absolute
</p>
</div><br>
<div class="parents">
<p class="position-fixed">position-fixed</p>
</div>
</div><br>
<div class="container">
<div class="parent">
<p class="position-sticky">
position-sticky
</p>
</div>
</div>
</body>
</html>