
1.Position and top of the elements of the head row
Syntax
IN For HTML
<th class="header" scope="col">
<style>
.header{
position:sticky;
top: 0 ;
}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity=
"sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity=
"sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity=
"sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous">
</script>
<style>
.header {
position: sticky;
top:0;
}
.container {
width: 600px;
height: 300px;
overflow: auto;
}
h1{
color: darkred;
}
</style>
</head>
<body><br>
<div class="container">
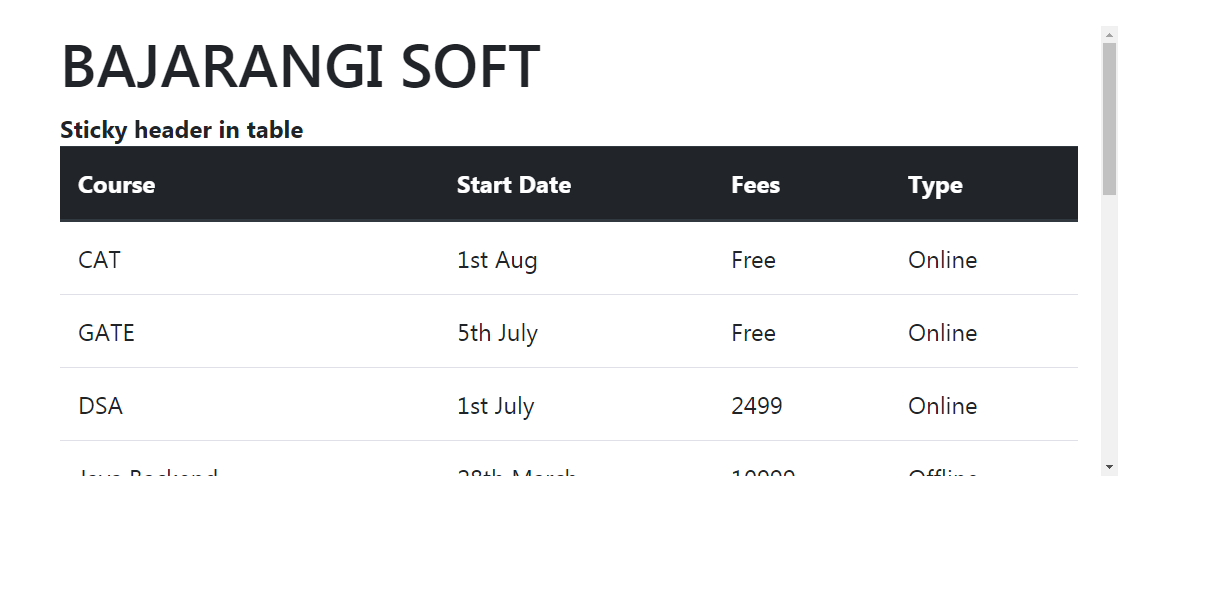
<h1>BAJARANGI SOFT</h1>
<b>Sticky header in table</b>
<table class="table">
<thead style="position: sticky;top: 0" class="thead-dark">
<tr>
<th class="header" scope="col">Course</th>
<th class="header" scope="col">Start Date</th>
<th class="header" scope="col">Fees</th>
<th class="header" scope="col">Type</th>
</tr>
</thead>
<tbody>
<tr>
<td>CAT</td>
<td>1st Aug</td>
<td>Free</td>
<td>Online</td>
</tr>
<tr>
<td>GATE</td>
<td>5th July</td>
<td>Free</td>
<td>Online</td>
</tr>
<tr>
<td>DSA</td>
<td>1st July</td>
<td>2499</td>
<td>Online</td>
</tr>
<tr>
<td>Java Backend</td>
<td>28th March</td>
<td>10999</td>
<td>Offline</td>
</tr>
<tr>
<td>SDE</td>
<td>1st Sept</td>
<td>299</td>
<td>Online</td>
</tr>
<tr>
<td>SUDO Placement</td>
<td>20th Sept</td>
<td>Free</td>
<td>Online</td>
</tr>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity=
"sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity=
"sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity=
"sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous">
</script>
<style>
.header {
position: sticky;
top:0;
}
body {
height: 800px;
}
</style>
</head>
<body>
<table class="table">
<thead style="position: sticky;top: 0" class="thead-dark">
<tr>
<th class="header" scope="col">Course</th>
<th class="header" scope="col">Start Date</th>
<th class="header" scope="col">Fees</th>
<th class="header" scope="col">Type</th>
</tr>
</thead>
<tbody>
<tr>
<td>CAT</td>
<td>1st Aug</td>
<td>Free</td>
<td>Online</td>
</tr>
<tr>
<td>GATE</td>
<td>5th July</td>
<td>Free</td>
<td>Online</td>
</tr>
<tr>
<td>DSA</td>
<td>1st July</td>
<td>2499</td>
<td>Online</td>
</tr>
<tr>
<td>Java Backend</td>
<td>28th March</td>
<td>10999</td>
<td>Offline</td>
</tr>
<tr>
<td>SDE</td>
<td>1st Sept</td>
<td>299</td>
<td>Online</td>
</tr>
<tr>
<td>SUDO Placement</td>
<td>20th Sept</td>
<td>Free</td>
<td>Online</td>
</tr>
</tbody>
</table>
</body>
</html>