
1.Create Breadcrumbs In Bootstarp
Example-1
<!DOCTYPE html>
<head>
<title>badge example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<nav aria-label="breadcrumb" role="navigation">
<ol class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">BAJARANGI SOFT</li>
</ol>
</nav>
</div>
</body>
</html>
<!DOCTYPE html>
<head>
<title>badge example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<nav aria-label="breadcrumb" role="navigation">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">BAJARANGISOFT</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
</div>
</body>
</html>
<!DOCTYPE html>
<head>
<title>badge example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><br>
<div class="container">
<nav aria-label="breadcrumb" role="navigation">
<ol class="breadcrumb">
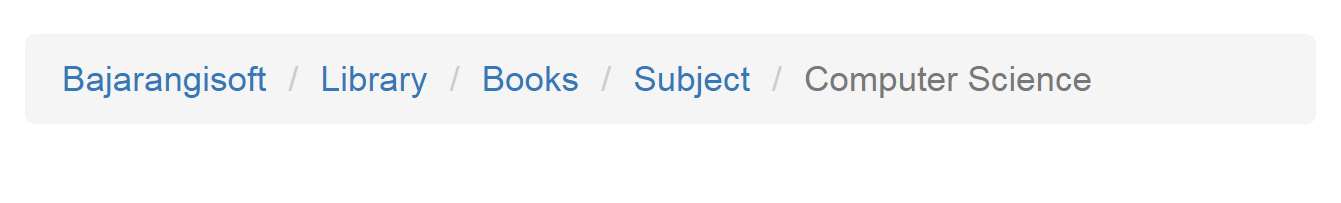
<li class="breadcrumb-item"><a href="#">Bajarangisoft</a></li>
<li class="breadcrumb-item"><a href="#">Library</a></li>
<li class="breadcrumb-item"><a href="#">Books</a></li>
<li class="breadcrumb-item"><a href="#">Subject</a></li>
<li class="breadcrumb-item active" aria-current="page">Computer Science</li>
</ol>
</nav>
</div>
</body>
</html>